
How to Add Progress Bar in Flutter Webview Flutter Loading Indicator Flutter Webview
How to Display Webpage Loading Progress Percentage in Android? Read Discuss Courses Practice In Android, a WebView is used to display a web page. Additionally, web clients are used to connect to a webpage and loading it. While the webpage loads, no real-time information about loading status is provided by the WebView.

How to resize a android webview after adding data in it? StackTuts
User208615 posted. Have the "spinner" on the activity and hidden by default. Start loading the web (or any other lengthy operation) in asynchronous manner and make the "spinner" visible. Once the asynchronous operation is complete - hide the spinner again. Something like that. Actual code, of course, depends on what exactly you are trying to do.

Progress indicator Android Developers
5 Answers Sorted by: 29 Try this.. webView.setWebChromeClient (new WebChromeClient () { public void onProgressChanged (WebView view, int progress) { activity.setTitle ("Loading."); activity.setProgress (progress * 100); if (progress == 100) activity.setTitle (R.string.app_name); } });. Share Improve this answer Follow

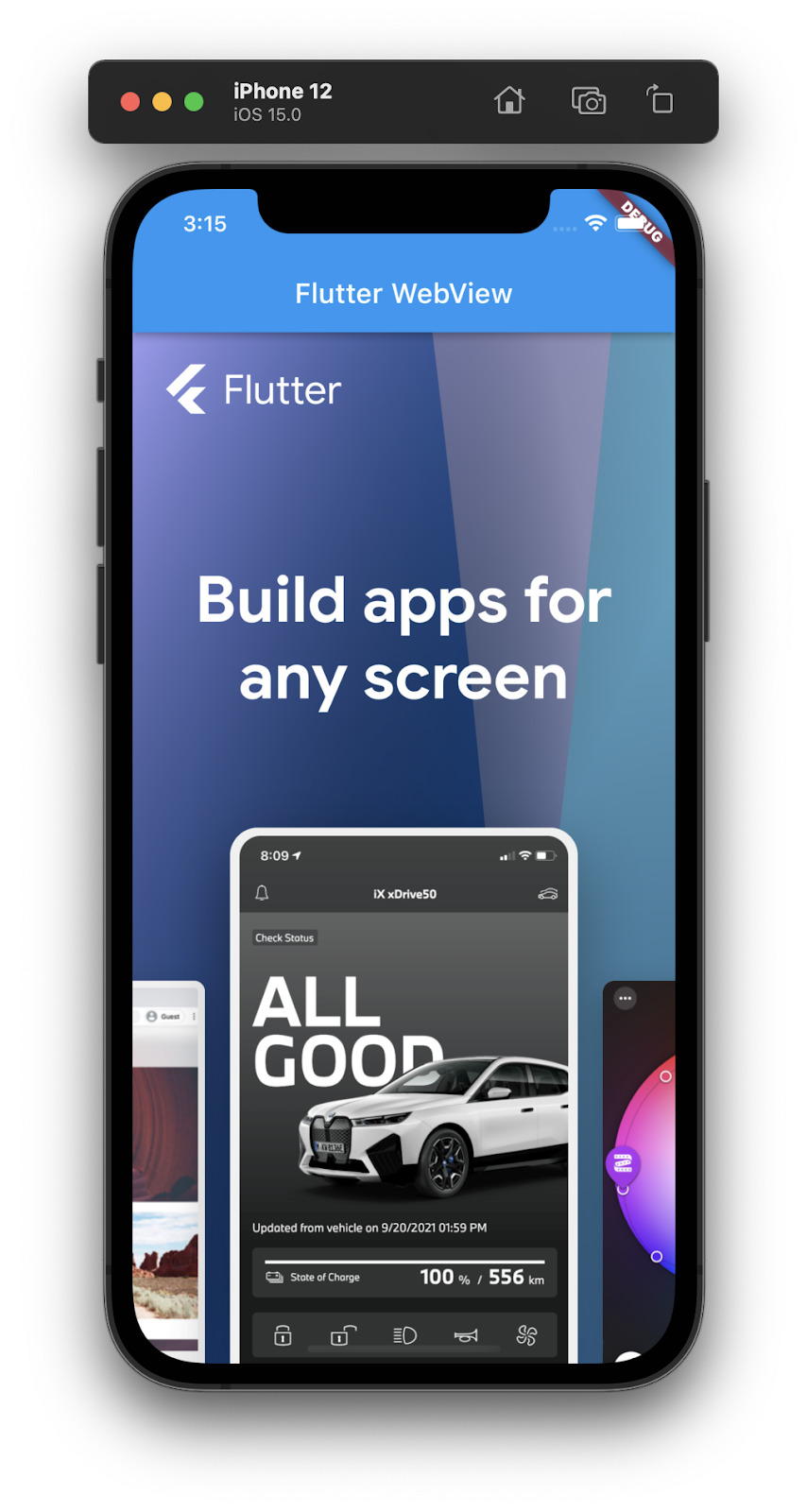
Adding WebView to your Flutter app Google Codelabs
How to display progress bar while loading a url to webView in Android? Android Apps/Applications Mobile Development This example demonstrates how do I display progress bar while loading a url to webview in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.

