
html BootstrapGrid 1920 resolution pictures remain small Stack Overflow
Jul 15, 2019 Hi there, Thank you for reaching out. If I understand you correctly, you're trying to create a web page of (1920*1080) dimension. I have found that one of our experts Dan Rodney has created a page for Bootstrap grid.

25+ Bootstrap Grid System PSD Templates » CSS Author
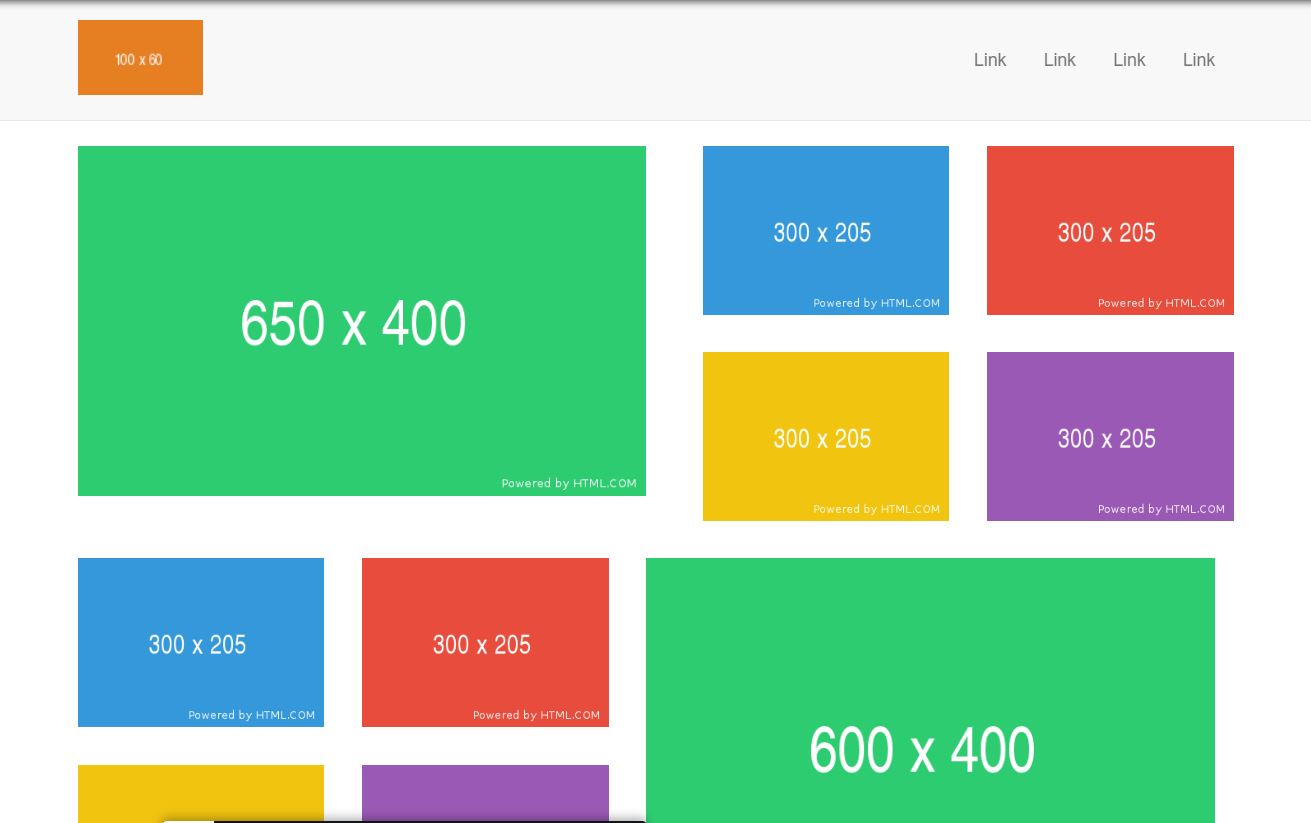
Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?

