
iOS 13 Large Content Viewer 🔎 Five Stars
OS Tips & Tricks Tweaks & Hacks You see the status bar nearly everywhere on your iPhone, and it almost always looks the same. But you can use a few tricks to spice things up a bit — without jailbreaking your iPhone. The status bar's background on iOS is transparent, so you'll see different colors and gradients as you switch from app to app.

TOP 5 TWEAKS for Your Status Bar on iOS 13 YouTube
Open in Figma. Properly sized and aligned status bars for iPhone 13, iPhone 13 mini, iPhone 13Pro and iPhone 13 Pro Max. Each component uses nested components to provide the necessary flexibility for your designs. Toggle between the components' properties to achieve more custom results. For feedback or reporting an bug, reach out → @noxiousone.

android app design screen size Burke Siry1989
The icons in the status bar at the top of the screen provide information about iPhone. On an iPhone with Face ID, there are additional status icons at the top of Control Center. Note: If you turn on a Focus, its icon appears in the status bar.

iOS 15 How to move the Safari address bar back to the top Macworld
Step-3) Now create a TabBarButton. In the TabBarButton, two properties passing into the button. text → Which will show as Tab Text into the Tab Bar. isSelected → Passing isSelected @Binding.

How To Put the Address Bar at the Top Again in Safari on iOS 15 The Mac Observer
A layout guide defines a rectangular region that helps you position, align, and space your content on the screen. The system includes predefined layout guides that make it easy to apply standard margins around content and restrict the width of text for optimal readability. You can also define custom layout guides.

swift iOS Top Navigation Bar Stack Overflow
Updated for Xcode 15. SwiftUI's toolbar() modifier lets us place bar button items anywhere in the top or bottom space, but only when our view is embedded inside a NavigationStack.. If you want to place buttons into a toolbar at the bottom of the screen, use toolbar() then create a ToolbarItem with the placement of .bottomBar, like this:. NavigationStack { Text("Hello, World!").padding.

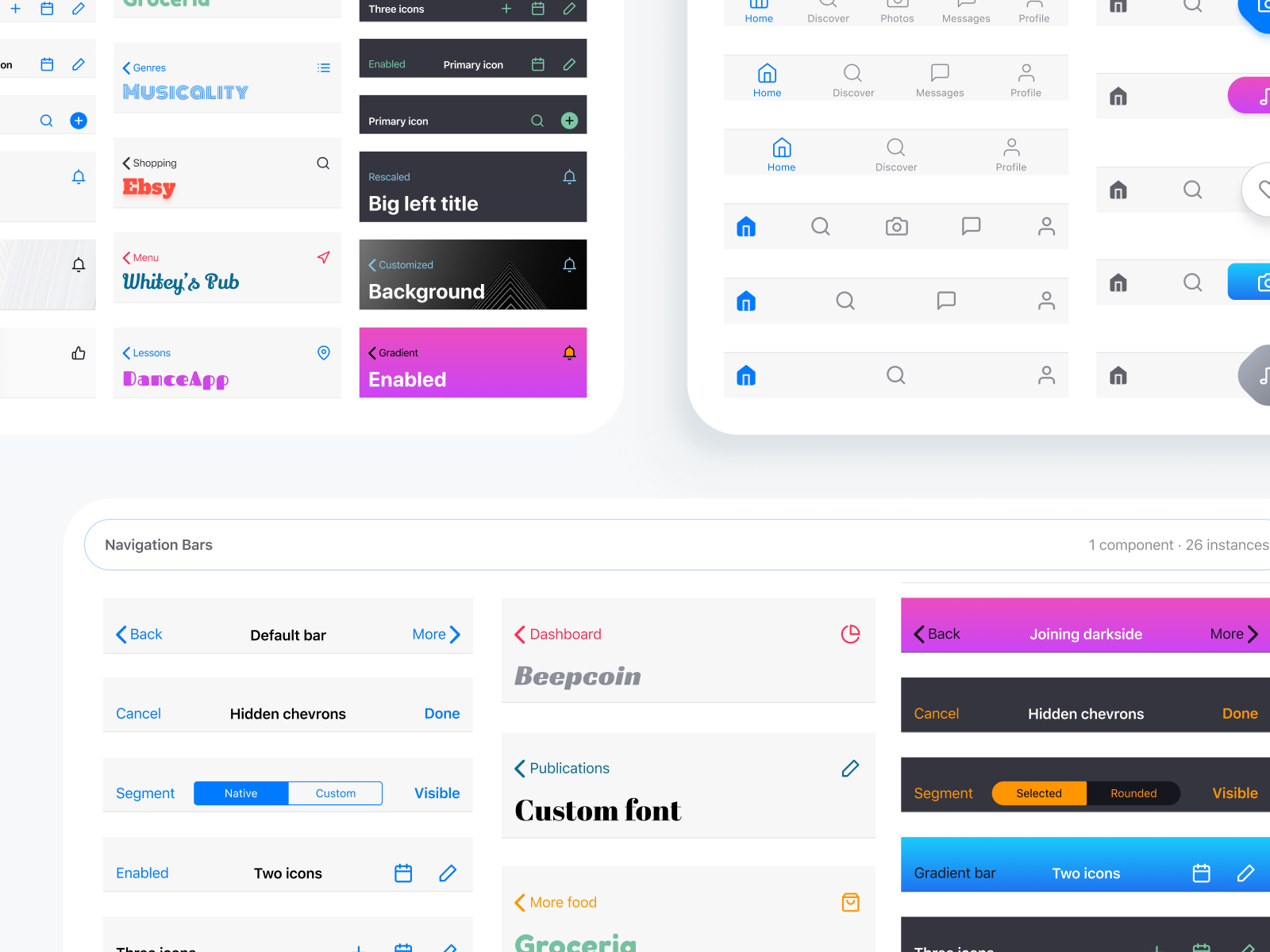
Dribbble navigation_bars_ios_design_kit_for_figma.png by Roman Kamushken
A navigation bar appears at the top of a window or screen, helping people navigate through a hierarchy of content. A navigation bar provides a natural place to display a title that can help people orient themselves in your app or game, and it can also include controls that affect the content below it. macOS doesn't provide a navigation bar.

Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS
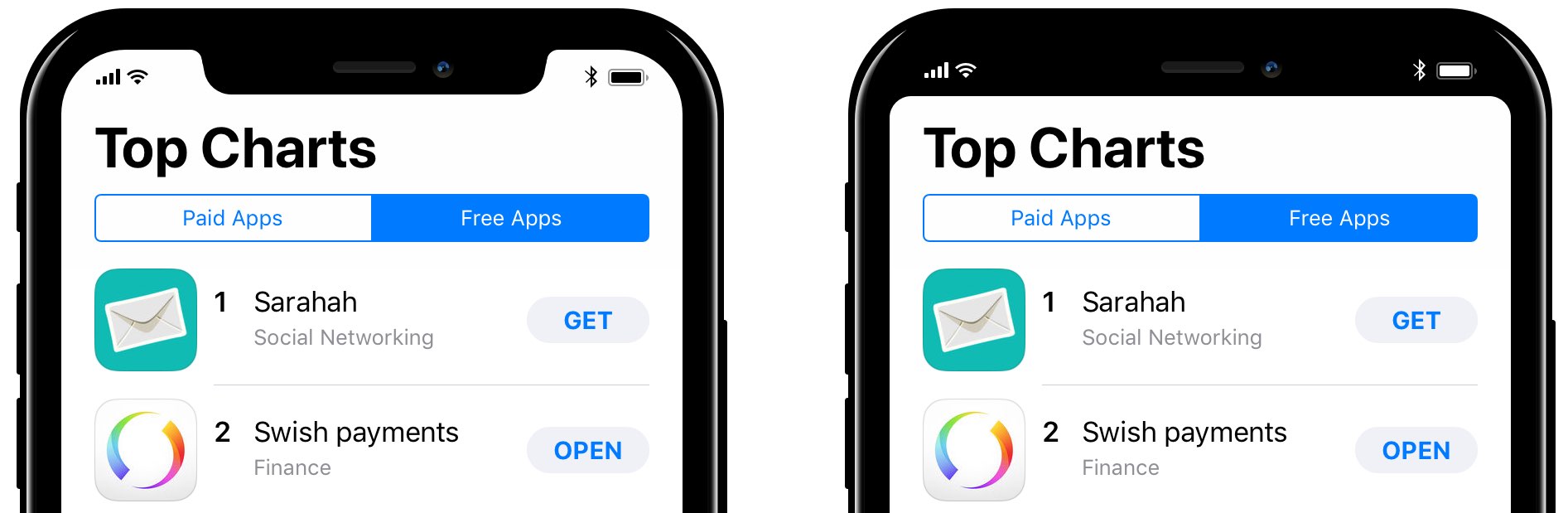
But to make this answer complete - the size of the status bar is different on different devices and different orientations: Most devices up to the iPhone X have a 20pt height in portrait & landscape. (20px, 40px, 60px in @1x, @2x, @3x) On iPhone X in portrait it's 44pt (so 44px, 88px, 132px accordingly). In landscape the height is different though.

