Converters and Calculators for Typography, Grid, color etc
solution:- step by step solve px to em. Step 1:- em = px / font size (Base = 16px) Step 2:- Em = 10 / 16 = 5.0625. Step 3:- 810 px = 5.0625 em. 810 pixels is equal to 5.0625 em.

PXtoEM Easily Convert Pixels to EMs MakeUseOf
Our Online px to em Converter has got your back. With a simple interface and instant calculations, effortlessly transition between pixel and em values to ensure your designs are responsive and pixel-perfect. Convert px to em. Type in a base pixel. To convert from pixel to em, type in number in Source (px) then press Convert. To convert from em.

HTML px to em converter YouTube
How to Convert PX to EM. To convert px to em you should use the formula em = px/parent-element-font-size (font-size of HTML parent element). For example, if the HTML parent element font-size is set to 32px and you want to convert 64px to em, then 64px = 2em because 64/32 = 2.

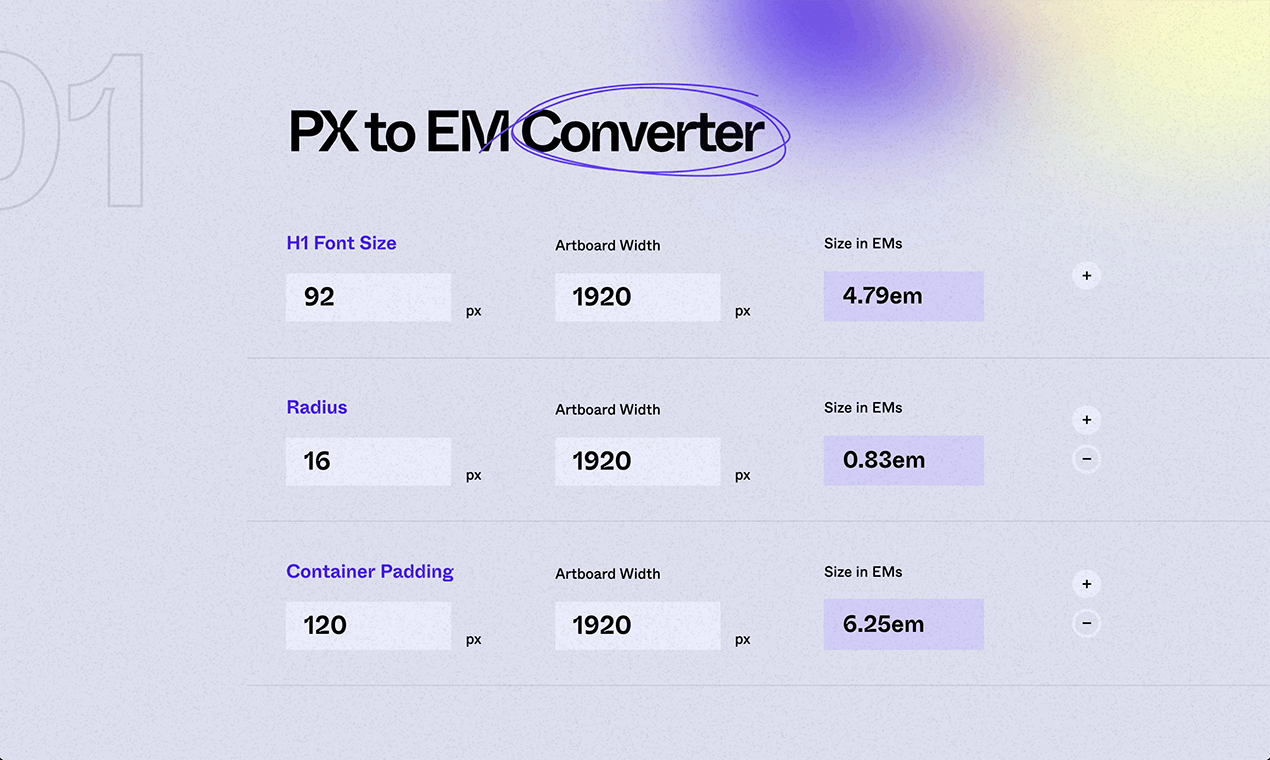
PX to EM converter (instantly and bidirectional)
Convert pixels to EM. This calculator converts pixels to the CSS unit EM . The conversion is based on the default font-size of 16 pixel, but can be changed. The conversion works of course in both directions, just change the opposite input field.

PX to EM conversion made simple. Make it simple, Web development design, Simple
Default: Enter the Default Font Size in Pixels, Example: 16. Convert PX to EM: Enter the PX, Example: 12. Leave blank to calculate PX. Convert EM to PX: Enter the EM, Example: 1.5. Leave blank to calculate EM. Calculate PX or EM: Press the button to convert PX to EM or EM to PX, which ever you left blank. Clear: Press this button to reset the form.

PX to EM Convert Pixel value format into EM
Fast and Easy Pixels to EMs Converter Select px to em pair, enter a base value if needed and a value you want to convert. Then, click the "Convert" button and immediately get the pixels to ems conversion result! Convert Pixels to EMs from Anywhere Pixels to EMs Converter works from all platforms including Windows, Linux, Mac OS, Android and.

How to Convert PX to EM (PX to EM Converter) YouTube
Let's assume that you want to convert 24 pt to px, assuming the base size of 16 px. You can find it in the following way: If 1 pt = 0.75 px, then 1 px = 1.33 pt. Hence, 24 pt is equivalent to 1.33 * 24 = 32 px. When finding the equivalent in ems, we need to divide the size in pixels by the base size: 32 px / 16 px = 2 em. As 1 em = 100%, 2 em.

