
Adobe xd to web keendaser
Maps Adobe XD UI Kits | Adobe XD Elements Maps Adobe XD UI Kits Browse our manually curated collection of Maps Adobe XD UI Kits. View All Delivery Truck App December 1, 2020 E-Scooter Mobile App UI Kit November 26, 2020 Location COVID-19 App UI Kit November 25, 2020 Find Locations December 19, 2019 Calendar Appointment UI Kit December 19, 2019

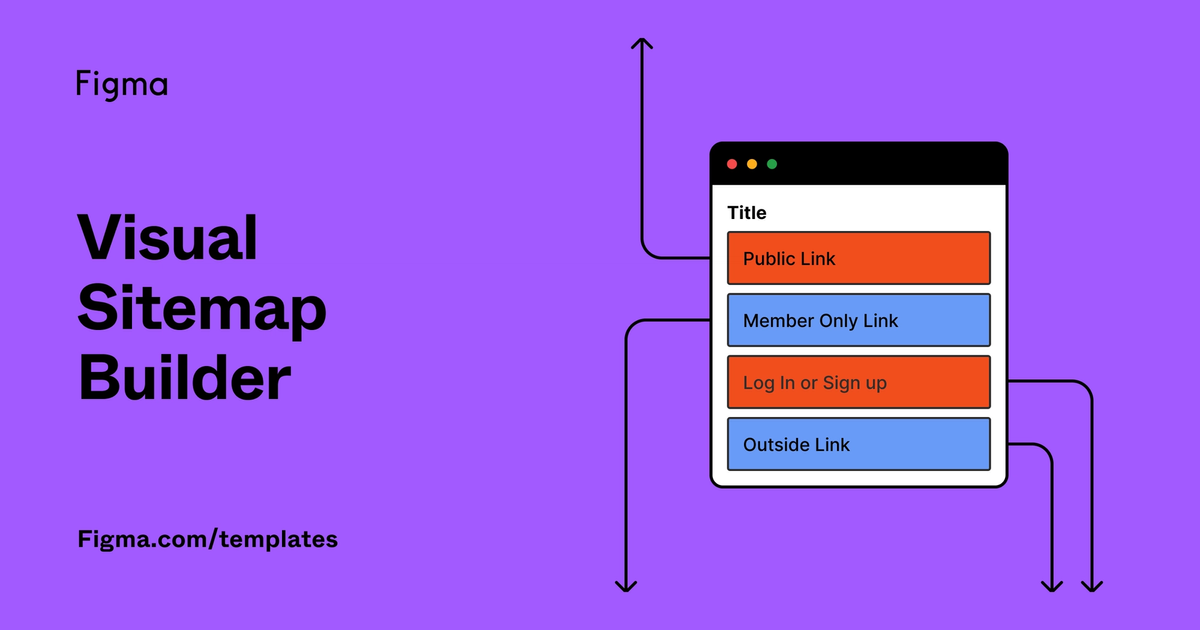
5 Visual Sitemap Examples for Website Designs Adobe XD Ideas
Mar 1, 2020 Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD. Link http://bit.ly/sitemap-xd Sitemap.

Sitemap in Adobe XD by Fahim MD on Dribbble
Apple Watch Adobe XD Mockups. Best Adobe XD Mockups. Computer Adobe XD Mockups. Google Pixel Adobe XD Mockups. iMac Adobe XD Mockups. iPad Adobe XD Mockups. iPad Pro Adobe XD Mockups. iPhone 11 and 11 Pro Adobe XD Mockups. iPhone 11 Pro Adobe XD Mockups.

5 Visual Sitemap Examples for Website Designs Adobe XD Ideas
In this tutorial, I will show you how to design a simple website in Adobe Xd (2020). I will teach you all you need to know about Adobe Xd web design basics a.

Information Architecture and Navigation Adobe XD Ideas
In this video I share a comprehensive (perhaps too comprehensive?) process to plan, sketch, and design a sitemap using a variety of different tools.** Links:.

