
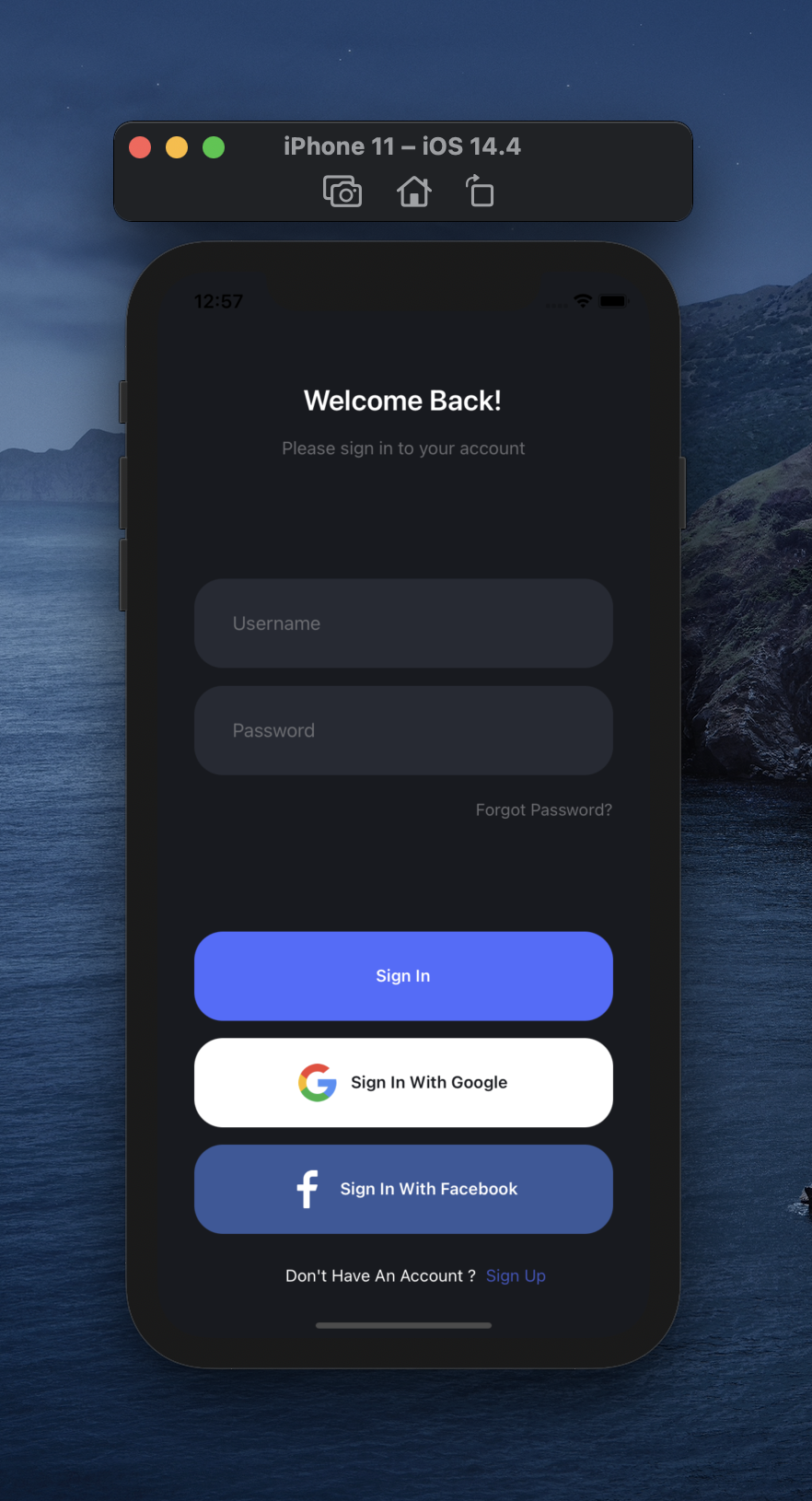
React native dark login screen
In this tutorial, you'll get to know how we can create a login & register screen UI in react native. This is a beginner friendly tutorial, so if you don't ha.

