
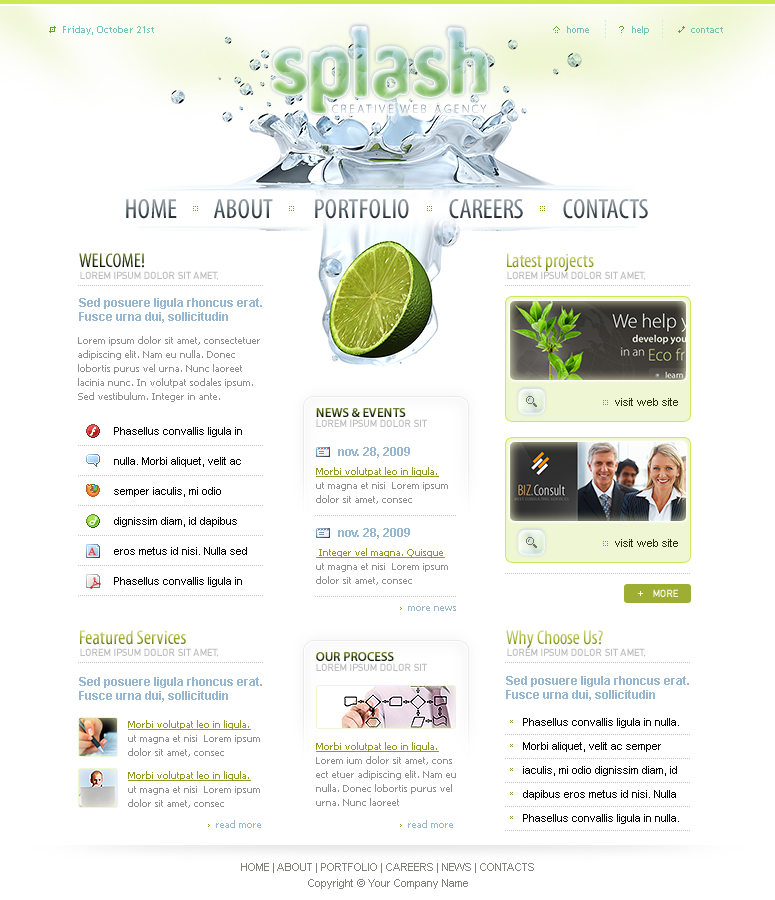
Splash Design Website Theme PSD Templates
Updated: April 01, 2022 Published: October 08, 2018 There's a big difference between a splash page and a landing page. A landing page is a standalone page created to fulfill a conversion goal. A splash page, on the other hand, is a screen that pops up when you first enter a site.

Splish Splash Website Design Escobedo Design
1. The Minimalist's Manifesto: Less is More 2. Say It With Pictures: Visual Impact 3. Speak Up: Craft Your Message 4. Direct the Journey: Clear CTA 5. Tailor the Experience: Personalization 6. Test, Tweak, Triumph: Optimize for Performance Inspiration Awaits: Best Examples of Splash Pages 1- Zara: Simplicity in Style 2- Lego: Directing the Play

Splash Creative HTML5 Responsive Website Template
The moving jewels of Mattia Cielo get a breath-taking splash page design with smooth parallax animations. The splash page serves as a website introduction. It benefits the experience with conceptual design and striking visuals. Live website: Mattia Cielo Jewelry │Designed by: NOOO Agency 7. Parajanov Museum: Abstract Splash Page that Sets the.

25 Contoh Kreatif Splash Halaman Atas dari Pros Akuntansi 2023
Oct 29, 2022 • 21 min read English Templates Splash landing page templates are a great way to get your landing page up and running quickly. This will help you start promoting your products or services as soon as possible. This premium splash screen template design features many professional components. Use splash page templates to:

Page Design, Web Design, Graphic Design, Splash Page, Photography And Videography, Website
Some of the best website designs use splash pages to show off photographs, graphic designs or videos and give visitors a taste of what's to come. Advertise a launch or event Use a splash page to showcase a soon-to-be-released product or an upcoming event and further your marketing efforts.

Just a Splash Website Hills Design
Splash pages are a great way of branding your website. This How-To assumes you know quite a bit of HTML and CSS, and it might help if you also know some basic JavaScript.. How to Design a Website: Ideas, Layout, Optimization, & More. How to. Put Video on a Web Page. How to Make a Free Website with Google Sites: Step-by-Step Guide.

12 Incredible Splash Pages to Help You Create Your Own
Best Splash Page Website Examples & Free Designs - Webflow Discover splash page websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? splash page Full Page Age Gate Business Landing Page Product Page Page Transitions Page Load Full Page Js Page Most liked

7 examples of splash pages done well Creative content for designers, coders and digital
In this article, we'll explore the concept of splash pages in modern web design. Next, we'll introduce you to some examples of different splash pages, before teaching you how to replicate them using Divi. Let's dig in! Table Of Contents 1 What a Splash Page Is 2 6 Examples of Awesome Splash Pages 2.1 1. CoLofts 2.2 2. Make It Perfect 2.3 3.

Website splash page design Free PSD Design Download All File HTML CSS
June 16, 2023 What Is a Splash Page? (Plus 9 Splash Page Examples) Rachel Burns Back in the early days of the world wide web, webmasters used splash pages to tell you to download Flash Player or turn your sound on for the best experience on their site. Now, you can use splash pages to: Collect contact information Present a disclaimer or warning

6 Clever Splash Page Examples to Use For Your Site
A splash page (or splash screen) is a full-page display or window overlay a website visitor will land on before being taken to your home page (or main page). Essentially, it's an introduction. It can be the first thing you see, or it can launch after a few seconds.

Splash (Web/UI) on Behance
A splash page, or splash screen, is an introductory page that appears before the main page on a website. This page can be a large window of text or a pop-up that provides specific information, such as a disclaimer, remaining loading time, or details about an upcoming event, before the visitor hits the home or landing page.

Splash (Web/UI) on Behance
1. Zara View Full Page: Zara Highlights Zara's splash page declutters the screen by hiding language and country preferences under a drop-down menu The web page makes full use of the background to showcase Zara's products and brand identity Zara is the perfect example of one of the most common types of splash pages.

What Is a Splash Page & How to Create One? (+14 Examples) OptinMonster
A splash page, or splash screen, is a large window that serves as an introductory page and appears as the first page before a user enters a website. The splash page provides a simple intro message, promotes a product or event, offers exclusive deals, or even warns users of the necessary information.

Splash screen by TheVectorminator on Dribbble
In this example, wine club Glassful used a splash to promote its first birthday party, with all the information needed and a call to action to RSVP Ideally, splash pages should be as lightweight as possible to load quickly and avoid SEO or usability issues. A simple event invitation does the job nicely. 05. Schmoll.

30 inspiring splash screen designs (2023)
Splash pages are temporary pages that your audience sees before they see your landing page. They ' re generally used for promotions, announcements, campaigns, user differentiation, or sign-up drives. A splash page is not a pop-up.

Splash User interface design, Splash, Web design
The web design is simple, yet the objective of the splash screen is straightforward. Why this made our list: Design: The design is simple yet reflects the brand. Purpose: Age restriction is the purpose, and the splash window creatively exhibits the intent. On-point CTA: Once you enter your age, it leads you to the main page; the CTA is precise. #2.