Bootstrap Grid Template serat
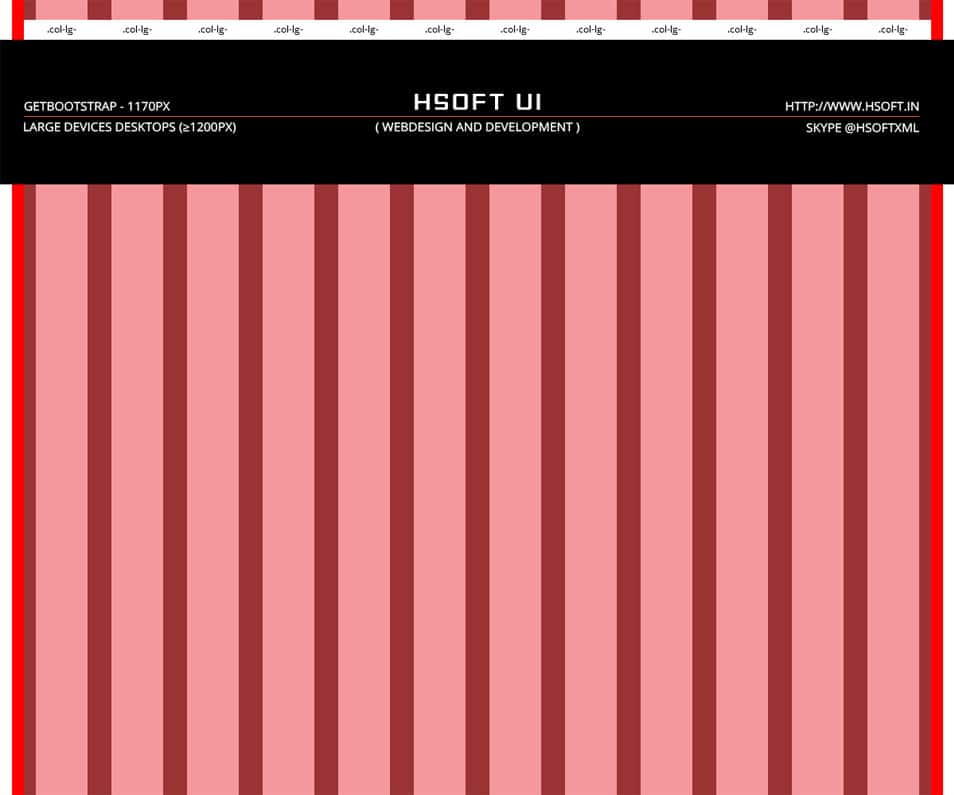
5 - Bootstrap 3 Responsive Grid PSD Template. Design by Roşu Ciprian on Behance under CC BY 4.0. The Bootstrap 3 Responsive Grid PSD Template has a total width of 1170 pixels, and comes with 12 columns, exactly meeting the Bootstrap 3 requirements. The author has considered all proportions and sizes, so that you are able to use these grids.

Bootstrap Grid Xd
I assume that 1736 px is about 90% of the screen width. 5% margin on each side. Motza@MotzaMa ·3 years ago. Thank you so much, quick question, how you actually calculated the 1736px max container width for the 1920? This is a Figma Community file. Community is a space for Figma users to share things they create.

18+ Bootstrap Grid System Examples OnAirCode
Getting started with Bootstrap's grid system is fairly easy. The Bootstrap Grid System is a twelve-column system, i.e. supports up to 12 grid columns per page. You may use each one alone or merge them to create even broader grid columns. You may also use any combination of numbers of columns as long as they add up to 12.

Bootstrap grids tyredcor
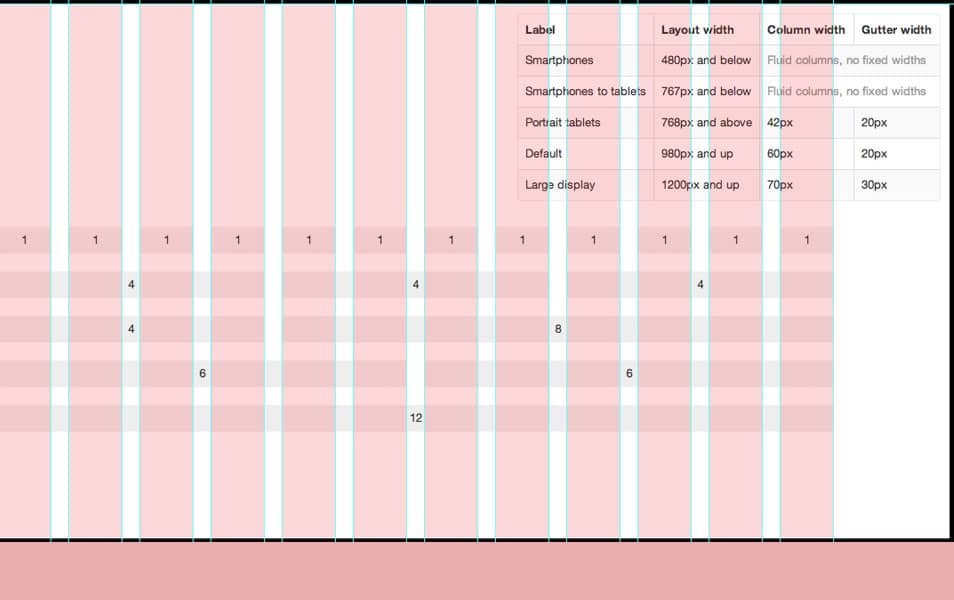
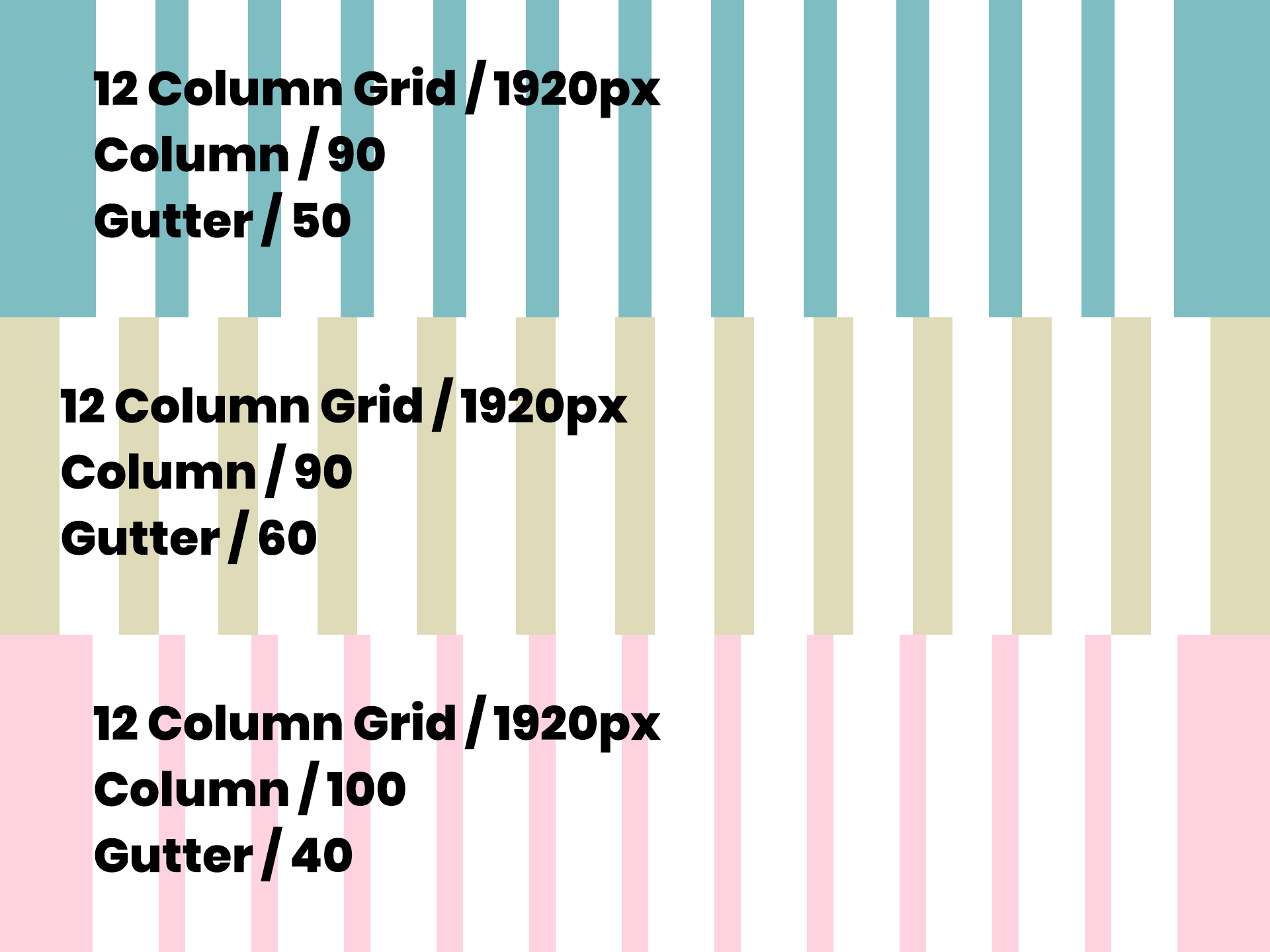
Home › All free resources › Download Photoshop Bootstrap Grid Set For Web Projects Freebie. This Photoshop Bootstrap grid set for web projects is a simple yet useful PSD resource that Artem Oberland decided to release and share with the freebie community. Happy downloading! 1920, psd bootstrap, column, dimension, photoshop grids, gutter.