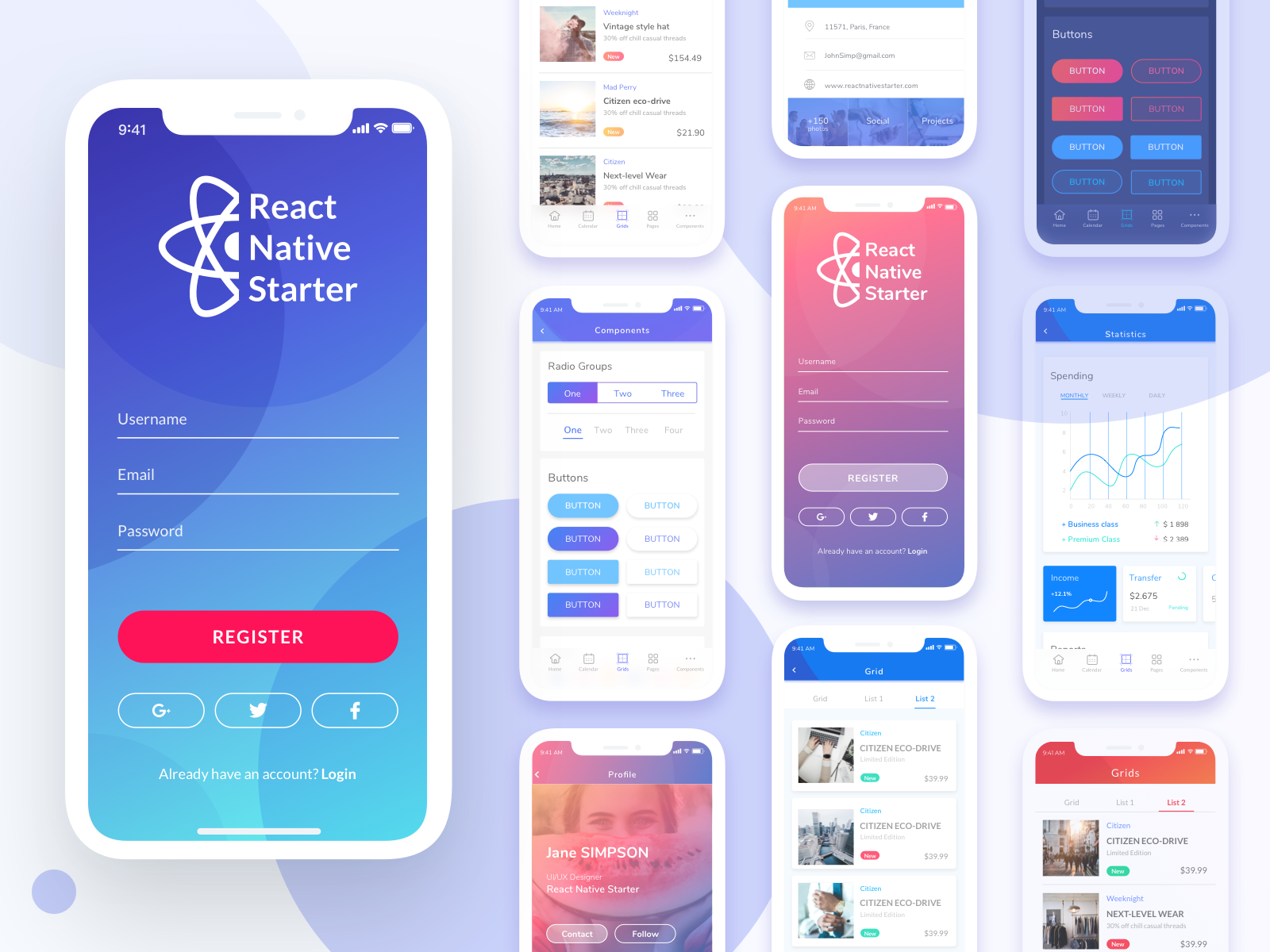
React Native Login Template pulp
Install React Native Project. First, install create-react-native-app tool on your system. sudo npm i -g create-react-native-app. Install React Native app using below command. create-react-native-app rnFirebaseAuth. Select Y to install expo tool and run command to get inside the project folder. cd rnFirebaseAuth.

