
Alçı çevrilebilir yağmur portfolio design template
1. Folie. Folie is a creative WordPress grid theme specifically created for creative professionals that need to create a website for Portfolio or Photography. This theme comes with 2 different Page Builders Included: Codeless Live Page Builder & WPBakery Visual Composer Page Builder in a backend editor version.

GRAPHIC DESIGN GRAPHIC DESIGN 2 PART 1 Book design layout, Page layout design, Portfolio
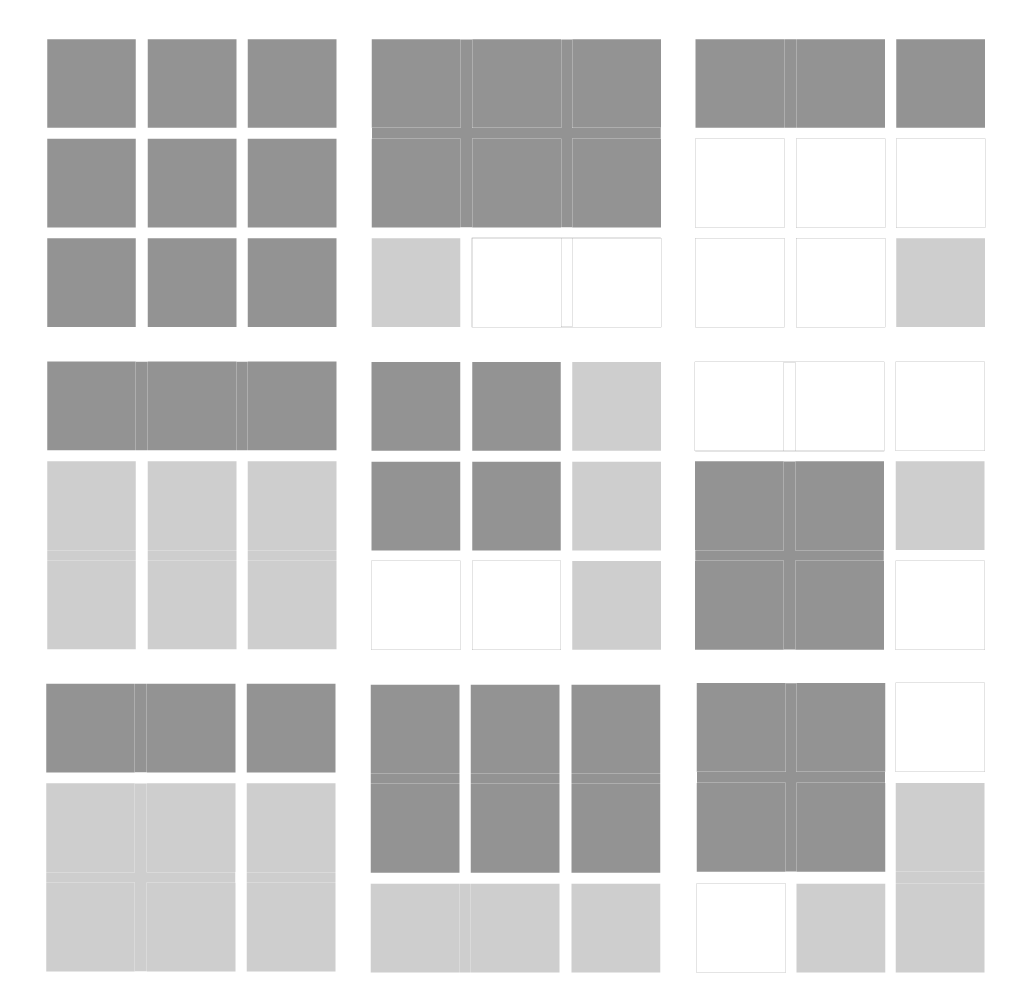
The simple "masonry" portfolio layout lets all your images flow naturally. It's a timeless choice perfect for lots of projects.. One of our favorite portfolio grid layouts. A simple two column, portrait grid set to full width. Go bold! — Featured work by Daniel Lepik. Use our design blocks to build behind-the-scenes case studies of your UX.