Bootstrap Grid 1920
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Video tutorial Basic example

Bootstrap Examples OnAirCode
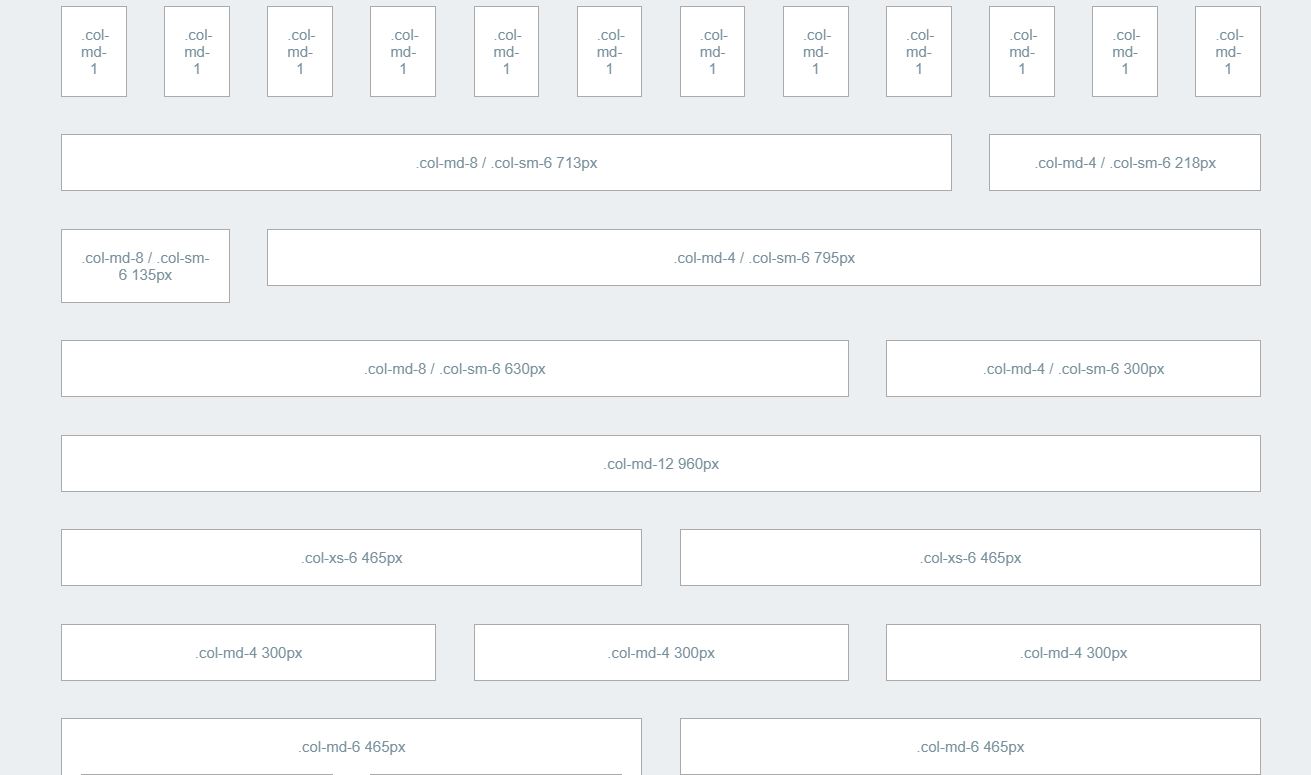
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns). Level 1: .col-sm-3. Level 2: .col-8 .col-sm-6.

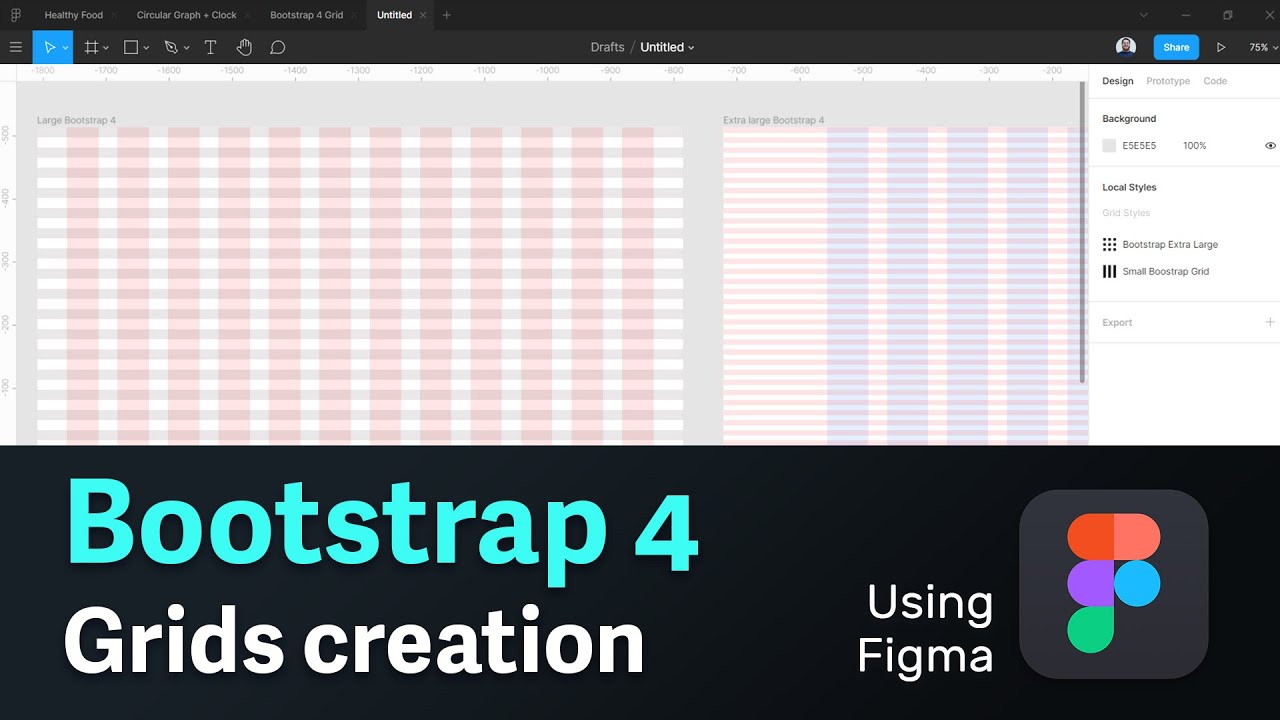
Bootstrap 4 Grids in Figma creating responsive grids for Web Design Designing for Uncertainty
Oct 23, 2020 -- 20 I find working with the grid helpful. The grid helps to maintain consistency across the different layouts and make faster design decisions. Grids give more precise control.

25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap's grid system can adapt across all six default breakpoints, and any breakpoints you customize. The six default grid tiers are as follow: Extra small (xs) Small (sm) Medium (md) Large (lg) Extra large (xl) Extra extra large (xxl) As noted above, each of these breakpoints have their own container, unique class prefix, and modifiers.

25+ Bootstrap Grid System PSD Templates » CSS Author
CSS Grid creates a grid template through styles that tell browsers to "start at this column" and "end at this column.". Those properties are grid-column-start and grid-column-end. Start classes are shorthand for the former. Pair them with the column classes to size and align your columns however you need.