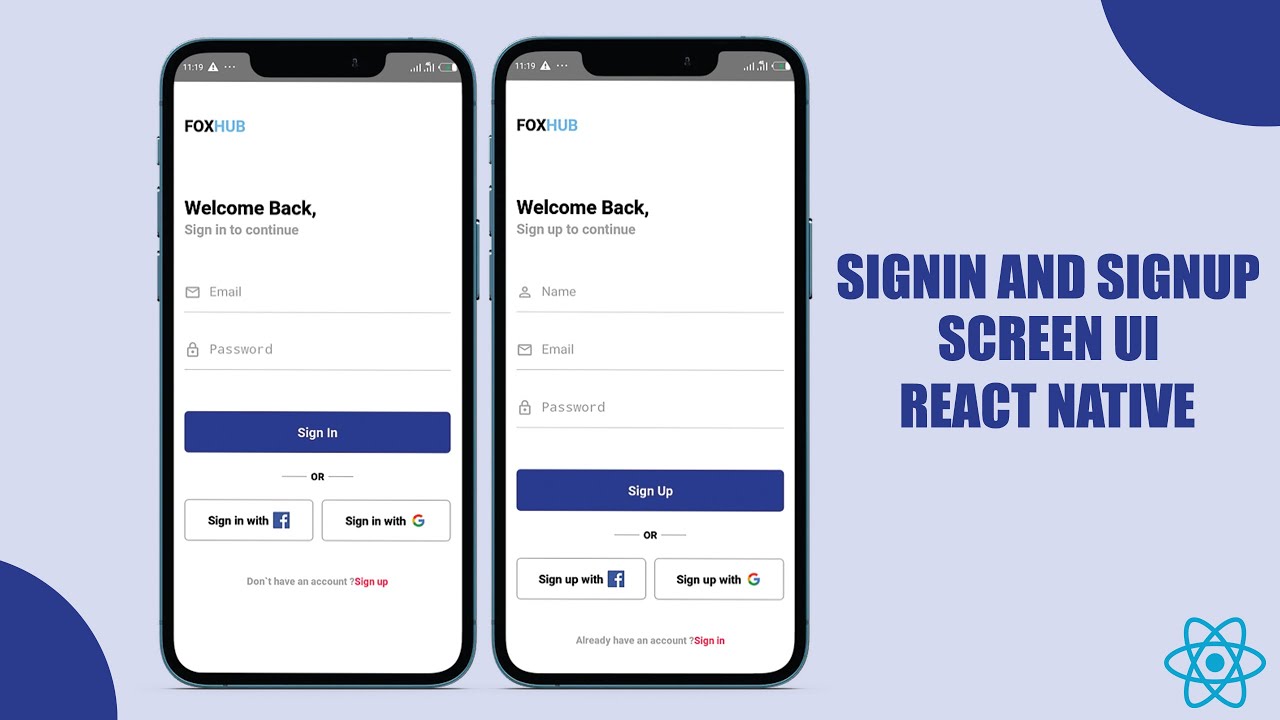
SIGNIN AND SIGNUP SCREEN USING REACT NATIVE YouTube
CocoaPods is the iOS package management tool the React Native framework uses to install itself into your project. For the iOS native module to work with your iOS app, first install the library Pod. If you're familiar with older React Native SDK versions, this is similar to the previous linking a native module. The process is now simplified:

