
How To Strikethrough Text in Google Docs (Two Ways)
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

How to strikethrough/add a line through on text in HTML/CSS?
Basic Syntax. Implementing CSS Strikethrough begins with understanding the text-decoration property. This property allows us to add a line or several lines in different positions relative to the text. This is the basic syntax of strikethrough: selector { text-decoration: line-through;} CSS. In this example, the 'selector' represents the.

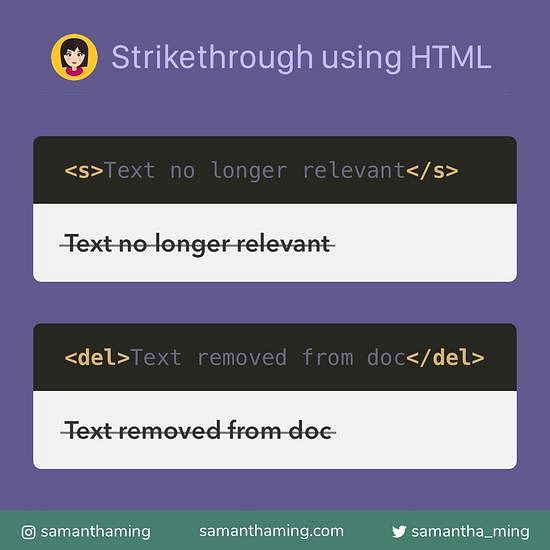
Strikethrough using HTML5
The strikethrough text can be produced using the This text is tag. html cutby a line !

CSS Text Hover Transition Effects Strikethrough (EASY) YouTube
The tag is the simplest way to create a strikethrough text in HTML. Developers will use this to mark text that is inaccurate or unimportant with a line through the center. Here's what the tag looks like in action: The tag should only be used with text that is incorrect or irrelevant.

How to Strikethrough Text In Google Docs [All Possible Ways] TechPlip
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

HTML Definition, Usage and Examples Holistic SEO
To mark strikethrough text in HTML, use the … tag. It renders a strikethrough text. HTML deprecated this tag and it shouldn't be used in HTML5. As an alternative, use the CSS text-decoration property. To use the CSS property, use the style attribute. The style attribute specifies an inline style for an element.

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
Definition and Usage. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness.

HTML Strikethrough Learn With Interesting RealWorld Coding Exercise YouTube
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

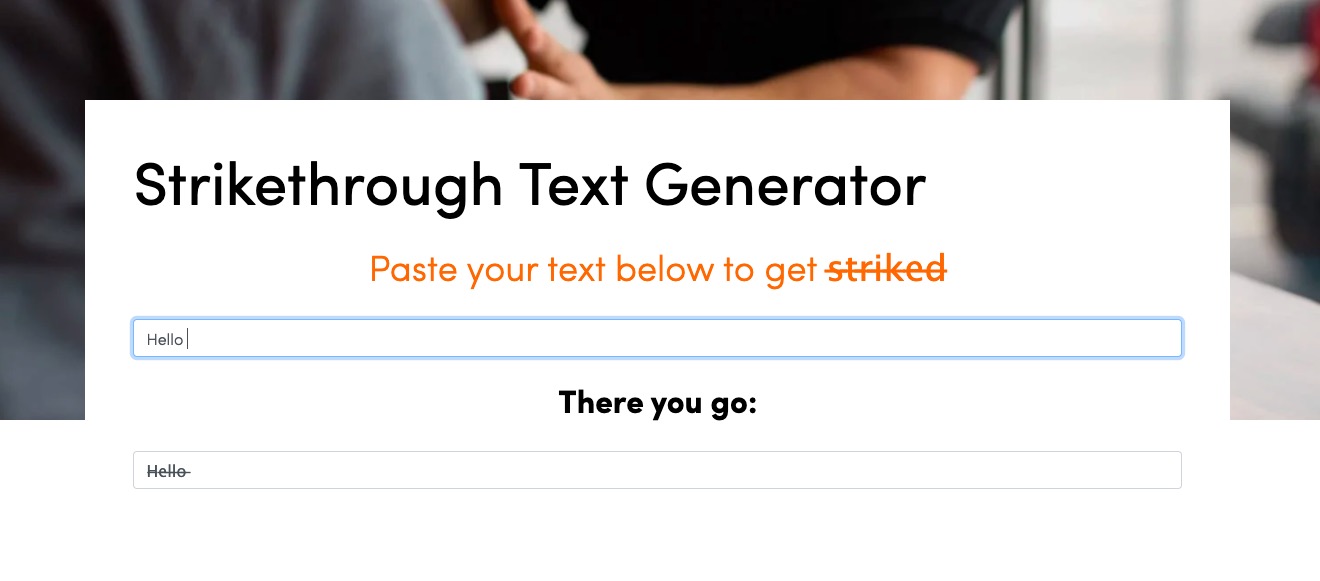
FossLife 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Alternatives to HTML Strikethrough Text. There are two alternatives you may use instead of the strikethrough tags. Both of them look the same in the output, but convey different semantic meaning: To show that a certain part of text is deleted, use . In other cases, use .

Mark Strikethrough text in HTML HTML5 Tutorial YouTube
Strikethrough/line through can only be done in one way: STYLE="text-decoration: line-through". The style has to be used on a tag for text sections, e.g.
,

Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Don't confuse the tag with the tag. represents content that is no longer accurate or relevant right now — as a price tag on a discounted product. indicates that something was removed from your document, like a completed item on a todo list. Strikethrough is used on content that is no longer considered relevant.

How to Strikethrough Text in Google Docs YouTube
The My favorite color is tag was used in HTML 4 to define strikethrough text. What to Use Instead? Example Use the tag to define deleted text: blue red ! tag to mark up text that is no longer correct: My car is blue.

HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the