Creating android toolbar with material metrics Stack Overflow
Generally, a top bar provides information about the overarching goal of this page together with potential actions that a user might take specifically to this page. A Typical Top Bar usually look like this: Material Design - a Top Bar Common components in a top bar are: titles, container, action items, navigation icons and more.

How Apple could embrace iPhone 8’s rumored notch in the status bar
Each ToolbarItem enables you to define the position of the item by utilizing the placement parameter. To add items in the navigation bar, you can specify the following values:.topBarLeading - Places the item in the leading edge of the top bar..topBarTrailing - Places the item in the trailing edge of the top bar..principle - Places the item in the principal item section,which is the.
The Best 21 Ios Status Bar Icons Png Parel Hogar
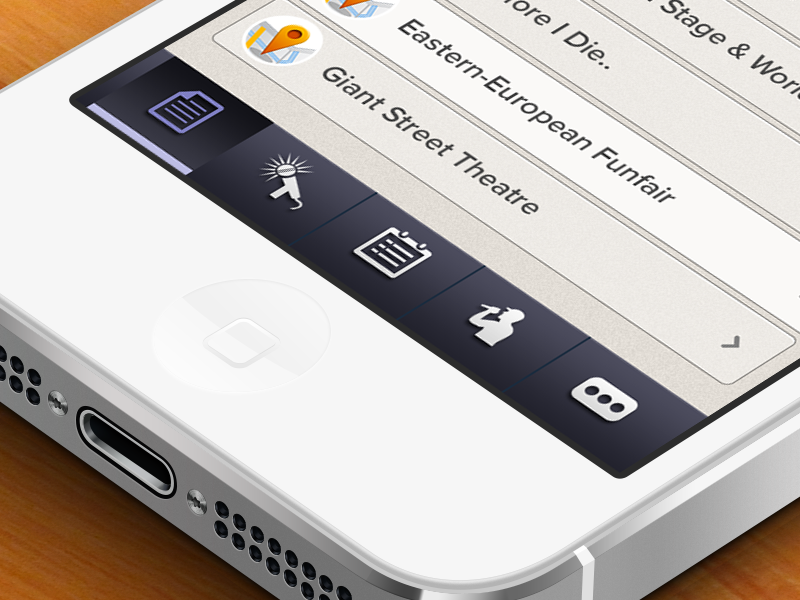
Best practices Use a tab bar to support navigation, not to provide actions. A tab bar lets people navigate among different areas of an app, like the Alarm, Stopwatch, and Timer tabs in the Clock app. If you need to provide controls that act on elements in the current view, use a toolbar instead.

Download Ios Status Bar Google Images Full Size PNG Image PNGkit
If you've ever wondered what the iPhone symbols on top of the screen (in the status bar) or in the iPhone Control Center are trying to tell you, then you've come to the right spot. Apple uses iPad and iPhone status icons and symbols to show a lot of information in a very small space. Here are iPhone symbols and their meanings explained; your guide to the most common iPad and iPhone status icons.