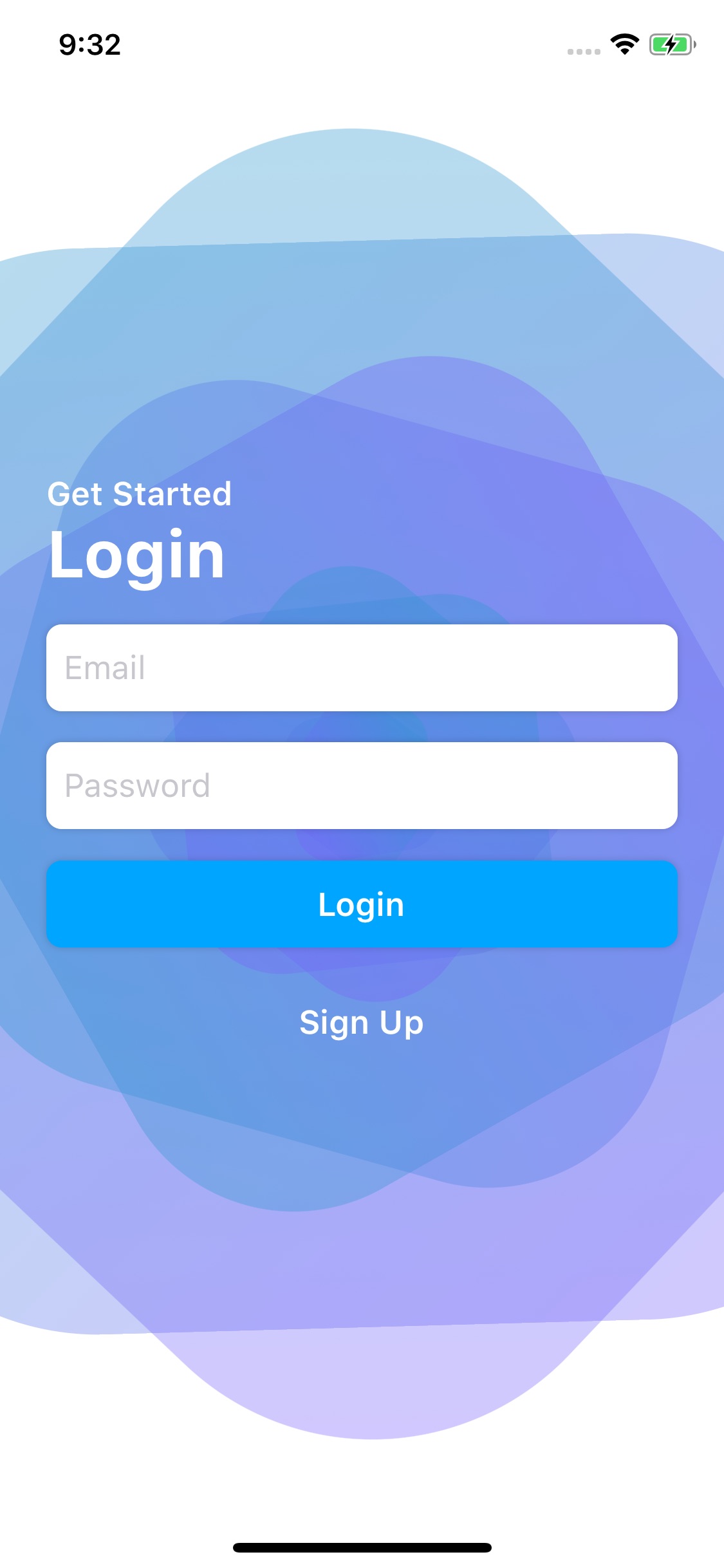
React Native Login Screen Top 5 Examples Of React Native Login Screen Images
1 expo init LoginLayout You'll be prompted to choose the type of project to initialize. Choose Managed workflow and blank. Wait a few seconds for Expo to install the project files and change the directory into the new project. 1 cd LoginLayout The project structure should look like this. Open App.js to start working on your application.

React native Login with background ui example template
These are the steps we are going to follow - Creating a new react application using react-native init. Create component for login page. Adding form with email and password fields. Make it interactive with Animations. Introduction For most applications, user authentication is required. People need to login to gain access to the apps.

Login & Signup Screen in React native React native tutorial YouTube
React-native handle login and signup. After user click login button, I'd like to do 3 steps in following order 1) sign up user on server 2) log user to server 3) open a home page. this.props.login and this.props.signUp is async function, coming from action.

React Native Login Screen
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Written in JavaScript—rendered with native code

77 Beautiful Login Screen UI Tutorial In React Native YouTube
In this tutorial, you'll learn how to implement login authentication in react native and here I have shown you this process with JWT authentication token. So.