Loading indicators in wizards Unpuzzle
Create a new android application using android studio and give names as LoadingSpinnerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App. Now open activity_main.xml file from \res\layout folder path and write the code like as shown below.

Electron Webview
Android provides several APIs to help you manage the WebView objects that display web content in your app. This page describes how to use these APIs to work with WebView objects more effectively, improving your app's stability and security. Version API
[Solved] Android flutter's flutter_webview_plugin 9to5Answer
Step 2: Working with the MainActivity File. Go to the MainActivity File and refer to the following code. Below is the code for the MainActivity File. Comments are added inside the code to understand the code in more detail. Java. Kotlin. import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient;
[Solved] Android webview loading data performance very 9to5Answer
2 Answers Sorted by: 2 You can add your code that triggers the progress indicator inside navigationDelegate: WebView ( initialUrl: 'https://flutter.dev', navigationDelegate: (NavigationRequest request) { print ('Navigating to $ {request.url}'); // Call any code here that you want return NavigationDecision.navigate; }, ), Share Follow

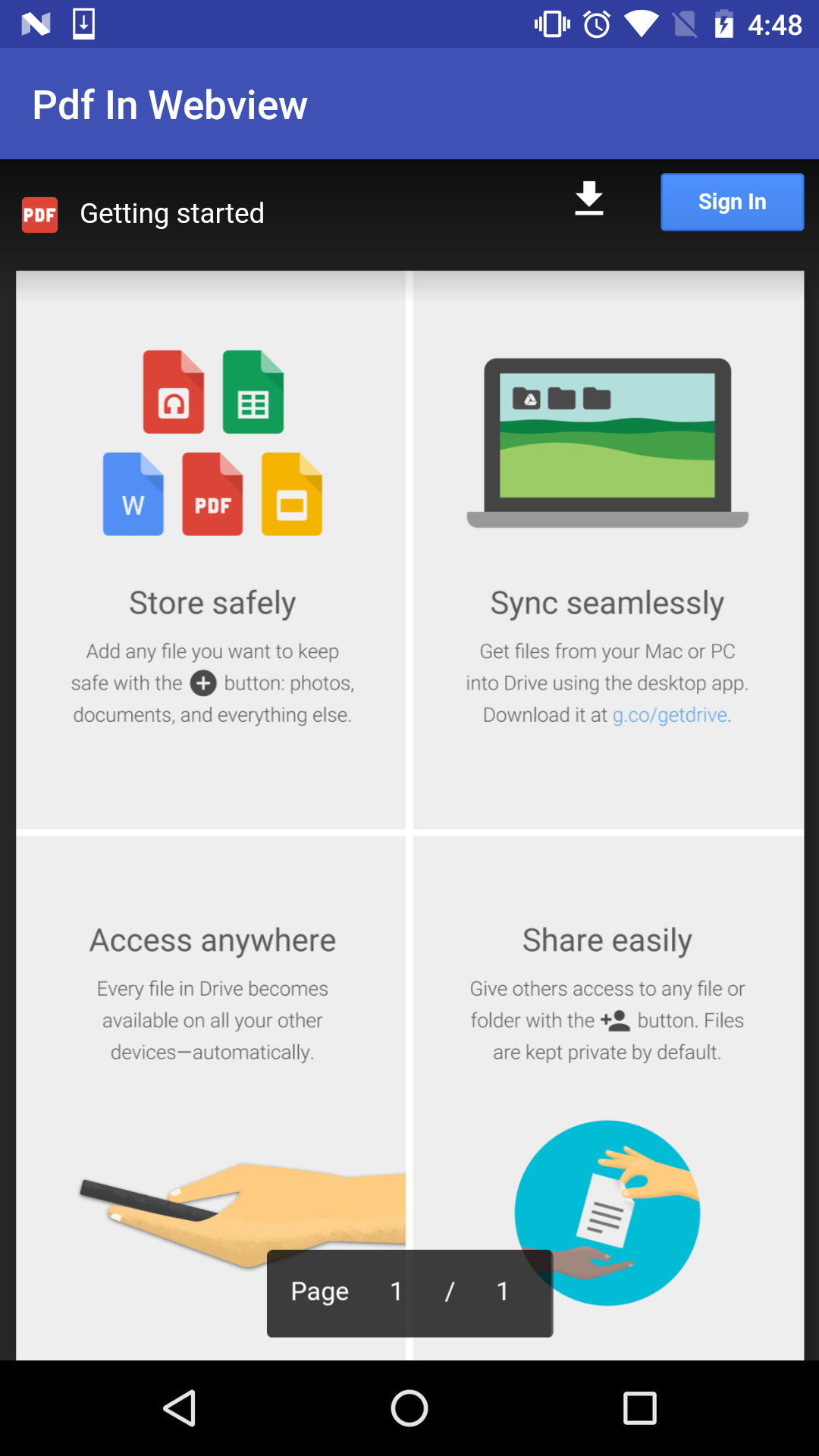
Open pdf in webview android Deepshikha Puri
Android WebView Display Progress Bar or Indicator While LoadingAndroid WebView Display Progress Bar with PercentageBlog Post: https://vlemonn.com/Blog/Androi.

