
Intro Animation in Adobe XD by Dobromir Kostadinov on Dribbble
Adobe XD: https://www.adobe.com/ru/products/xd.htmlСочетания клавиш Adobe XD: https://helpx.adobe.com/ru/xd/help/keyboard-shortcuts.html#adobe_xd #.

Freebie Adobe XD Animated 3D Showcase Mockup VIP Graphics
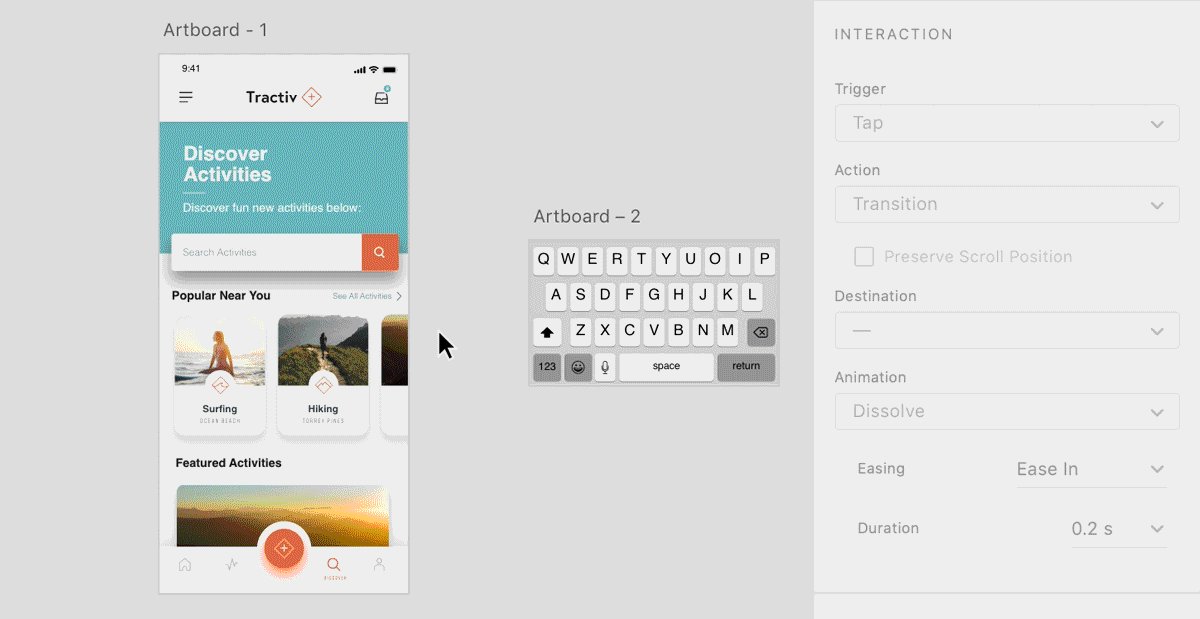
Auto-animate in XD Animate prototypes Last updated on Feb 17, 2022 Learn how to create micro-interactions using auto-animate. With auto-animate, you can create immersive transitions to visualize the movement of content across artboards.

Buy Adobe XD Licenses Online with Affordable Pricing
How Does It Work? Designers can upload a prototype and collaborate with a developer in a matter of seconds. Here are the steps for creating a high-fidelity prototype from an Adobe XD document: Design your website in Adobe XD where each screen is represented by an artboard Add Links, Forms & Text Inputs, Videos, Hover Effects, and other Smart Layers

Adobe plans to release first Adobe XD beta for Universal Windows Platform later in 2016
Reshma's meticulous approach to her work, especially in the dynamic field of transportation technology, has truly set her apart. Reshma played a pivotal role in client management, ensuring that projects were meticulously planned and executed within timelines. Her ability to communicate and coordinate between various stakeholders, both.

Adobe Xd Interactive UI Kit staycreativeathome on Behance
Illustration: Justin Cheong. Auto-Animate, which enables you to easily create prototypes with immersive animated transitions, is the biggest addition to Adobe XD's prototyping features yet. To demonstrate the slick effects you can create with Auto-Animate, we caught up with Howard Pinsky, senior XD evangelist at Adobe, who also runs a popular YouTube channel covering XD news, and Jonathan.

Adobe XD Masterclass Episode 12 YouTube
Start Free. Start Free. Create high-fidelity prototypes in XD. Export your XD design to HTML code. Publish websites directly from Adobe XD. Get Anima for XD today, it's free to start.

Adobe XD User Interface and Artboards اردو / हिंदी YouTube
Design, prototype, and share with Adobe XD . Article. Create interactive prototypes. Article. Create perspective designs with 3D transforms. Article. Share designs and prototypes. Article. Need help with your plan? Forgot your Adobe ID or password?

Figma vs Adobe XD main differences
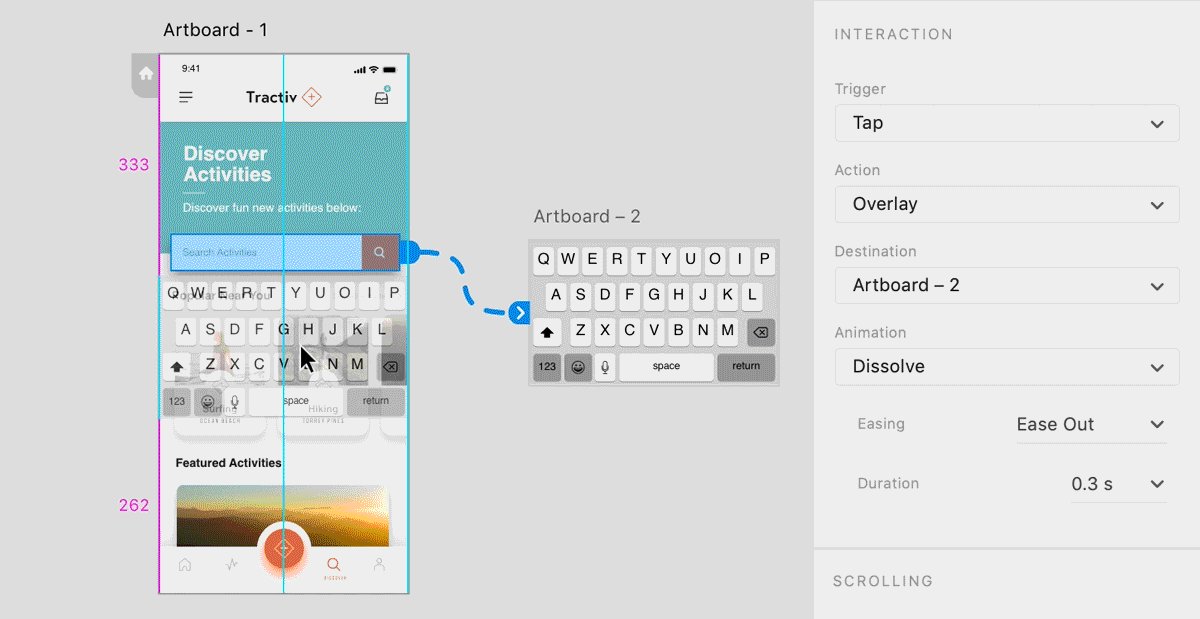
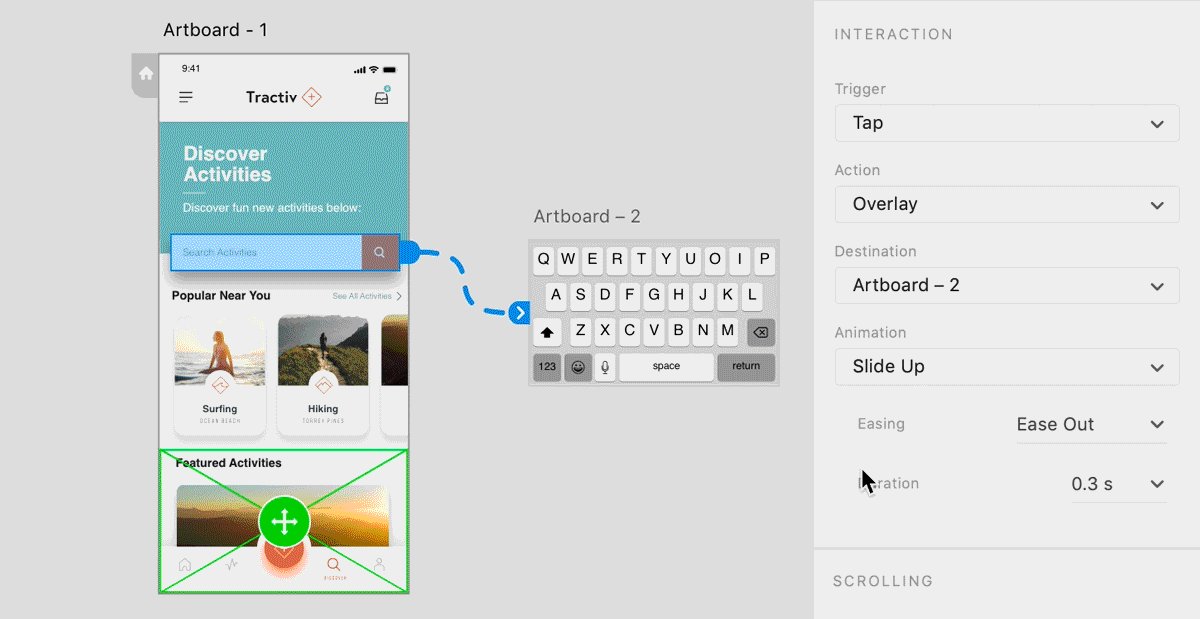
Depending on which object properties are modified, XD uses auto-animate to animate them across the artboards. Some properties change at the start or end, and some animate over the duration of the transition. Desktop, mobile, and web Properties that animate over the duration of the transition Properties that change at the start of transition

آموزش Adobe XD معرفی 5 پلاگین فوق العاده کاربردی قسمت دوم
27.2K subscribers Subscribe 4.7K views 2 years ago Adobe XD Ссылка на макет: https://cutt.ly/etBRsje Анимация сайта с помощью Adobe XD. Создаем красивую и плавную анимацию для слайдера и меню.

Adobe XD Masterclass Episode 8 YouTube
How to Animate Images in Adobe XD - Adobe Creative CloudDo you want to learn how to create stunning animations for your images in Adobe XD? In this article, you will discover how to use the auto-animate feature to transform your static designs into dynamic prototypes. You will also find tips and examples from other XD users to inspire your creativity.

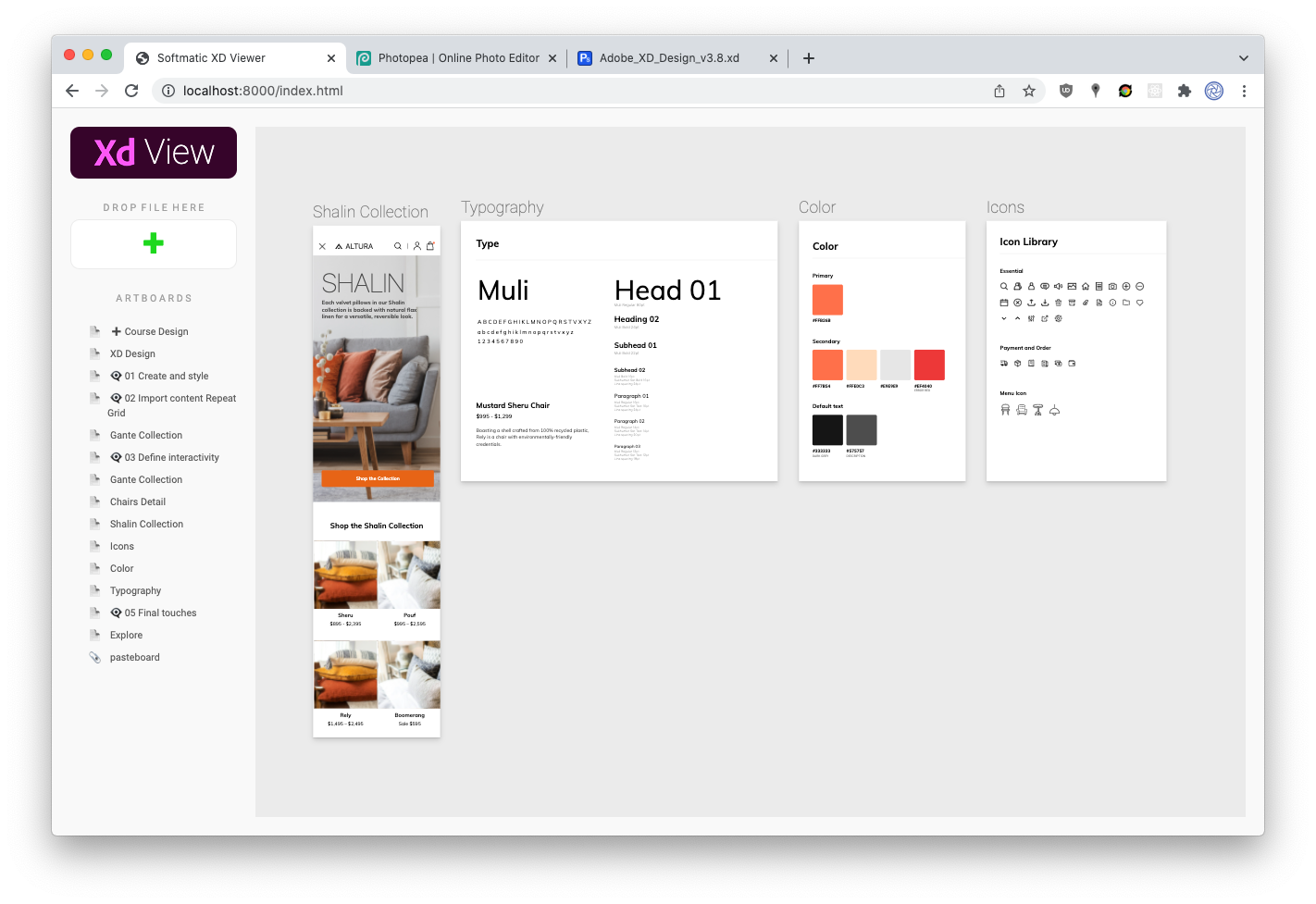
Online XD Viewers and Viewer apps for Adobe XD files
Learn how to build a parallax scrolling effect into your Adobe XD prototypes, without worrying about CSS animations or writing a single line of code!Adobe XD.

Adobe XD анимация YouTube
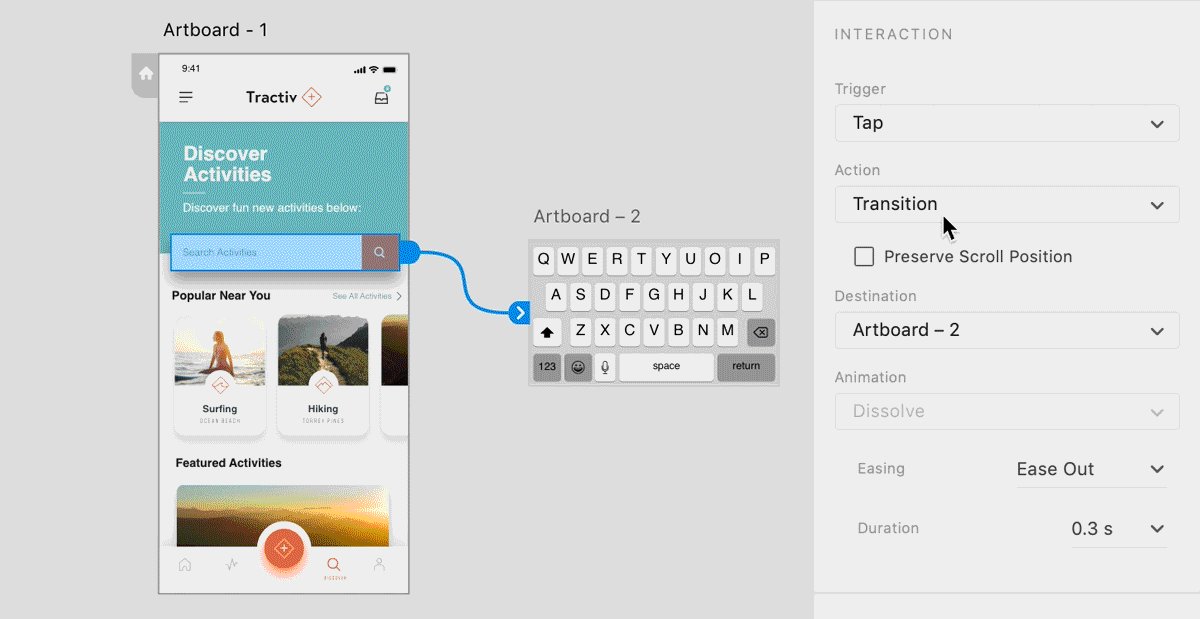
Действие: выберите Автоматическое анимирование. Теперь вы можете назначить два действия на один триггер, например нажатие.

Landing Page on Behance
Activities and Societies: A rigorous training designed for entry-level job readiness. 15 modules included topics like UX research fundamentals, inclusive design, low-fidelity, and high-fidelity prototypes, and tools like Figma and Adobe XD. Completed hands-on projects and developed a portfolio including 3 projects to receive the certificate.

Adobe XD AutoAnimate 🔥 by Eugene Olefir for Fireart Studio on Dribbble
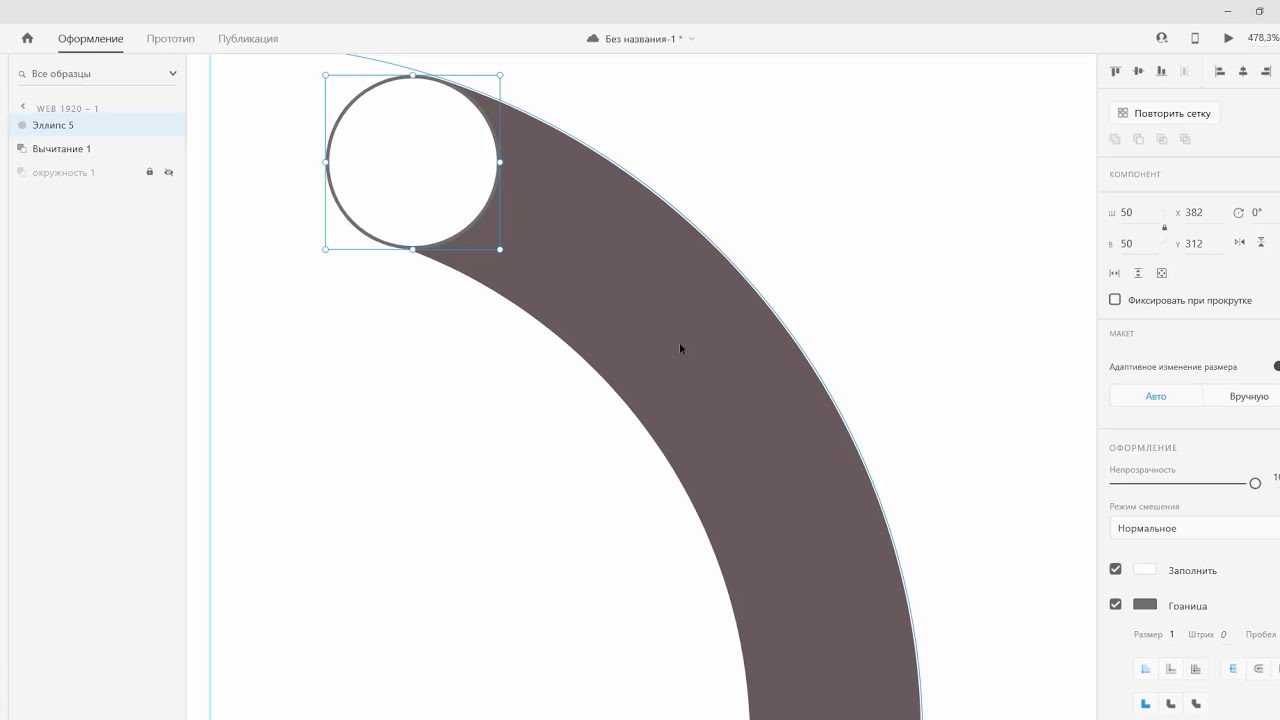
Step 1: Create a new document. A new Xd project, with a 400x40 artboard. I set up a new project with a custom size. When you select this option, a new project opens up with no artboard in the window. Select your "artboard" tool by using the keyboard shortcut "a", or in the tool panel on the left. Click and drag out a new artboard, don.

Home Screen Animation on Behance
To do this, select the card C2 in the artboard S1 and drag the blue arrow to the artboard S2. In the Interaction panel on the right-hand side, set the Trigger as Tap, Action as Auto-Animate and Destination as S2. For smoother interactions, it is good to go with Ease Out for Easing and a Time of 0.4 or 0.6 seconds.

آموزش Adobe Xd از صفر در 20 دقیقه با مثال کاربردی وبلاگ حسین محمودی «iHMahmoodi» طراح رابط
Web Design,UI/UX,Animation,Adobe XD,Adobe After Effects,Adobe Photoshop,Adobe Illustrator