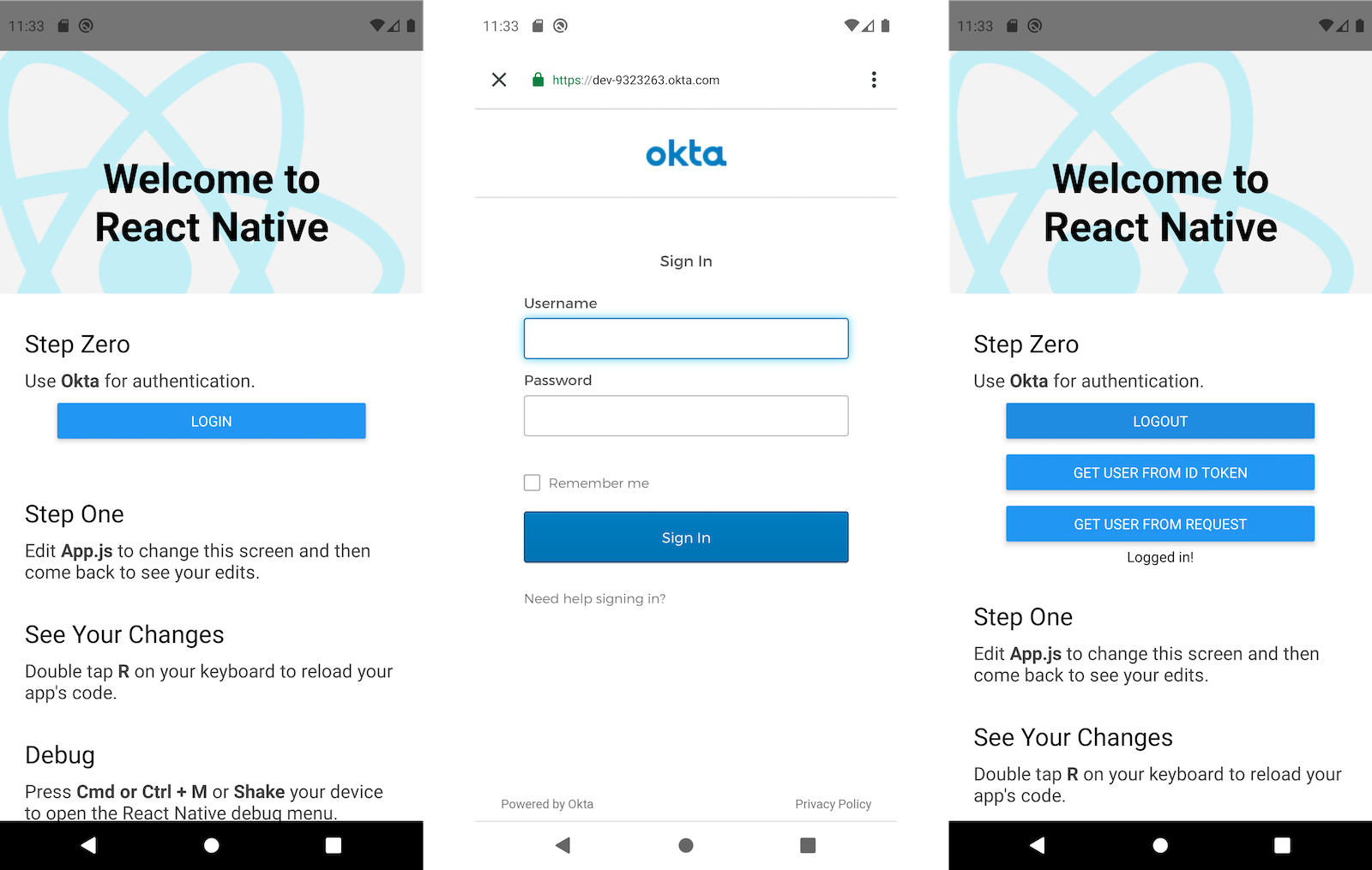
Create a React Native App with Login in 10 Minutes Okta Developer
Building a simple login form in React Native using React Hook Form Last updated 9 October 2021 In this article, I will give a short step-by-step tutorial about how to build a simple login form in React Native using React Hook Form - a performant, flexible and extensible form library with easy-to-use validation for React applications.

React Native Login Screen Top 5 Examples of React Native Login Screen
Follow the step-by-step guide to add authentication to your React Native application and screens for: The examples use Ory Kratos, an open source identity and authentication REST API server written in Golang. As the user storage / identity management we will use the open source Ory Kratos project. The React Native application shown in the.

Creating a React Native Login newline
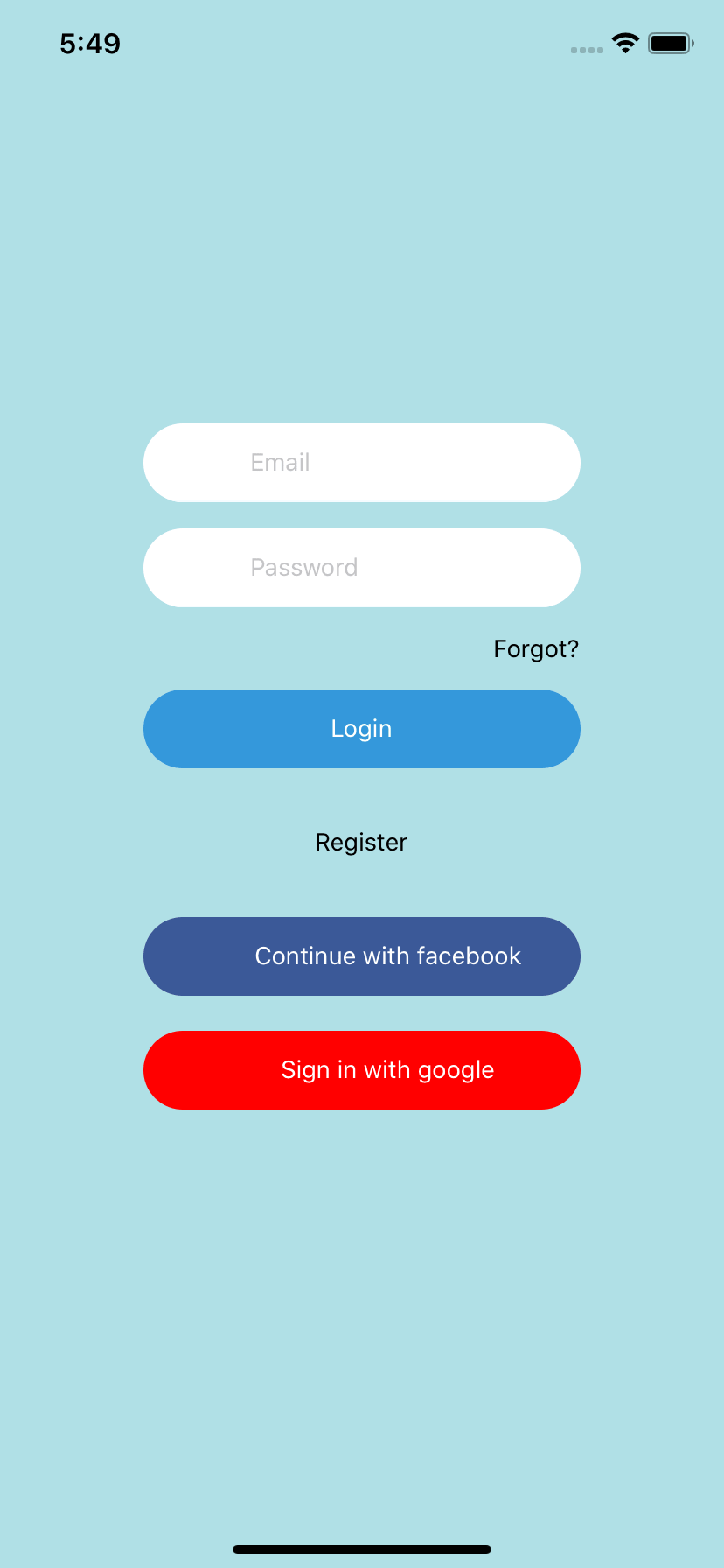
Concept UI Most modern apps login screen, will usually have a Logo image or text. Input texts for the email or username and password. A login Button to submit the authentication. And complementary actions such as forgot password, and Signup. Our final result will look like this. Let's Get Started

Create a React Native App with Login in 10 Minutes Okta Developer
Step 2: Creating the Login Screen. Next, create a new file called LoginScreen.js in your project's source folder. This file will contain the code for your login screen. import React from 'react.