Webview not loading url in android AndroidBugFix
How to Display Progress in ProgressBar While Loading URL in WebView in Android? - GeeksforGeeks How to Display Progress in ProgressBar While Loading URL in WebView in Android? Read Courses Practice ProgressBar in Android is a UI element that displays the status of some work being done in the background in the form of some animation.

Android Webview Multiple Windows / Xamarin Forms Webview Xamarin Microsoft Docs We will show a
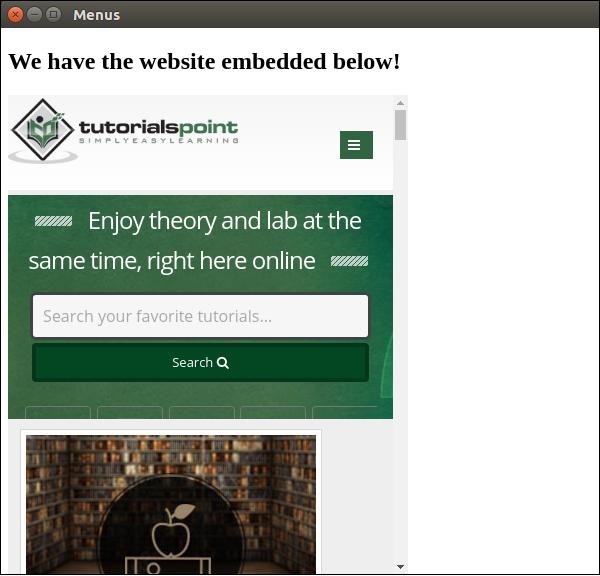
AndroidPub · 3 min read · Apr 14, 2017 19 I wrote an article on making a website appear in a WebView component for an Android applicatio n. In an effort to maintain simplicity, here's a.

Flutter Tutorial WebView App Controller 3/3 Refresh, Cache, Back Button, Loading Indicator
Explore the WebView example on GitHub for more details.. Add a WebView to your app. To add a WebView to your app, you can include the

Adding Webview To Your Flutter App Google Codelabs How Implement In Flutter? Load Website Vrogue
Android ProgessBar while loading WebView Ask Question Asked 11 years, 6 months ago Modified 1 year, 3 months ago Viewed 92k times Part of Mobile Development Collective 59 In my application, I have a WebView which loads any URL from the internet.

Understanding Android WebViews — SitePoint
To handle the webpage loading status we will use WebViewClient class. Let's get started: Step1 : Create Jetpack compose project in Android studio Step 2: Follow step for setup Jetpack Compose with Android Studio Step 3: Now create a webview compose with Webview component

android How to load a custom page in a web view when there is no network connection Stack
How to show Loading Indicator in WebView Flutter? Ask Question Asked 4 years, 2 months ago Modified 2 months ago Viewed 44k times 34 I want to show Loading first before the web view data displayed on the screen. How can do that? This is my code:

Android apps are crashing due to Webview Openitem Access Control
Problem: How to load WebView with ProgressBar?Description:Earlier I have published an video for Android - WebViewClient example where we have discussed about.