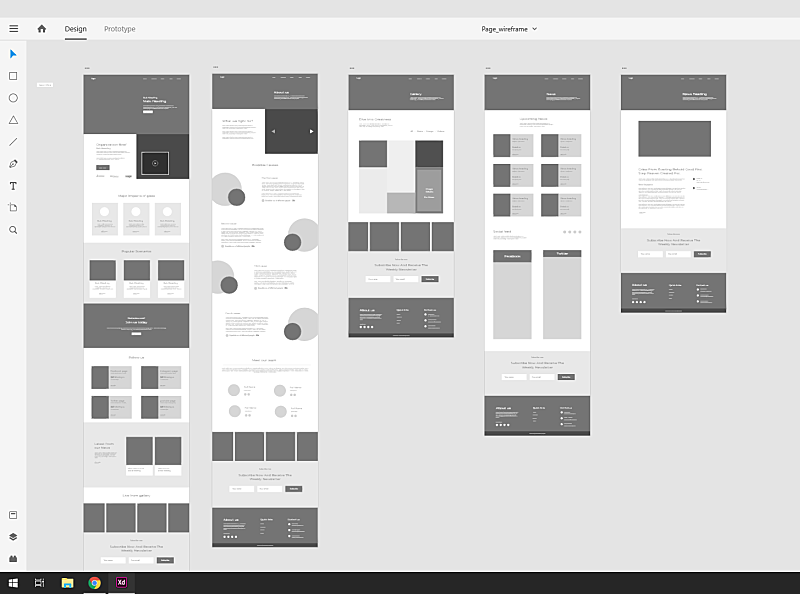
Website wireframe Adobe XD by Joydeep Chatterjee on Dribbble
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

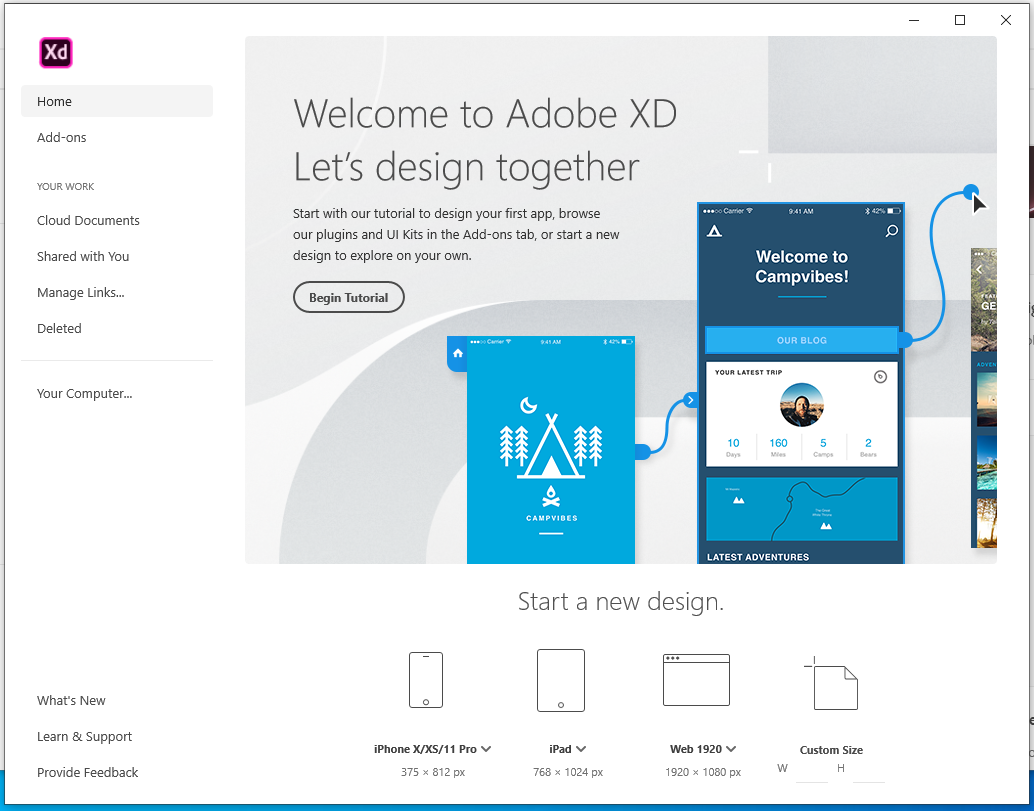
How to install Adobe XD Academic Software Helpcenter
Sep 25, 2019 LATEST Ok will do. I feel that the sitemap element should be part of XD. It's amazing it isn't to be honest. You should be able enter all the pages you need in a list which would then generate a hierarchy and this could then be used to wireframe. Upvote Translate Report Resources XD is Crashing Upcoming and ongoing changes in XD

Sitemap in Adobe XD Tutorial for Beginners Free UX UI Design Course
2. Pick a Screen Size. The first thing Adobe XD asks you is to pick a screen size. The default for web is Web 1920 (1920 X 1080 px) but you can also pick one of the other options ( Web 1280 or Web 1366 ) or choose a custom size. Once you make your selection, you will be welcomed by the XD workspace, in the Design view by default, and a clean.

