
Responsive Design Patterns & Principles by Ethan Marcotte Goodreads
As you might guess from the title, the book's focused on responsive design patterns: the reusable, flexible bits of a design we stitch together, using them to compose a larger responsive design system. Why spend my time (and yours) talking about tiny layout problems?

Responsive Web Design Basic Patterns, Principles, and Examples
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to design web content that appears regardless of the resolution governed by the device. It's typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view).

1000+ images about Infographic on Pinterest Typography, Solar system
Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. Responsive web design isn't a separate technology — it is an approach.

What Is Responsive Design
Written by Ethan Marcotte As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

Responsive Design WeWeb documentation
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.

Responsive Design Patterns & Principles book Aiga, Design Patterns
Responsive Design: Patterns & Principles. Paperback - January 1, 2015. As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever.

Responsive Design Principles and Patterns — Naga
7. Prioritize Accessibility. A responsive website should provide equal access and usability for all users, including those with disabilities or impairments. Ensure your web design includes keyboard accessibility, screen reader compatibility, color contrast, well-structured content, and accessible forms.

Responsive Design Patterns & Principles by Ethan Marcotte
Responsive Design: Patterns & Principles, A Book Apart Ethan Marcotte Responsive Design: Patterns & Principles foreword by Mandy Brown Learn how to develop and use design patterns to help your responsive layout reach more devices (and people) than ever before. Select an Option Paperback $27 Ebook $26 Paperback & Ebook $47.70 Add to cart

Best Responsive Design Practices to Follow in 2020 website design
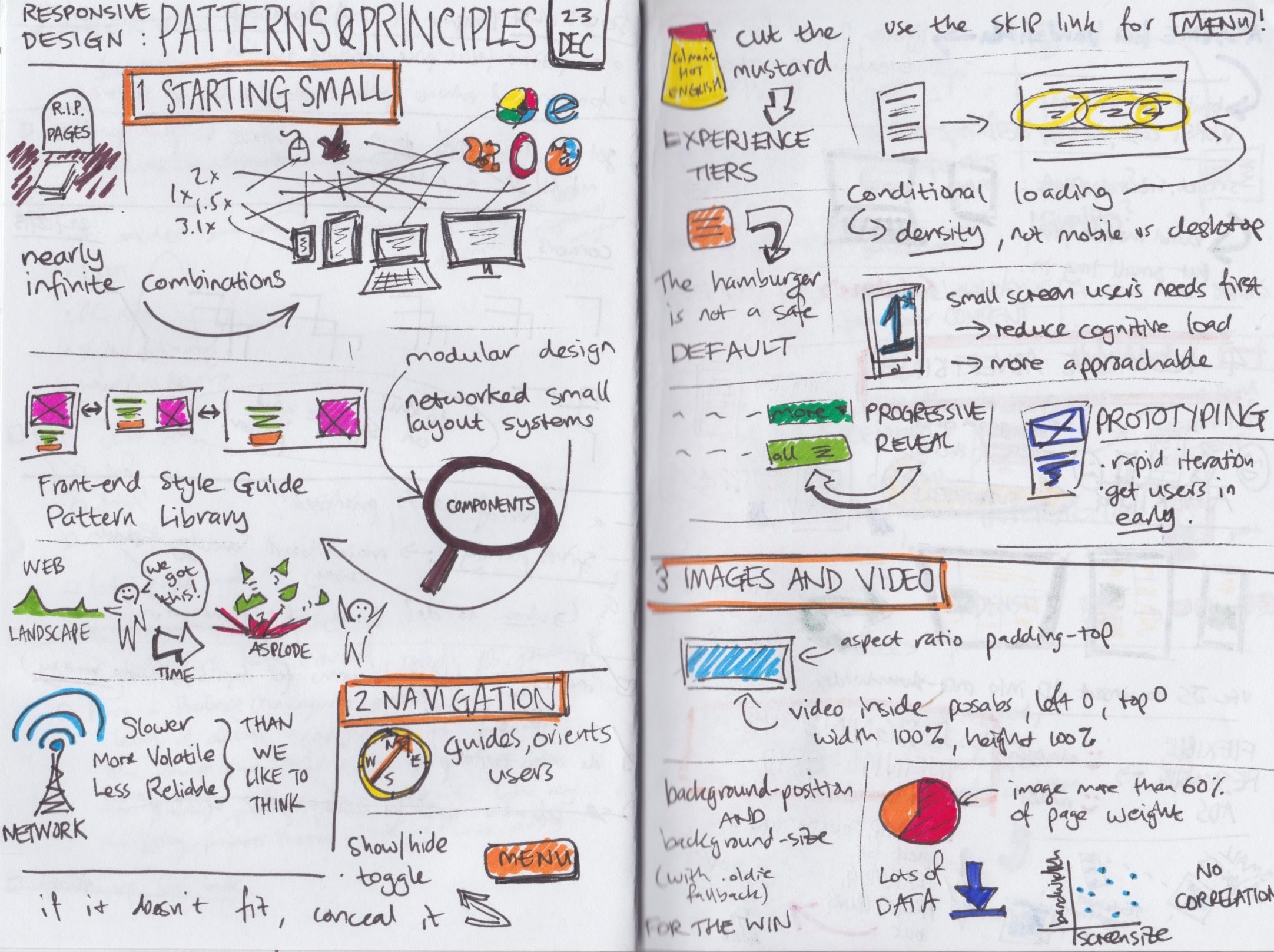
Chapter 1 "I'd argue that we're no longer building pages at all—instead, we need to think of our responsive designs as a network of small layout systems (FIG 1.6). Little pockets of design that can, as Trent says, "be rearranged at any screen size to best convey a message." (p 14).

Responsive design patterns principles Fatih Hayrioğlu’nun not defteri
After finishing Responsive Design: Patterns and Principles written by our dear Ethan Marcotte I wanted to focus on one chapter in particular. The one talking about navigations. To me, there are.

The Relevance Of Responsive Design In
Learn Responsive Design. bookmark_border. A course exploring all aspects of responsive design. Learn how to make sites that look great and work well for everyone. 17 activities. 1.

Valuable Tips That Will Help You in Formulating a Responsive Website
A design pattern defines a generic approach to a common problem in design. In responsive web design, it's important to consider how different design patterns will translate from one breakpoint to another. Lock in your New Year's resolution: Get Techdegree for $99/mo or 1 year of Courses for $150! 🎇

What is Responsive Design? Interaction Design Foundation (IxDF)
Get Responsive Design: Patterns & Principles now with the O'Reilly learning platform. nearly 200 top publishers. Copyright © 2015 Ethan Marcotte All rights reserved Publisher: Jeffrey Zeldman Designer: Jason Santa Maria Executive Director: Katel LeDû Editor: Erin Kissane Technical Editor: Anna Debenham Copyeditor: Nicole Fenton Proofreader:.

Most from Responsive Design Marlax Technologies Bangladesh
Key Principles of Responsive Web Design Use of Fluid Grid Systems The Adaptive Method Targeting Vital Content Mobile First Viewport Understanding the Basics of Responsive Web Design Use of Media Queries Use of Simple Layouts Use of Flexible Grids Adding Viewport Meta Tag to the Responsive Website Vital Patterns and Modules of Responsive Web Design

This is Responsive Responsive Design Patterns Responsive Web Design
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Frequently asked questions How do I cancel my subscription?

The Age of Responsive Design Infographic MIND Development
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Genres Design NonfictionWebsite DesignWebProgrammingTechnologyReference 169 pages, ebook