
Figma How to build responsive and scalable grids for webdesign
1. Know Your Grid Anatomy 2. Choose the Right Grid Layout 3. Honor Responsive Design 4. Make Room for White Space 5. Respect the Golden Ratio 6. Obey the Rule of Thirds What Is The Website Grid? The website grid is a system for organizing the content on the page and creating alignment and order.

Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer
#html #css #javascript #webdevelopment #webdesign #programming #cssgrid #navbar #navigation In this tutorial, we will build a Landing Page with a CSS Grid Me.

20 Free Professionally Designed Landing Page Templates Global Top Freelancers
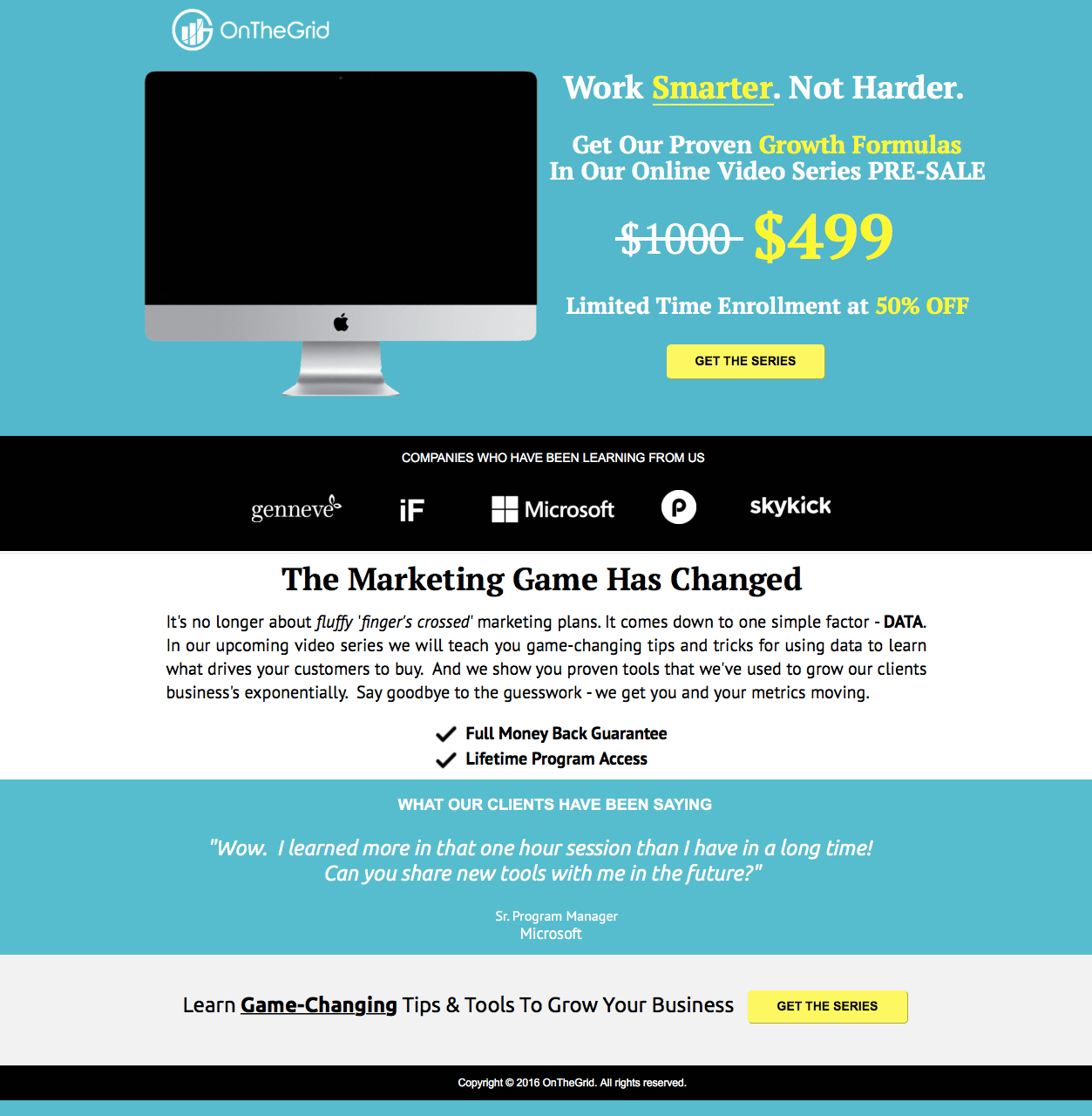
Landing page using a 12-column grid (source: Milo Studio) Using a grid eliminates random decision-making. Instead of placing elements in random places, by using a grid properly you'll know exactly where to place elements like a logo, menu items, a headline, body copy, images, and more. It will also help speed up your design process.

Launch Grid Good Landing Pages Good Landing Pages
This post will show you how to get started with grid by designing a real product landing page. Stolen from r/ProgrammerHumor We'll start with an introduction to grid, and quickly move into designing an actual layout for a fake product. The techniques leveraged in this article apply to all layouts, and should be useful for any developer.

Cloud App Landing Page Template Free Download Download Cloud App Landing Page Template
In this tutorial, we are going to build a simple landing page for an online education platform called Skilllz. This tutorial will teach you how to use and implement CSS Flexbox and CSS Grid alignment. We'll also cover many other CSS concepts. And finally, we'll learn how to make the page responsive so that it works on all screen sizes.