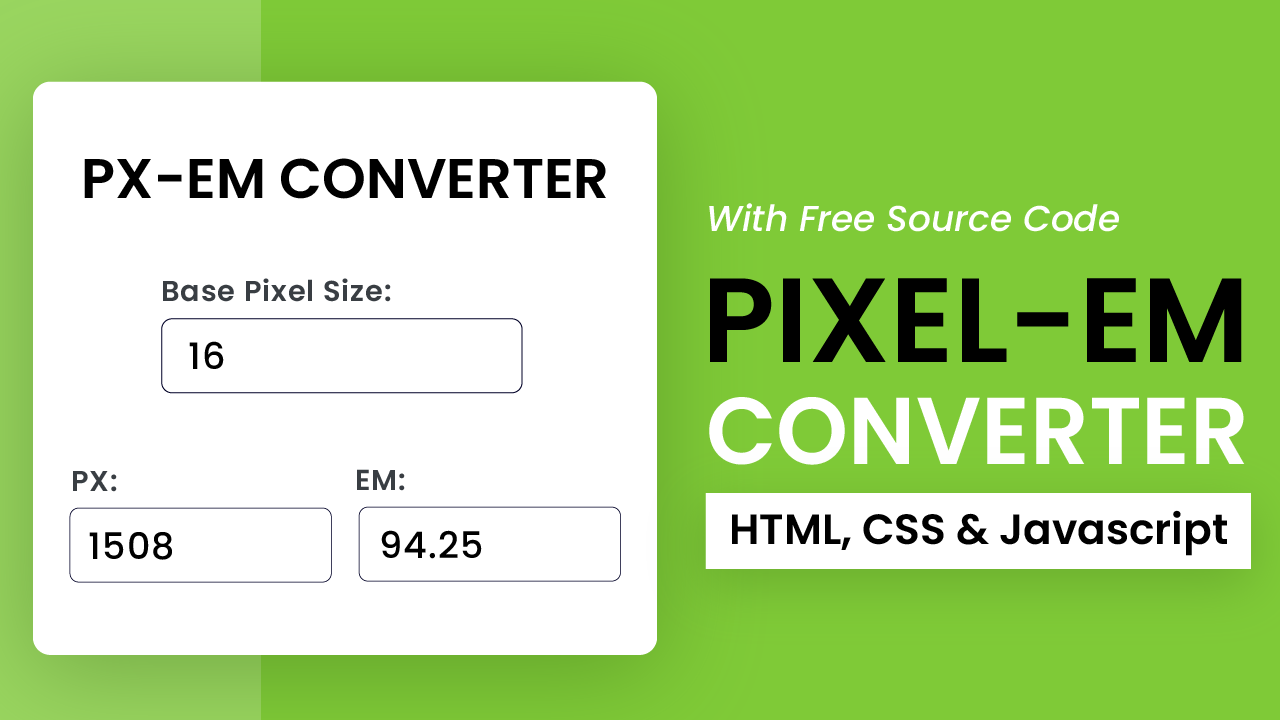
PixelEM Converter With Javascript Coding Artist
PX to EM Converter. The em unit is a unit of measurement used in web development, specifically in CSS, to specify the size of text, padding, margin and border. It is a relative unit, based on the font-size of the parent element, with 1em being equal to the current font-size of the parent element. It is used to create responsive designs.

Wizardry PX to EM converter & jQuery builder for Webflow development Product Hunt
How to use converter (PX to EM) Select your base value for the pixel (default 16). Enter pixels value you want to convert.; Click on Convert button to get an EM conversion result.

em to px converter by calculatorway Issuu
PX to EM Conversion Table The table below displays the common px to em converstions like font-size, break-point, element's min-width, and more. This is given that the font-size of your parent element (some call it container or wrapper) is 16px. You can also use the converter above. PX EM; 4px: 0.25em: 8px: 0.5em: 12px: 0.75em: 16px: 1em: 20px.

em to px converter by calculatorway Design 2D CGSociety
Pixel is a static measurement, while percent and EM are relative measurements. Percent depends on its parent font size. EM is relative to the current font size of the element (2em means 2 times the size of the current font). So, If the font size of body is 16 pixels, then 150% will be 24 pixels (1.5 * 16), and 2em will be 32 pixels (16 * 2.

Pixel (px) To Em Converter YouTube
Convert pixels to EM. It's quite simple to convert the em equivalent of a px value. As previously indicated, em is a font-relative unit of measurement. This means that 1em is comparable to the font size of its parent element, whatever that font size is. In CSS, pixels are16 times smaller than 1em, the conversion of px to em is 1px = 0.0625Em.

EM to PX Converter Online
How to convert PX to EM? PX and EM are two units of measurement used in web design and development to specify the size of elements such as text, images, and buttons. PX (pixels) is a static unit of measurement and is tied to the resolution of a device. The size of an element specified in pixels will be the same size regardless of the screen it.
Pixel To Em Converter
What can you do with PX to EM Converter Tool? It helps to find your em value giving by the px value. Online PX to EM Converter tool works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. PX to EM Converter online tool helps convert PX value into EM value.

Pixel to EM Converter using HTML, CSS & JavaScript
To convert px to em, you should know total size of 1 EM, default is 16px Then, just apply formula: px / em For example, with 16px size of 1em, 32px will be converted to: 32 / 16 = 2em.

PX to EM conversion made simple. Ems, Make it simple, Tech company logos
Considerations When Using the PX to EM Converter. 1. Font Size: Em units are relative to the font size of the parent element. Be mindful of font size changes within your design hierarchy. 2. Nesting: When nesting elements with different font sizes, em units can compound. Carefully consider the hierarchy of your elements to maintain the desired styling.