Shared Site Map Adobe XD Feedback Feature Requests & Bugs
Sitemap in Adobe XD Fahim MD Available for work Follow Get in touch Hey designers, this is episode 5 of the Free UX/UI design crouse. In this video, I talk about how to create SiteMap in Adobe XD http://bit.ly/sitemap-xd adobexd adobe xd sitemap ui ui design user experience user interface ux ux design web website View all tags

Figma Vs Adobe XD Which is Better for UX Prototyping noupe
Here is a new free XD resource created by Howard Pinsky. A free template for a messaging app designed in Adobe XD. Keeping with the trends, the template uses a dark mode. All the items are animated. This makes it look entirely different from other messaging apps templates. Great stuff as usual!

Tạo Vẽ sitemap online một cách dễ dàng và nhanh chóng
Welcome to the XD User Guide. Last updated on Jun 5, 2023. Use this guide to help you learn XD's features and help you accelerate prototyping and sharing workflows. Start at the beginning, visit each section individually, or connect with the Community to work your way through a project.

An Introductory Guide To Information Architecture Adobe XD Ideas
UI/UX,Information Architecture,Product Design,Sketch App,Figma,Invision Studio,Adobe XD

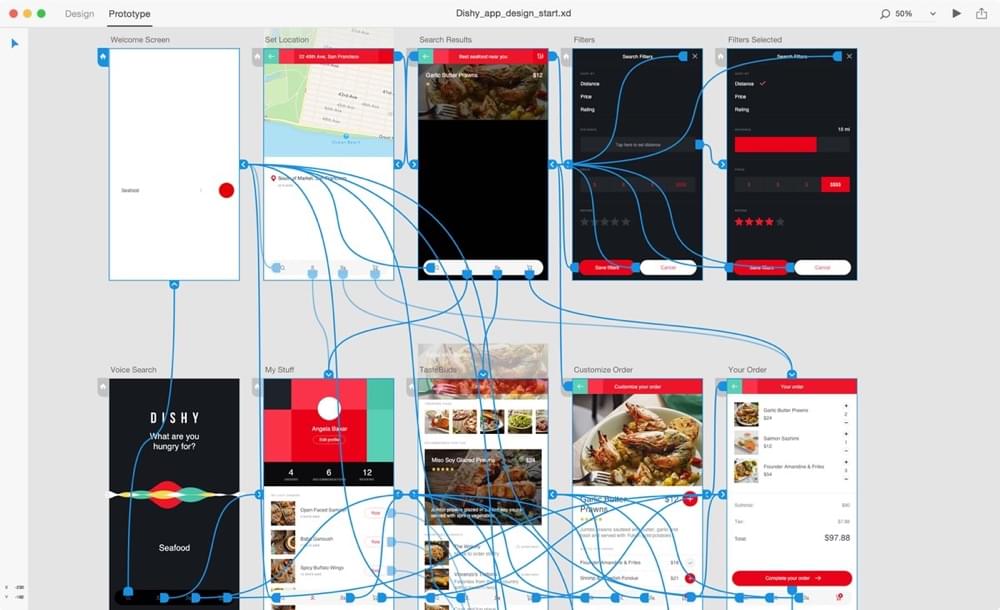
Why Prototyping with Adobe XD is the Design Solution
Sitemap in Adobe XD Tutorial for Beginners | Free UX UI Design Course | Hey designers, in this video I talk about how to create SiteMap in Adobe XD. Please d.

Conozca cómo diseñar prototipos interactivos, mallas metálicas y
Adobe XD excels at many things and one of its best uses is designing websites. The software offers a set of amazing tools for crafting beautiful web user experiences. And makes the process even simpler with its support for templates.

Learn about the design and prototyping interface in Adobe XD.
Host virtual events and webinars to increase engagement and generate leads.

Adobe plans to release first Adobe XD beta for Universal Windows
What is the best tool to use to create a sitemap to document the overall structure when starting your web design project? 207 Translate Report 1 Reply Jump to latest reply gianvitulano Community Expert , May 08, 2021 LATEST Hi Spartan707, I can recommend you to use Whiteboard Plugin. Check it out and let us know if it was useful to you: D 1 Upvote