
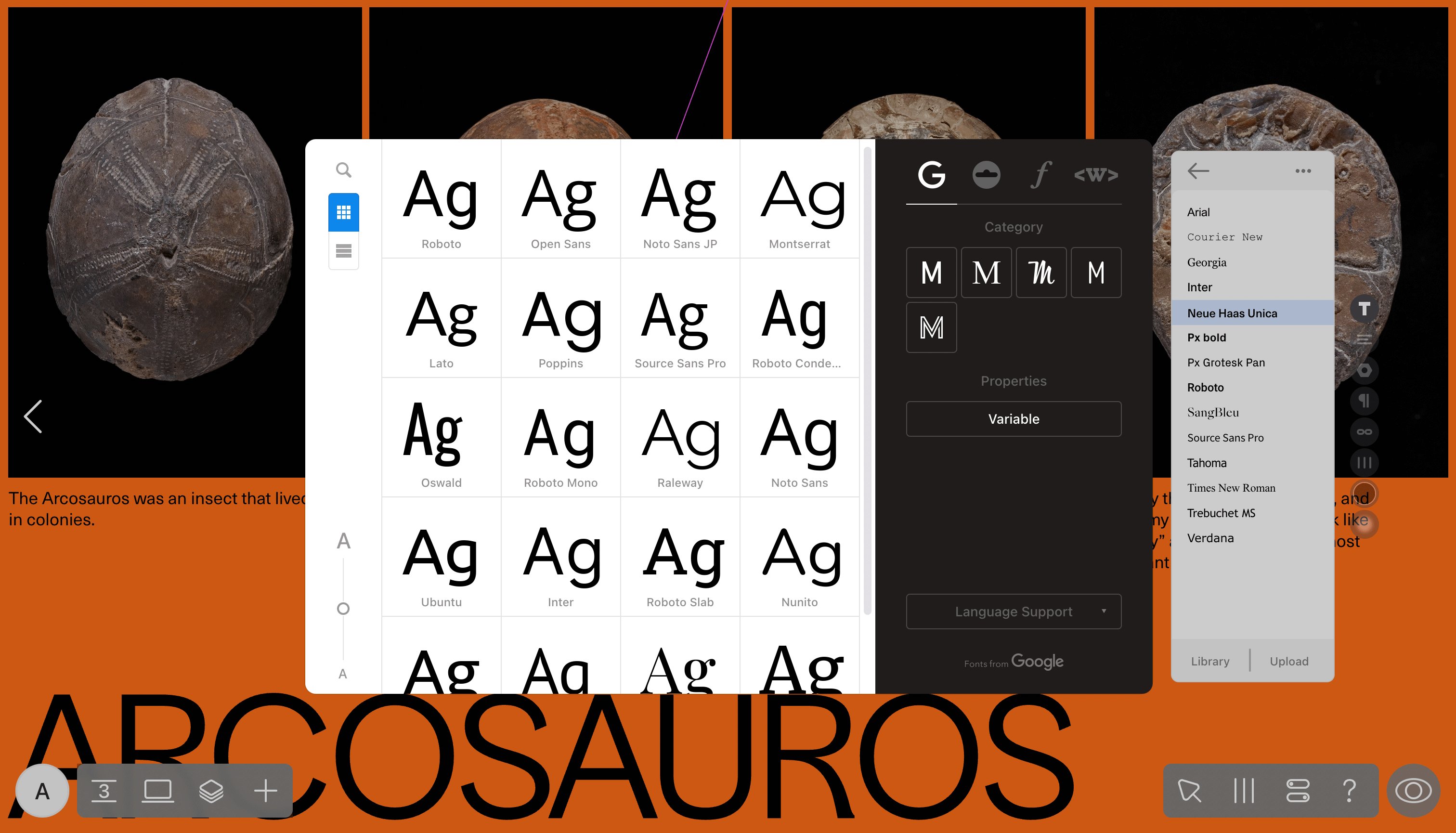
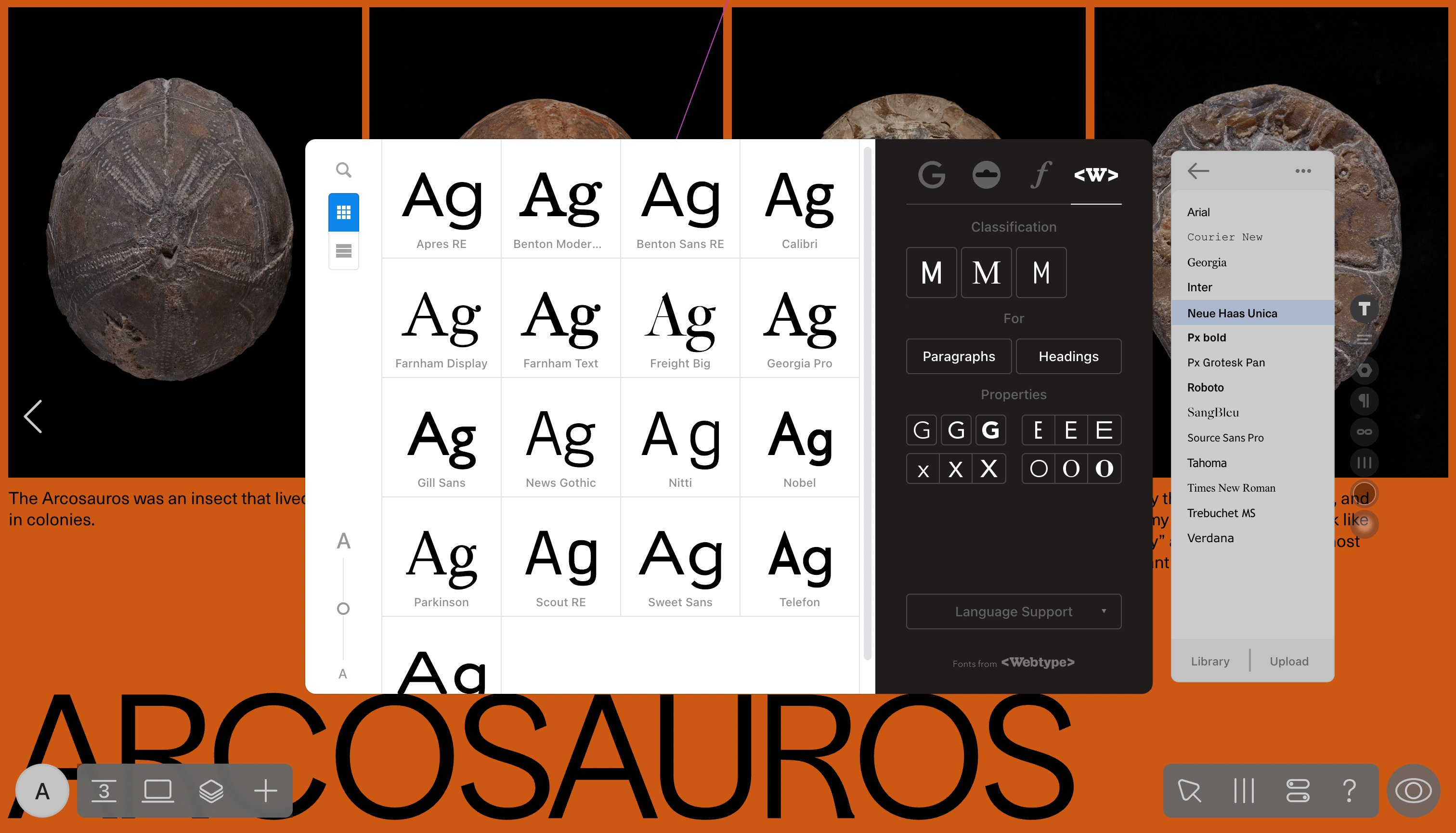
Export Typographica
Step #1- Slicing: In the first step, the PSD file that you have developed and made of many layers must be sliced. Slicing is basically a process of breaking up of one big image to multiple small images. One of the major advantages of making use of a sliced version of PSD in your HTML web-page is that it will assist in faster loading of the web.

How Do I Export PSD to HTML in
How to convert PSD file to Html Ask Question Asked 9 years, 4 months ago Modified 6 years, 4 months ago Viewed 34k times -2 I am learning Photoshop, does Photoshop generates HTML and CSS files, I am a web designer and I am figuring out to convert the .PSD file to Html Css. adobe-photoshop css html Share Improve this question Follow

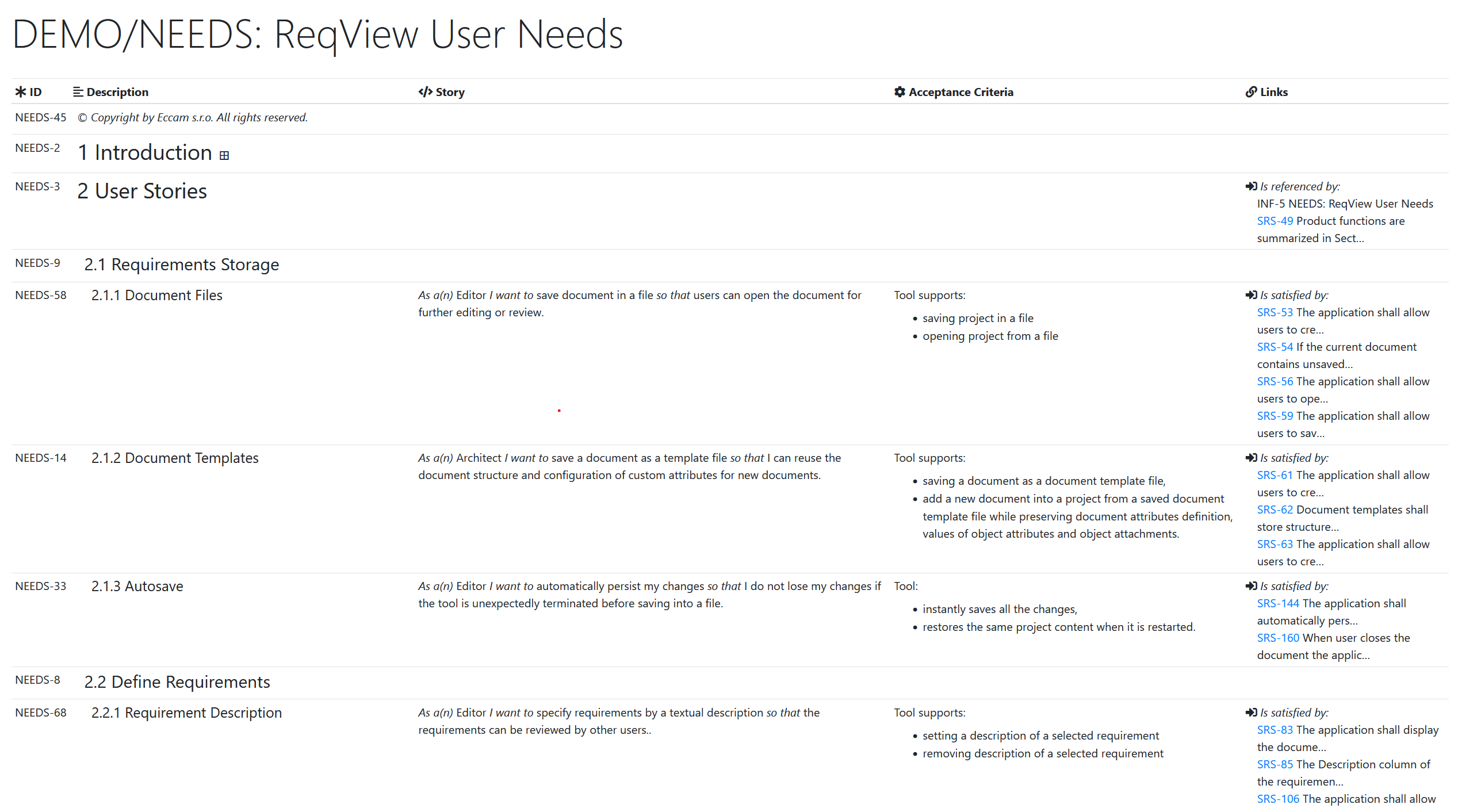
Export to HTML ReqView Documentation
A PSD export to HTML conversion takes a design in Adobe Photoshop (PSD) and converts it into a fully functioning HTML code that can be viewed in a web browser. Furthermore, it involves translating the visual elements, layout, and graphics from the design file into code to create a functional website.

How Do I Export PSD to HTML in
Here are some key advantages of converting PSD design to HTML, underscoring its significance: Achieve pixel-perfect, standards-compliant, and high-quality code. Create unique and customized websites tailored to your brand's identity. Develop responsive websites with swift loading times for optimal user experience.
Logistics and supply chain Black and White Stock Photos & Images Alamy
Export PSD to HTML is useful for organizations because time is often of the essence in the corporate sector. Design to Code: A Collaborative Approach. PSD to HTML conversion relies heavily on the work of creative services providers, also known as "Design to Code" firms. These service providers aim to close the gap between design and coding.

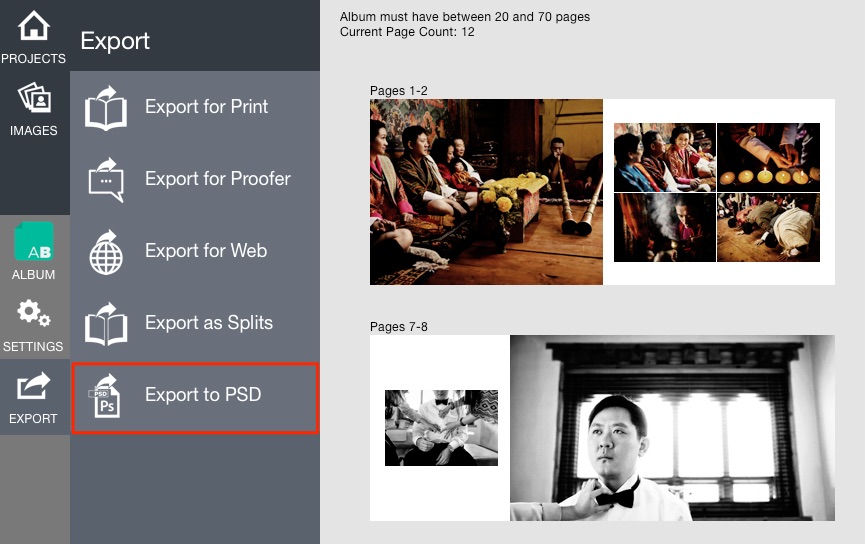
Export to PSD Fundy Software Help Center
Try our PSD to HTML Cheat Sheet for a quick reference to many unique features Export Kit supports with PSD to HTML and CSS conversion. Try our new comprehensive PSD to HTML5 Manual - View Now We recommend you read about using Export Kit , Export Kit Pro and HTML5 Output before converting your PSD to HTML5.

How to import PSD Templates (changeable) import to canva? Discussion & Solutions OneHack.Us
Converting a Design From PSD to HTML. Several weeks ago, I showed you how to take a PSD design and convert it into HTML and CSS. Given the popularity of that particular tutorial, I've decided to create a second series. However, I'm not much of a designer. Instead, I asked Collis if he would allow me to use the design that he used for a recent.

Export Clipboard image
Converting Adobe Photoshop Documents directly to Hypertext Markup Language Files (.psd to .html conversion) is, in fact, a workflow more than a conversion, and is certainly not a straightforward process. It cannot be done directly, and needs an experienced web designer who can transform Photoshop graphics and create codes or websites that.

AtoZ World Trade
Step-by-step guide to convert psd to html using AnyConv. It works on PC (Windows, Mac, Linux) and mobile devices (iPhone, Android). Upload PSD-file Drag and drop your PSD file into the upload area. The maximum file size is 100 MB. PSD to HTML Click "Convert" to change psd to html. The conversion usually takes a few seconds. Download your HTML

Feature Launch Export PSD files autoRetouch
Export Your Design. Subscribe. Export Kit can convert your PSD to HTML, CSS, Android, WordPress and more, in a few simple steps. In minutes you can have clean and valid conversions from PSD, AI, INDD or XD using Export Kit. By hand, the export process can take a couple days for a simple design, and up to several months for a complex PSD design.

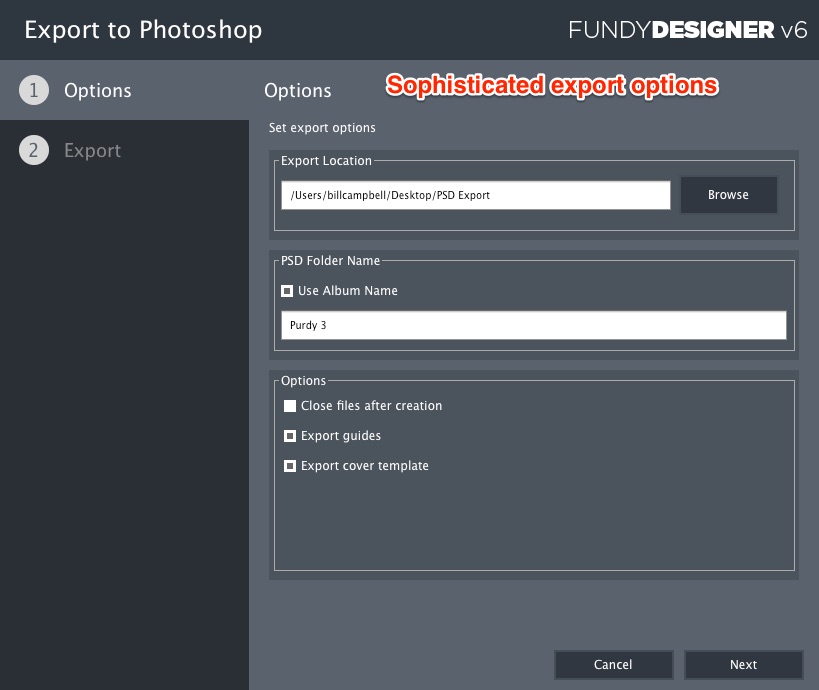
Feature PSD Export is Here Next Month Fundy Designer
If you use the PSD to HTML method, then making a website mockup is the first step you need to take. The design file is saved in .psd and later you can convert it to HTML. This will transform a PSD design file into individual files which are used inside an HTML structure. To make it simple, with the PSD to HTML, you can take a stylized mockup.

Exportar a PDF Readymag Help
Export Kit empowers you to export all your creative design assets, including full source code, sliced images, pixel-perfect UI controls, external scripts, multiple pages, themes, styles, responsive screens, and dynamic layouts - all at the click of a button. Maximize your creative potential and boost your earnings effortlessly!

How To Export Artboards In To Pdf Adwords Ignite virarozen
How to. Click inside drop area or drag & drop your file. Wait until PSD to HTML file is uploaded. Select output format from dropdown menu. Click on Convert button to start PSD to HTML conversion. Download or share resulted file.

Feature PSD Export is Here Next Month Fundy Designer
Software You Need to Convert PSD to HTML for Front-End Development Just like any other job, you need the right tools to get started. You can search the Internet and find numerous utilities, tools, and automation software. Luckily, we've tried quite a few of them over the years, so we can narrow it down for you.

PSD to HTML using Gimp (Export images from a PSD) Gimp, Psd, Export
Once you have your PSD designs ready, follow these steps to convert them into HTML/CSS code: 1. Slice the PSD. Slice the PSD file into smaller pieces with multiple layers. This allows your web pages to load faster. Use Photoshop's slicing tools and save the sliced version under "Save for the Web" menu. 2.

Export Free Stock Photo Public Domain Pictures
How to convert PSD to HTML Step 1 Click inside the file drop area to upload PSD file or drag & drop PSD file. Step 2 Click on Convert button. Your PSD files will be uploaded and converted to HTML result format. Step 3 Download link of result files will be available instantly after conversion. Step 4