48 Best Free Landing Page Templates With Conversion Centered Design 2020
Create a Landing Page with CSS Grid and Flexbox. Choose Between Grid or Flexbox for CSS Layout. Use CSS Grid to Create Layout Columns. Responsively Center an Image and Caption with CSS Grid. 2m 58s. Use Flexbox to Responsively Layout Variable-Width Content. Use CSS Grid auto-fit For Responsive Column Layout.

Landing Page Template 40 Free HTML landing page templates DEV Community
Apr 25, 2020. --. 20. N ow that you have a basic understanding of how to use grids, you might be wondering how to apply them to layouts you see on the web. Responsive grids are a method to systematically align your designs, to give order, establish hierarchy, and "logic" to your designs. It makes things look less floaty, and you can.

On the Grid Good Landing Pages Good Landing Pages
landing page design Check it out on Codepen here. Project Functionality Web Layout: Create a beautiful landing page Mobile Responsiveness Prerequisites Basic knowledge of HTML and CSS. An IDE (text editor) like VS Code A web browser Setup Create a folder for your project and open in an IDE.

landingpagegrid NorthIQ Digital Marketing
landing page. uiux. web design. Share. For Figma. Last updated 2 years ago. Licensed under CC BY 4.0. Simple template for agency or personal landing page, help developers team with grid system.

54 Inspiring Landing Page Design Ideas Best landing page design, Landing page design, Landing
This way, when we resize the landing page art board, the width of our footer will auto resize to fit the width of the container art board. First, select the footer frame and go to the right-hand sidebar in the Resizing section. Hit the first drop-down menu. In the list option, select Fill container.

How to Use a Grid in Web Design
Grid Landing Page Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yann Alessandri 29 4.8k Abdullah Maruf 10 944 Sign up to continue or sign in Discover 2 Grid Landing Page designs on Dribbble.

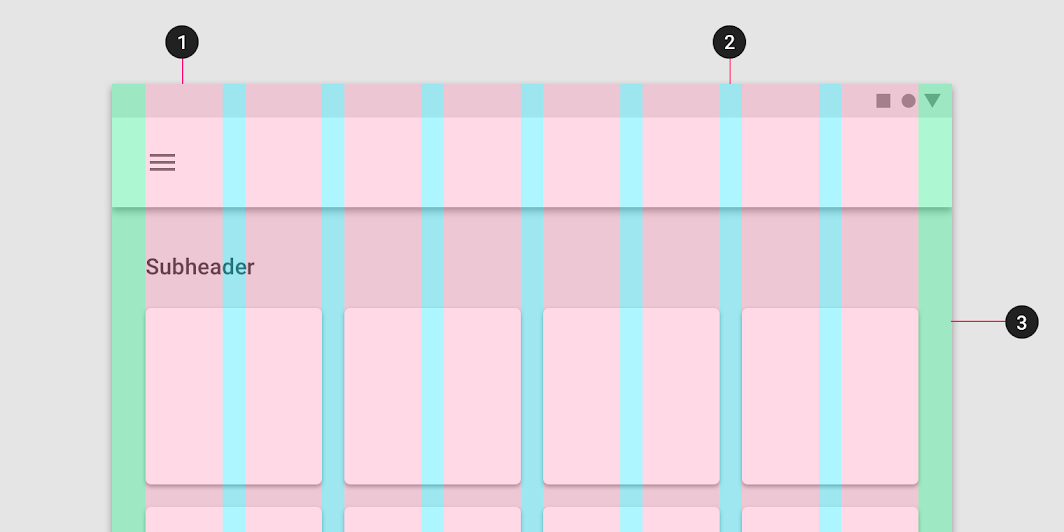
A Complete Guide to UI Grid Layout Design
Layout Definition Layout basically means the arrangement of predetermined items such as images, text and components on a screen. Layouts use uniform elements and spacing to encourage consistency across platforms and screen sizes. We want the layout to have the following principles: Balanced: Use Grids to arrange the visual elements.

Grid Based Landing Page Template DevWor
Break the grid deliberately and purposefully: For example, on a landing page for a new product, break the grid by placing a large, eye-catching image or call-to-action element outside the grid boundaries to emphasize something fresh and different. Using UXPin to Streamline Grid Systems. UXPin offers three types of UI grid systems: Column grid

Résultat de recherche d'images pour "responsive grid template" Web layout design, Pretty web
Grid landing pages provide evenly aligned shapes and make them more appealing. The grid website forms and lines are visually appealing, and the grid templates free perfectly blend content and allow to design of a web page with WordPress plugins, adobe photoshop. etc. A good WordPress theme grid templates structure helps individual elements fit.

Grid Landing Page designs, themes, templates and downloadable graphic elements on Dribbble
Kolade Chris Having a good landing page for your website is important. It can help drive customers to your site where they'll find your products and services and hopefully take action. In this text-based tutorial, I'm going to take you through how to make a landing page for a boxing TV channel with plain HTML, CSS, and JavaScript.

A Complete Guide to UI Grid Layout Design (2023)
3 rules for designing a landing page with the rule of thirds Use a basic grid layout Use intersections of the grid layout for important information Divide your landing page into nine sections Examples of the rule of thirds from famous brands