Magazine Layout and Grid Thumbnails Book design layout, Graphic design layouts, Magazine layout
The Portfolio Grid module helps you create great-looking project portfolios for your Divi website. It allows you to display projects based on your different project categories, with or without filters.

Advanced Grid Portfolio Builder Nulled v.1.3 Download Portfolio, Grid, Grid layouts
8. Video Background. They say video is the future of the internet. And because as popular as it is, one of the portfolio design trends is using video as a background to enhance visitor engagement. This usually happens above the fold, but you can also include it in your other portfolio site sections.

Layout Tasarımı Nedir? Grafik Tasarım Sayfa Düzeni Örnekleri Umutium
1. Go to your Dashboard and add a new page 2. Then as you can see I start off with a basic layout using Page Builder. For this tut I simply used a fullwidth header and then a section with a single column below it. 3.

Portfolio Designer WordPress Portfolio Plugin with 50+ Effects
Kalium - Portfolio focused multipurpose WordPress theme. Uncode - Comes with versatile grid layouts. Zakra - It has a modern tiled design. Baskerville 2 - Free WordPress grid theme. Pluto - Theme focusing on food blogging. Polite - Comes with attractive masonry layouts. Gridlove - Offers a lot of flexibility.

grids Graphic Design Principles 1 (Fall 2018)
( netmag ) last updated 31 January 2021 A step-by-step guide to building a portfolio website with Grid. CSS Grid Layout is growing in browser support every day and we can ship CSS Grid to production. The quick adoption of CSS Grid has been truly remarkable.

Portfolio Bundle InDesign Template Portfolio design layout, Indesign layout, Architecture
A responsive grid portfolio with hover effects. Style Guide include with layout so you can edit and fit your own brand. Color palette saved to document.

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
It is created around a masonry portfolio grid concept that offers three column types, two layout styles, four animation options, and much more. With KON/CEPT, you can create a clean and well-structured grid layout. Key Features: Offers four-, three-, and two- column based grids. Real time editing courtesy of the Theme Customizer.

How Grid Layouts Can Greatly Improve Your Designs
Portfolio Grid Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Tony DeAngelo Pro 83 7.9k Chitu Stefan 7 1.1k Pieter Vermeulen 10 1.9k Jaed Mosharraf Pro 5 748 Jaed Mosharraf Pro 6 713 Jaed Mosharraf Pro 6 709 Jaed Mosharraf Pro 5 632

Use Portfolio Grid Style CPT Layout On Any Archive Page
The portfolio website of this agency uses an asymmetric grid layout to showcase different projects. The asymmetric grid layout not only freshly presents all the work, but also visually reflects the importance of different projects.

