
React Native version 0.60 SKPTRICKS
1 React Native for Designers 24:10 2 Styled Components in React Native 30:30 3 Props and Icons 25:54 4 Static Data and Loop 33:29 5 States and Animations 32:10

Did You Know The Role of React Native in Mobile App Development
React Native is an open-source, Facebook-powered JavaScript framework. It allows developers to build highly scalable, impressive, high-performance cross-platform mobile apps. React Native uses React, a JavaScript library developed by Facebook, to create positively interacting user interfaces that target mobile platforms.

The Pros and Cons of React Native App Development AltexSoft
Explain the significance of responsive design in React Native apps. Discuss how to create layouts that adapt to different screen sizes and orientations. Showcase techniques for building responsive components. Code Example: Implement a responsive layout using Flexbox to ensure components adjust to various screen sizes.

React Native Geekscoders
Why React Native : React Native is a popular JavaScript framework for building mobile applications. It allows developers to write code once and deploy it across multiple platforms, including iOS.

How to Hire a React Native Developer Who Gets Your Vision
How to Design UI in React Native: Comprehensive Guide 2023 React, Tech, UI/UX Design Guide to React Native UI Design Joe Tuan Founder, Topflight Apps February 6, 2018 React Native remains one of the most popular cross-platform app development tools.

ReactNative Interaction Design Zone
Responsive design. Use flexbox: React Native has a flexbox implementation similar to CSS. To create a responsive layout, you can use flex properties like flexDirection, flexWrap, alignItems, justifyContent, etc. Use the Dimensions API: React Native has a Dimensions API that gives you the width and height of the device screen. You can use this.

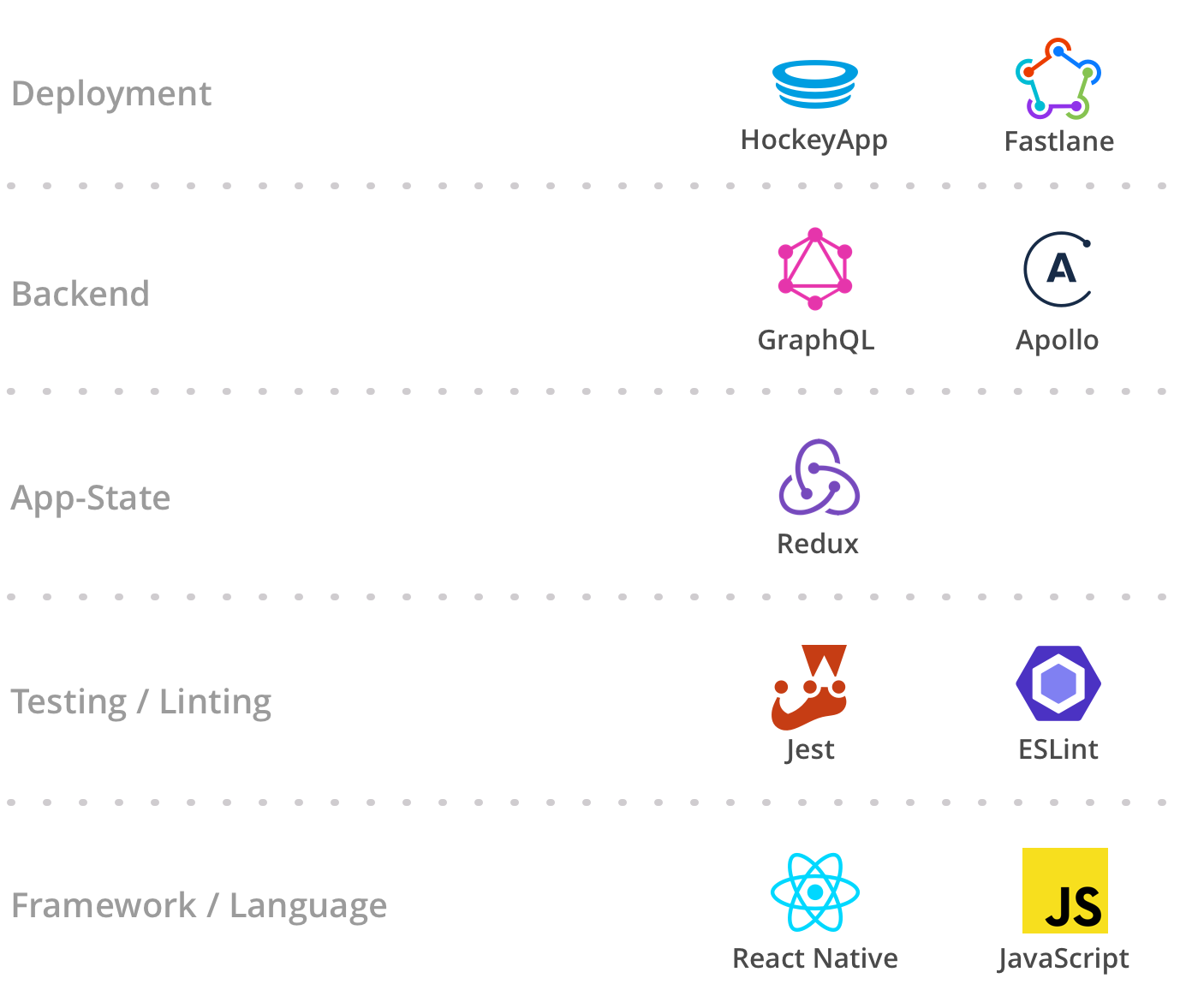
Architecting and Designing a React Native Application Devpost
React Native gives JavaScript developers the power to build beautiful mobile apps while also leveraging their existing JS and CSS knowledge. Reusability and inheritance are two of the major.