React Native Building Login UI in 15 Minutes YouTube
configure(options): void. It is mandatory to call this method before attempting to call signIn() and signInSilently().This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts. In the native layer, this is a synchronous call.

React Native Login Screen Tutorial React Native Master
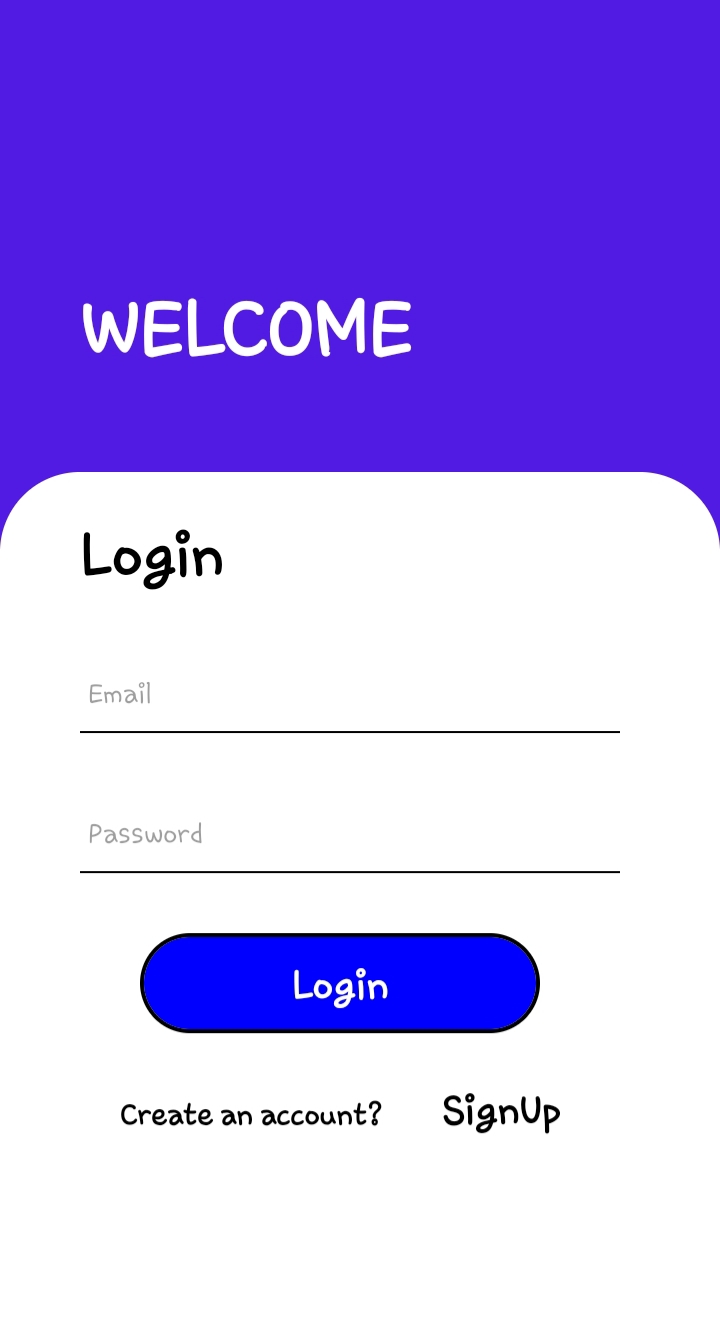
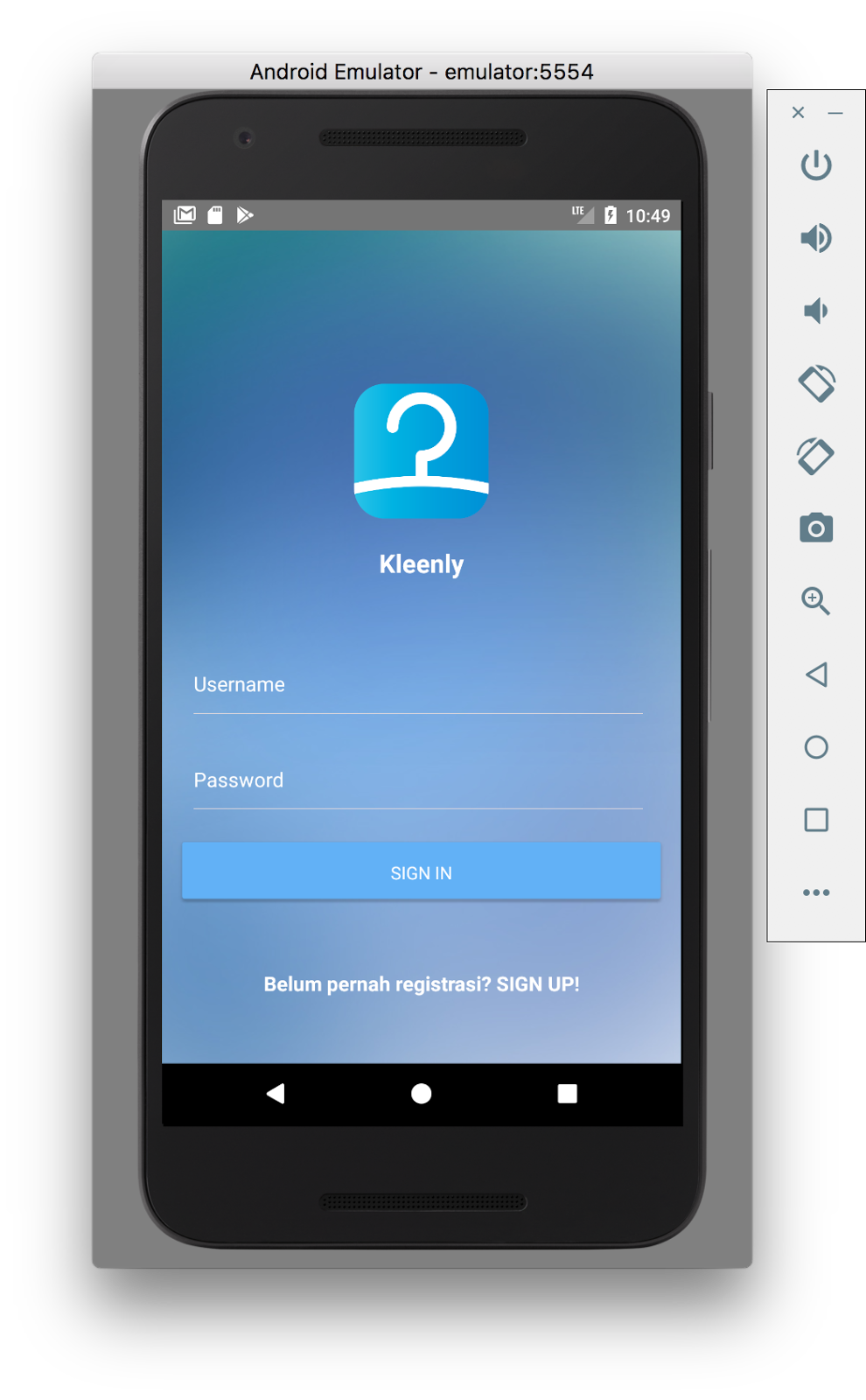
Setting up React Native Navigation and implementing navigation between three pages: Greeting, Login, and Signup." You can find the source code on my Github This is how the end result looks like. Fig. 1 - Login/Signup Application in react native Disclaimer: This project is UI-focused, with an emphasis on styling and design.

How to create a simple react native login screen with API WinzGeek Tutorial Teknologi
configure (options): void. It is mandatory to call this method before attempting to call signIn () and signInSilently (). This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts.

Login Screen React Native? Top 9 Best Answers
In this tutorial you'll learn how to implement login authentication flow in React Native: Sign In, Confirm Sign Up, Reset Password, Custom Inputs, Custom but.