Adobe Portfolio layouts — by Andrew Couldwell
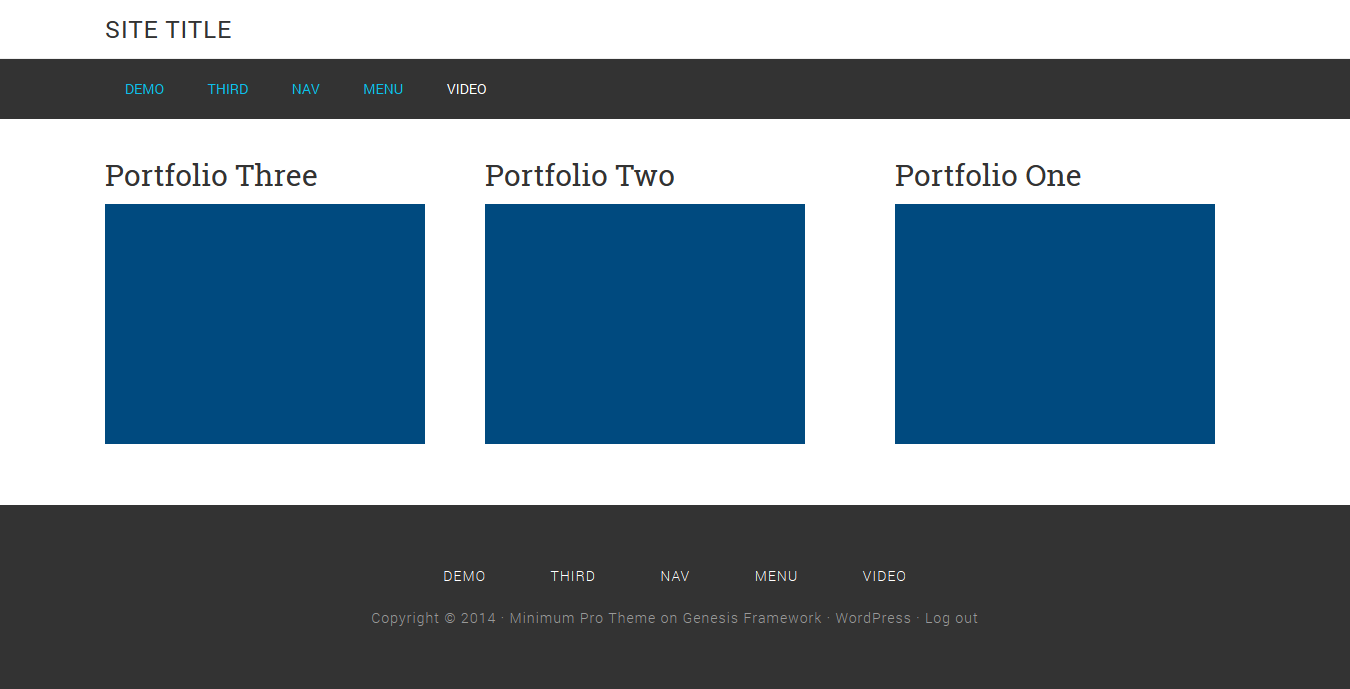
Change Portfolio Grid to Three Columns by Brad Crawford | Blog, Divi | 28 comments Facebook Pinterest Twitter Gmail One of our most common requests at DiviPlugins is how to change the portfolio layout from four columns to three.

