
Angular Material Grid Layout Example Elite Corner
When creating new layouts, begin from a canonical layout rather than a layout grid. This helps ensure that your layouts can scale across devices and form factors. Window size classes are opinionated breakpoints. Material Design recommends you create layouts for five window size classes: compact, medium, expanded, large, and extra-large.

Responsive layout grid Material Design
The Grid component works well for a layout with a known number of columns. The columns can be configured with multiple breakpoints to specify the column span of each child. What's changed. We built the Grid component from scratch in order to:. Fix known issues introduced in Material UI v5.; Simplify the logic with CSS variables, removing the unnecessary item prop and reducing CSS specificity.

A Complete Guide to UI Grid Layout Design (2023)
Angular Material Grid is a built-in component for constructing responsive, grid-based layouts in your Angular projects. It has adaptable columns, adjusts to multiple screen sizes (laptops, tablets, and smartphones), and manages visual alterations automatically, guaranteeing a consistent layout across platforms. Types of the material grid elements

ArtStation Grid material for development/level design Substance Designer Game Assets
What is Material UI Grid. This is one of the Material UI Layout components; it uses the material design grid system which provides responsive layouts, and consists of columns, margins, and gutters. Since the grid system is responsive, it automatically places components and elements to fit into various screen sizes based on the rows and columns.

Responsive layout grid Material Design
Grids are usually applied to screen design. This page contains a grid of elements. (Image credit: Material Design) Brief History Of The Grid. Before we dive into details on layout grids and how they can be applied to digital products, it's essential to step back and look to the past to understand the basics.

Set A Responsive Grid Layout In Figma Using Material Design YouTube
Material design's responsive UI is based on a column-variate grid layout. It has 12 columns on desktop, 8 columns on tablet and 4 columns on phone. Design & API Documentation Material Design guidelines: Layout grid Demo Installation npm install @material/layout-grid Usage HTML Structure

Responsive layout grid Material Design
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs. Material Design's responsive UI is based on a 12-column grid layout. Feedback Bundle size Material Design

1. Angular Material Grid List Layout Fundamental YouTube
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Responsive column grid. The responsive column grid is made up of columns, gutters, and margins, providing a convenient structure for the layout of.