React Native Barcode scanner Scan QR Code in React
Choose the right extensions/plugin s: It is recommended to use IDEs such as Visual Studio Code and WebStorm when developing React Native apps, as they offer helpful extensions. Extensions such as ESLint/Prettier can help maintain coding standards, while GitLens/Git Integration can be used for version control.

React Native Nested Navigation Stack & Tab Navigation Together
VS code. VS Code is a lightweight and highly customizable IDE developed by Microsoft. With its extensive library of React Native extensions, VS Code offers a seamless development experience, and some developer consider it the best React Native IDE. Additionally, it offers features like IntelliSense, debugging support, and Git integration.
Native American, React Logo 681091 Free Icon Library
Open in app Design Practices for React Native App After spending nearly 2 years building applications with React-Native, I learned a lot of lessons hard way. This blog will help you to not.

Designing a React Native Starter App
React Native is a popular JS framework for mobile app development that enables the creation of natively-rendered apps for Android and iOS. The framework assists you in creating an app for multiple platforms by utilizing a similar codebase. Facebook first released it in 2015. It is an open-source project.

Top React Native Tutorials For Beginners in 2022 Learn React Native
When building a React Native app, best practice involves taking advantage of isolated UI components to accelerate your development time. This idea is not unique to React Native; it is actually a React philosophy, one that the mobile framework is heavily based upon.

Lessons Learned after Using React Native for a Year
React Native for Designers 12 sections - 5 hours of video Add to favorites Notify me React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio.

2 Ways to Getting Started With The Current React Native Technology
6. Create Aliases. 7. Always Assign Unique Key to Each Element. 1. Use a Design System. Without consistent styling, it's hard to get the best possible results. A Design System is a set of rules and principles that set the foundation for how the application should look and feel. You need 4 things to keep in mind while working with your design.

ReactNative StyleSheet Working & Examples of ReactNative StyleSheet
Designing UI for React Native Adam Stanford · Follow 4 min read · Apr 12, 2019 For us designers, React Native offers something that is often not celebrated. A clean slate. When you work with.

React Native Image Position Stack Overflow
What's going on here? First of all, we need to import React to be able to use JSX, which will then be transformed to the native components of each platform. On line 2, we import the Text and View components from react-native