Create a MultiLayout Portfolio with WordPress
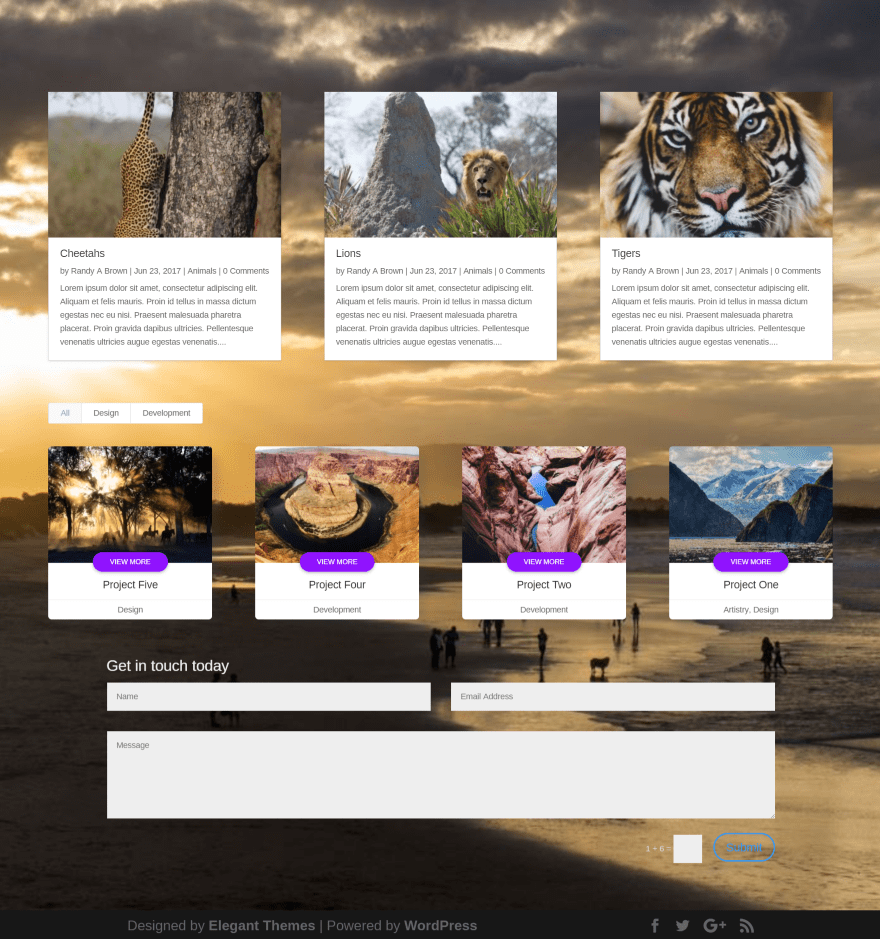
3.3 Install the Layout 3.4 Remove and Replace Image Module 3.5 Insert the Divi Filterable Portfolio Module 3.6 Setting the Post Count and Portfolio Layout 3.7 Begin Styling Divi's Filterable Portfolio: Title and Meta Text 3.8 Modify Border and Rounded Corners of Project Thumbnail 3.9 Customizing the Hover Overlay 3.10 Styling the Pagination

Layout Design Types of Grids for Creating ProfessionalLooking Designs
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

Grid Layouts Architecture Portfolio Layout Indesign Layout Grid Layouts Images
Check Out Portfolios on eBay. Fill Your Cart With Color Today!

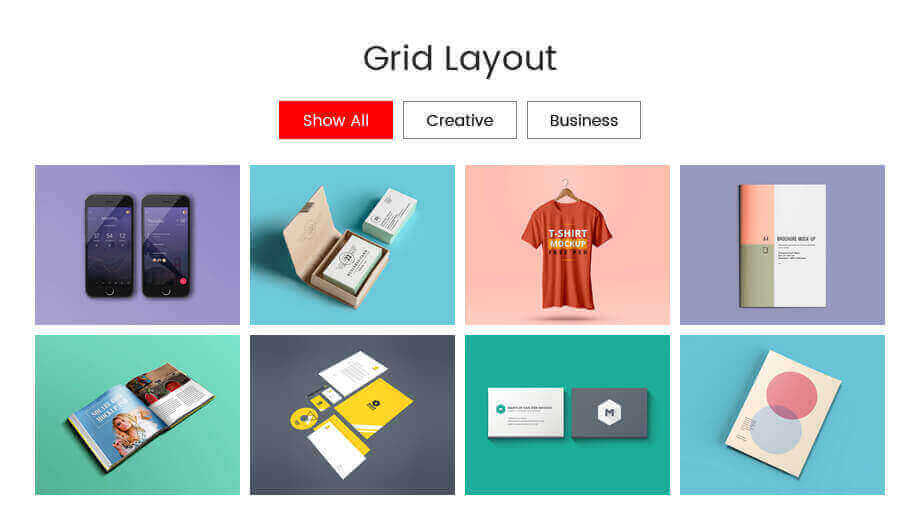
Divi Plugin Highlight DTS Filterable Portfolio Grid Pro Ask the Egghead, Inc.
Divi Portfolio Grid is a third-party plugin from Divi Theme Store. It not only gives you the standard Divi module features, but also provides a 2, 3, and 4 column layout with new styling features so you can create unique portfolios. It also adds a button with text and hover effects to change the colors.