Create Tab Bar App with Navigation in Swift 5 (Xcode 11) 2023 iOS YouTube
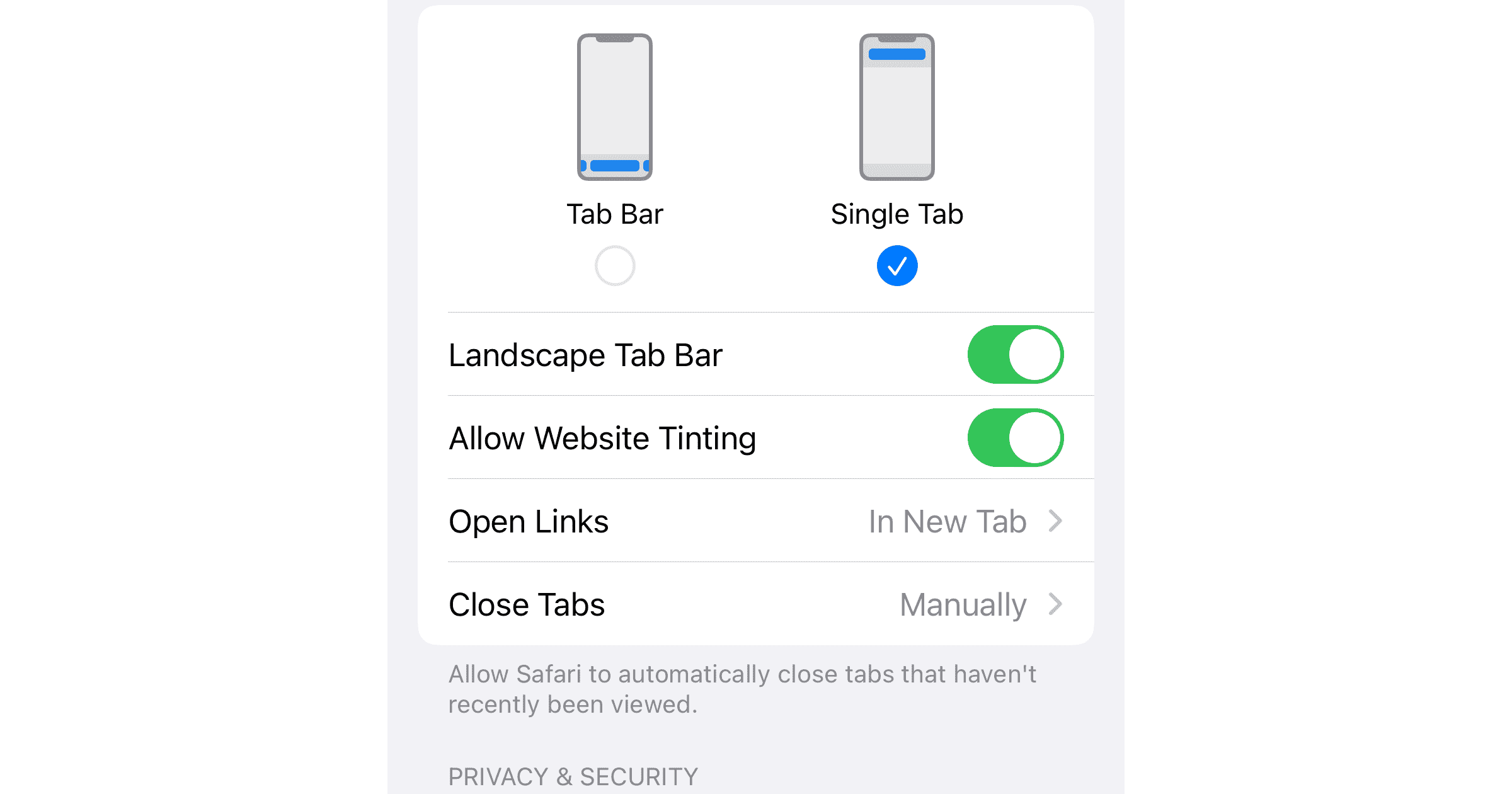
So, to put the Safari application address bar back to the top of your iPhone screen, you need to: Go to Settings. Press Safari. Among the two options - Tab bar or Single tab - choose Single tab. In any case, you can switch between the new and old systems as you like. And if you change your mind, want to switch back to the address bar at the top.

iOS Navigation Styles and Which One Should We Choose in Apps? by Ali ÇORAK UX
macOS Sonoma 14.1. This update provides enhancements, bug fixes, and security updates for your Mac including: Favorites expanded in Music to include songs, albums, and playlists, and you can filter to display your favorites in the library. Apple warranty status for Mac, AirPods, and Beats headphones and earbuds are available in System Settings.

iPhone app Tab Bar . by Zoltán Garami on Dribbble
Status icons appear in the status bar on your iPhone: iPhone models with Face ID iPhone models with Touch ID If you don't see an icon, check Control Center by swiping down from the top-right corner. About the status icons on your iPhone To learn what an icon means, find it below.

ios UIKit navigation bar fill height to top of screen Stack Overflow
In iPadOS and macOS, a toolbar appears at the top of a screen or window. Both platforms support customizable toolbars and grouped toolbar items. In macOS, people can hide an app's toolbar. In watchOS, the toolbar itself isn't visible, but you can place toolbar buttons in the top corners and along the bottom of the screen.