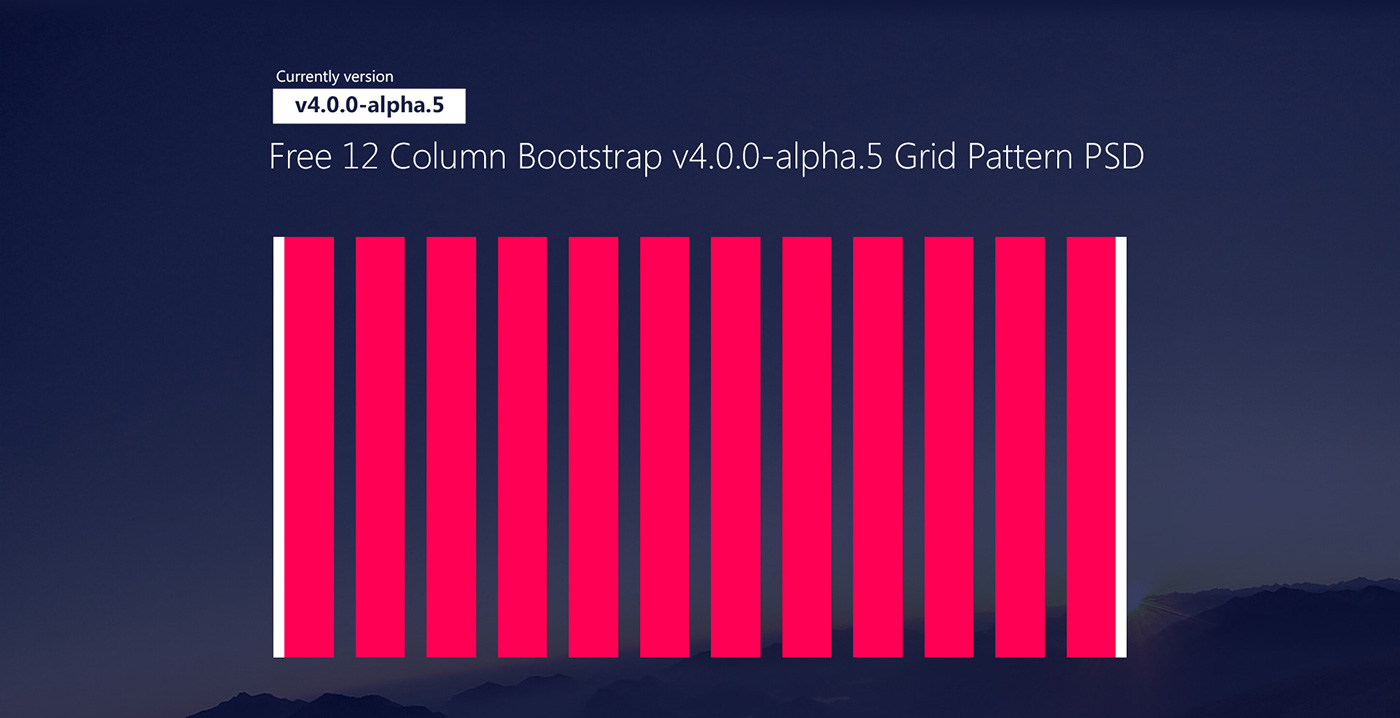
Dribbble 1920_grids.png by Artem Oberland
Bootstrap 4 Grid System 1920 x 1080 Free Download Psd . 252. 16.9k. 6. Published: September 2nd 2018. Creative Fields. UI/UX. Bootstrap 4 Grid; grid system; Bootstrap 4; free download; Download PSD; Creative Design; Report. Jump to Main Content. Built For Creatives. Find Inspiration; Get Hired.

Bootstrap Grid Xd Open Source Agenda
The Bootstrap v5 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widths for md.
Bootstrap 5 Grid Template With Guides for Adobe XD — Pixelbag Free Design Resources
I have a private video site that's main aimed towards my home networks and the desktop computers, however, the site was constructed on a 1920x1080 resolution so if that's any smaller that site looks like a catastrophe. here is the code for the page.

Free Bootstrap PSD Grids Behance
Here are some amazing 20 free Bootstrap grid systems with PSD templates. You can use these frameworks in your future designs to ensure outstanding results. Also, all these items are available for free. Enjoy! Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide)

Bootstrap Grid 1920
Bootstrap's default grid system represents the culmination of over a decade of CSS layout techniques, tried and tested by millions of people. But, it was also created without many of the modern CSS features and techniques we're seeing in browsers like the new CSS Grid. Heads up—our CSS Grid system is experimental and opt-in as of v5.1.0!