30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
This free Material Design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch, or Photoshop formats. Navigo Transportation Free iOS Mobile UI Kit Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

Material Design UI Kit
1 2 3 4 5. 10. Looking for a free Adobe XD UI kit? Here's a great selection of the best XD UI kits created by the XD community. Curated by XDGuru.com

Adobe Releases New UX Design Tool Adobe Experience Design XD
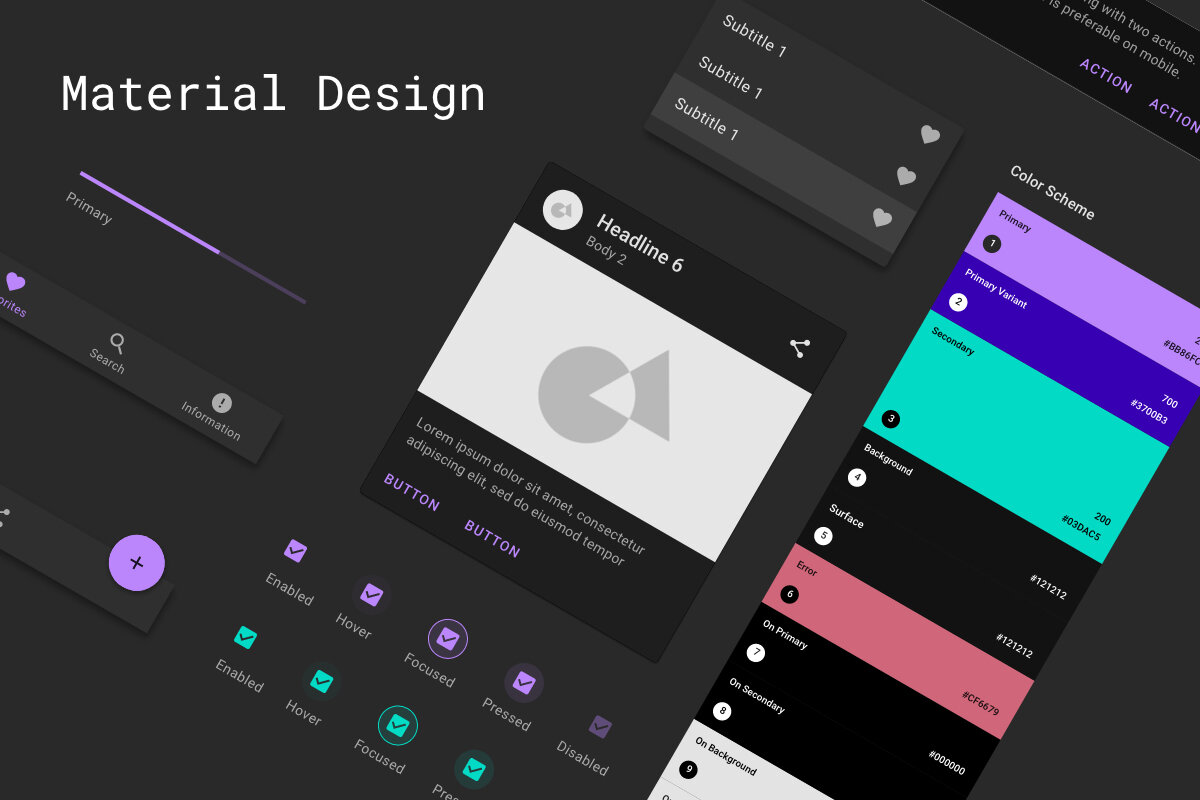
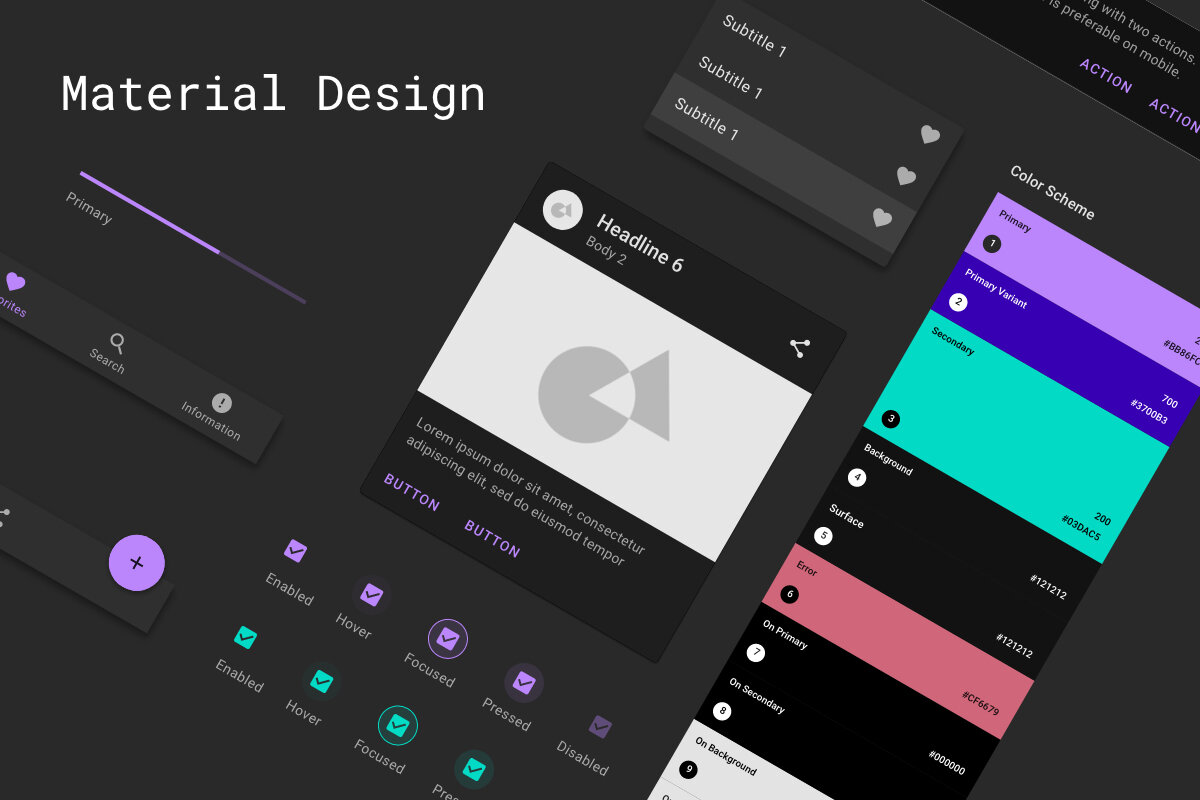
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Material You UI Kit Adobe Xd
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Xd adobe. Matta - Material Design UI Kit is fully compatible with Adobe Xd. Pixel Perfect. All components and elements are coherent and perfectly fitted with each other.. Matta - Material Design Mobile UI Kit - Bundle. $ 35.00 $ 71.00 • 120+ Mobile Screens • Compatible with Sketch, PSD and Xd • Over 1000 Components

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Matta Material design UI Kit CSForm
Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Figma
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Pin on Adobe XD UI Kits
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="https://i.pinimg.com/originals/31/65/3a/31653a3343c3e5a7fe5985d82741416b.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-mobile-ui-kit-for-xd-ui-kits-and-libraries-creative-market-ui-kit-best.webp';"><br><h3>Material Design Mobile UI Kit for Xd UI Kits and Libraries Creative Market Ui Kit, Best</h3><p>This, of course, also applies to your Google UI kit XD file. In circumstances like these linked components show all their true power. Linked components allow you to have only one source file (a style guide or a design system, like in this case) with all the elements in the UI of your project and to use them in other Adobe XD files.</p><img src ="https://csform.com/wp-content/uploads/2018/10/Matta-Material-Design-UI-Kit-for-Adobe-Xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-and-premium-ui-kits-for-adobe-xd-csform.webp';"><br><h3>Free and Premium UI Kits for Adobe Xd CSForm</h3><p>Material UI Kit is a fresh and modern high quality mobile UI Kit meant to bring your next amazing app to a stunning place no other apps have been before. All components are fully compatible with one another, pixel perfect & ridiculously customizable. With over 300++ screen templates with unique icons and vector shapes to set your next awesome mobile app apart from the stone ages.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/material-design-ui-kit-xd.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply</h3><p>Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new</p><img src ="https://freebieflux.com/uploads/freebies/free-download-material-design-ui-kit.webp" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=android-material-design-ui-kit-freebie-for-figma-and-adobe-xd.webp';"><br><h3>Android Material Design UI Kit freebie for Figma and Adobe XD</h3><p>Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that. We're also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.</p><img src ="https://caphe.sfo2.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-kits-easternopm.webp';"><br><h3>Adobe xd kits easternopm</h3><p>Free XD Material Design UI kit Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW</p><img src ="https://rm-content.s3.amazonaws.com/56fd5ecfedf7a42502965830/upload-a4ba2b40-fe03-11e6-9a78-23e433131955.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=aggregate-61-material-design-components-sketch-seven-edu-vn.webp';"><br><h3>Aggregate 61+ material design components sketch seven.edu.vn</h3><p>Treat yourself to this free Material Design UI kit made with Adobe XD by designer Sherwan. UI Kit From Google Material Design Guidelines. adobe experience design, adobe xd mac, adobe xd ui kit, adobexd, google material design, material design ui kit, xd ui kit. Download and like our article.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://riport.best/hu/c-5-galaxy-aircraft.html">C 5 Galaxy Aircraft</a></li><li><a href="https://riport.best/hu/aqua-pcb-fl.html">Aqua Pcb Fl</a></li><li><a href="https://riport.best/hu/hajas-lászló-felesége.html">Hajas László Felesége</a></li><li><a href="https://riport.best/hu/fireman-sam-engine.html">Fireman Sam Engine</a></li><li><a href="https://riport.best/hu/heathers-the-musical-characters.html">Heathers The Musical Characters</a></li><li><a href="https://riport.best/hu/ádvent-első-vasárnapja.html">ádvent Első Vasárnapja</a></li><li><a href="https://riport.best/hu/lilium-exotic-sun.html">Lilium Exotic Sun</a></li><li><a href="https://riport.best/hu/szegfű-szaporítása-hajtásról.html">Szegfű Szaporítása Hajtásról</a></li><li><a href="https://riport.best/hu/lego-monster-truck.html">Lego Monster Truck</a></li><li><a href="https://riport.best/hu/luca-napi-vásárra-ötletek.html">Luca Napi Vásárra ötletek</a></li><li><a href="https://riport.best/hu/üdvözlések-köszöntők-virágok.html">üdvözlések Köszöntők Virágok</a></li><li><a href="https://riport.best/hu/kendra-wilkinson-wedding.html">Kendra Wilkinson Wedding</a></li><li><a href="https://riport.best/hu/you-are-my-dream.html">You Are My Dream</a></li><li><a href="https://riport.best/hu/gyors-kevert-süti.html">Gyors Kevert Süti</a></li><li><a href="https://riport.best/hu/joghurtos-sütik-képpel.html">Joghurtos Sütik Képpel</a></li><li><a href="https://riport.best/hu/mlecika-caj-upotreba.html">Mlecika Caj Upotreba</a></li><li><a href="https://riport.best/hu/jo-ejszakat-szep-almokat.html">Jo Ejszakat Szep Almokat</a></li><li><a href="https://riport.best/hu/szeleste-festetics-kastély.html">Szeleste Festetics Kastély</a></li><li><a href="https://riport.best/hu/platinum-falfesték-színek-képekkel.html">Platinum Falfesték Színek Képekkel</a></li><li><a href="https://riport.best/hu/hotel-aquarion-zakopane-booking.html">Hotel Aquarion Zakopane Booking</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — <a href='https://crworp.best'>Riport Best</a> - <a href="https://riport.best/sitemap.xml">Sitemap</a>. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>