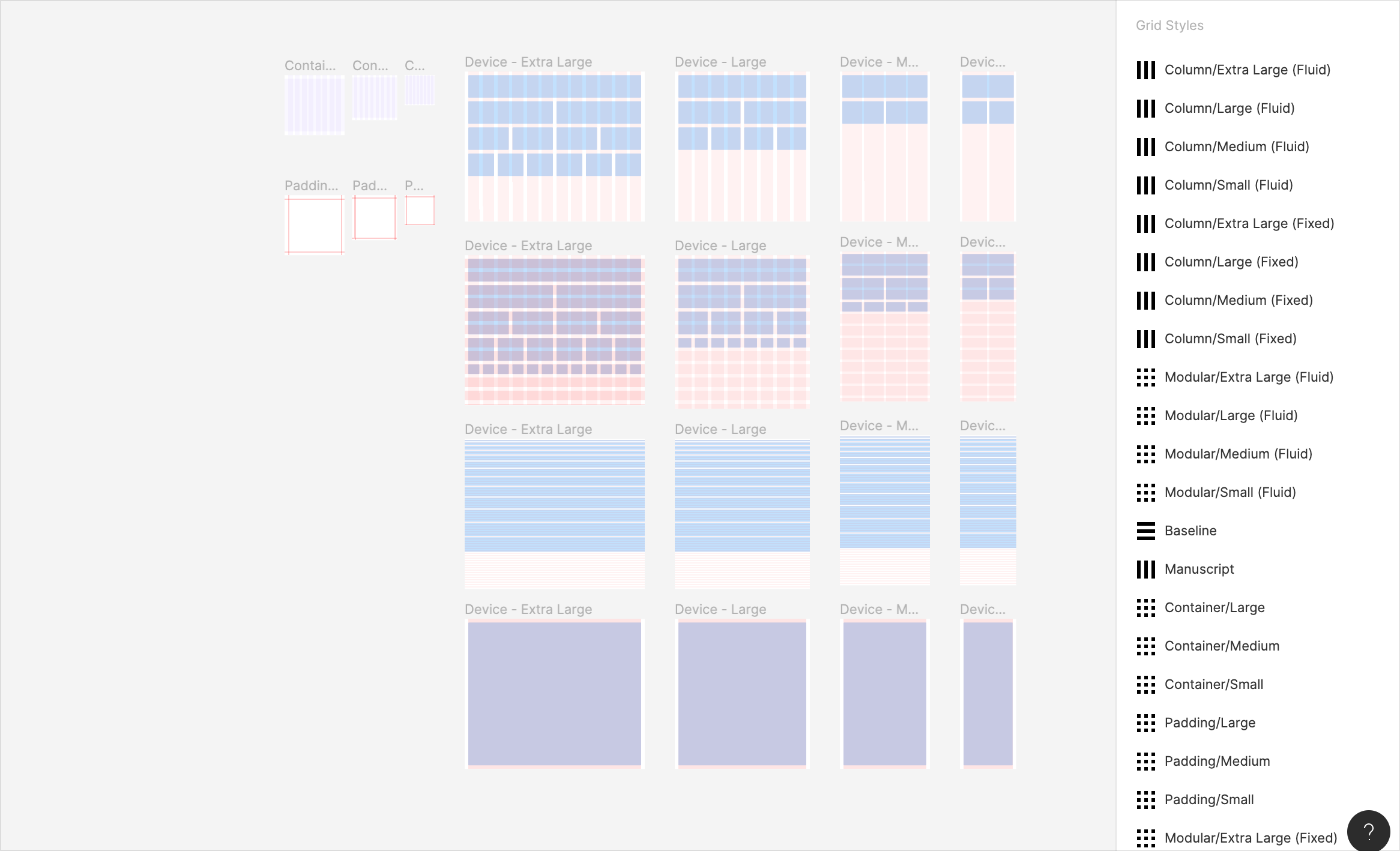
Figma Layout Grids Material Design based Figma asset FreebiesUI
The Material Design's grid system is visually balanced based on a 12-column grid layout. It provides a container that allows visual consistency across different screen sizes and viewports. You can use the

Everything you need to know about layout grids in Figma Grid Web Design, Web Grid, Graphic
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

Figma Layout Grids Material Design based Figma asset FreebiesUI
Layout is the visual arrangement of elements. It directs attention to the most important information on the screen and makes it easy for users to take action.. Customizing Material Design tokens. Interaction arrow_drop_down Gestures Inputs Selection States. Layout arrow_drop_down

8pt Material Design Grid Sketch freebie Download free resource for Sketch Sketch App Sources
The Material Design responsive layout grid adapts to screen size and orientation. This UI guidance includes a flexible grid that ensures consistency across layouts.

Figma Layout Grids Material Design based Figma asset FreebiesUI
We provide the following helpers to make the UI responsive: Grid: The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Container: The container centers your content horizontally. It's the most basic layout element. Breakpoints: API that enables the use of breakpoints in a wide.

Everything you need to know as a UI designer about spacing & layout grids by Molly Hellmuth
How it works The grid system is implemented with the Grid component: It uses CSS's Flexible Box module for high flexibility. There are two types of layout: containers and items. Item widths are set in percentages, so they're always fluid and sized relative to their parent element. Items have padding to create the spacing between individual items.

Responsive layout grid Material Design
Material Style's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together. Column Column Column CODE

Responsive layout grid Material Design
A grid system defines a set of measurements to place elements or components on the page based on successive columns and rows. The grid system in Material Design is visually balanced. It adapts to screen sizes and orientation, ensuring a consistent layout across pages. The grid system consists of three components: