
Girly on Behance
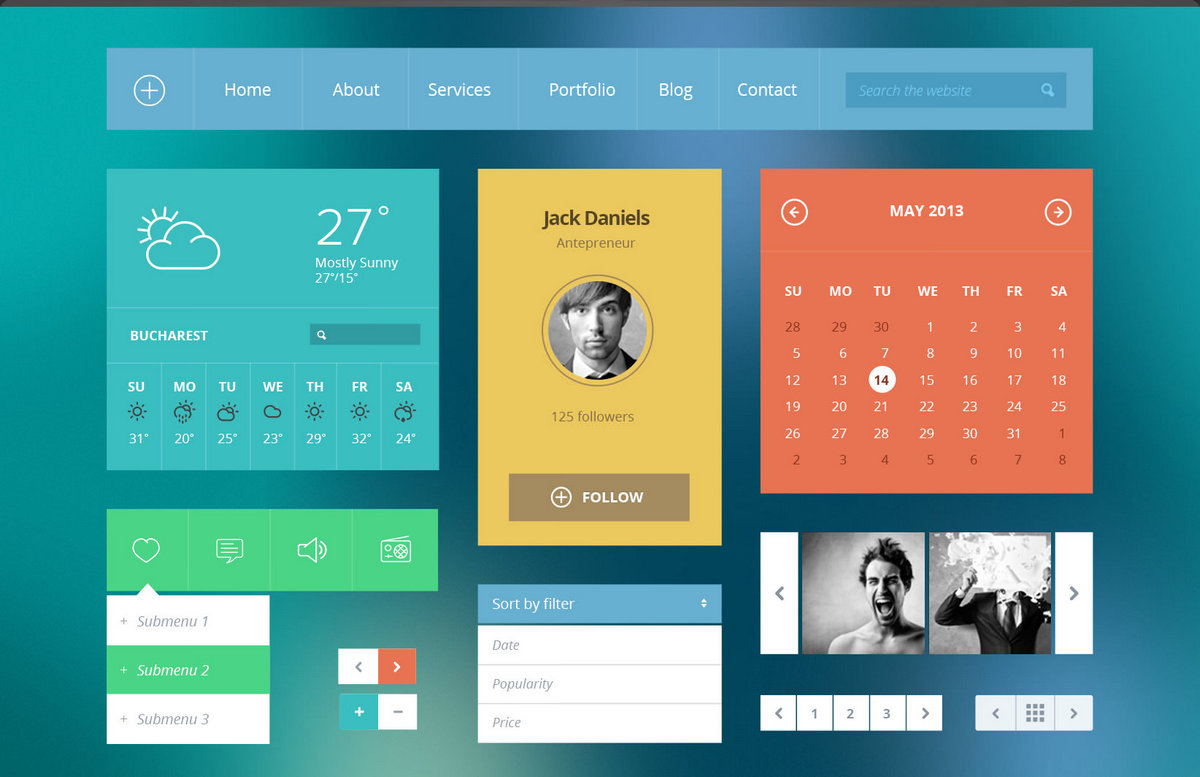
Флэт дизайн сайтов Флэт дизайн - это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.

Running Girl Running illustration, Running art, Illustration art girl
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не.

Что такое флэт дизайн 27 лучших примеров Canva
Флэт дизайн — как улучшить пользовательский опыт, если вы используете плоский дизайн. Образовательные материалы от Tilda Publishing

Что такое флэт дизайн 27 лучших примеров Canva
Сайты в стиле флэт: 20 нестандартных дизайнов. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.

Примеры дизайна сайтов 10 источников вдохновения для владельцев бизнеса DevsDay.ru
Что такое флэт дизайн? Шесть характеристик плоского дизайна. Как дизайнеры пользовательского интерфейса используют плоский дизайн? Что такое полуплоский дизайн? Когда следует использовать плоский дизайн? Плюсы флэт дизайна. Недостатки плоского дизайна. Флэт дизайн и анимация. Представляем плоский дизайн 2.0. Выводы по флэт дизайну.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
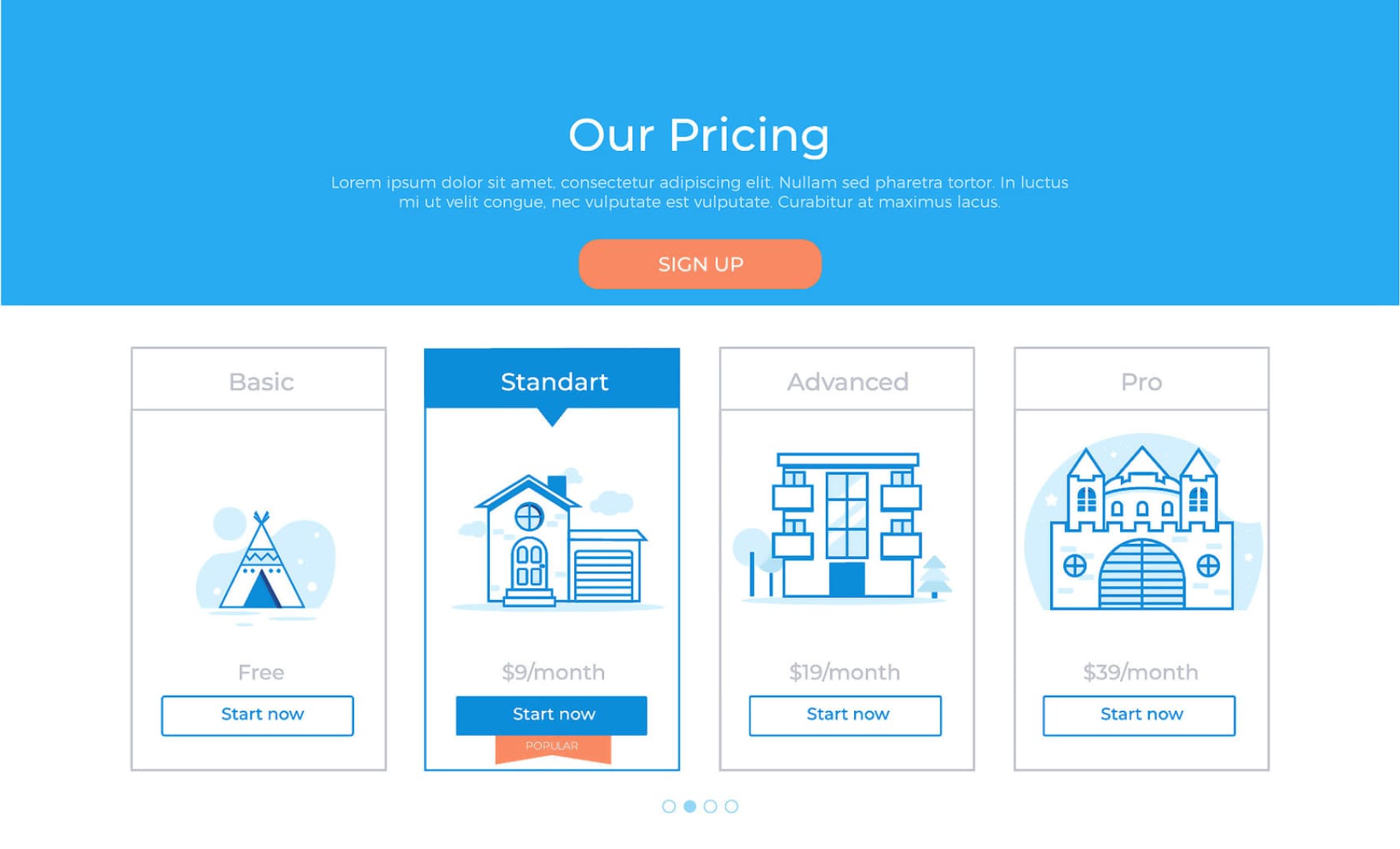
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.

Swissted The Rock Posters of Mike Joyce Poster design, International typographic style
Ищите и загружайте самые популярные PSD Флэт дизайн на Freepik Бесплатное коммерческое использование Качественные шаблоны Сделано для творческих проектов

Landing Pade Профессиональная косметика on Behance
В настоящее время два из наиболее популярных стилей дизайна сайтов - это флэт-дизайн и материал-дизайн. Флэт-дизайн (от англ. «плоский») - это стиль дизайна, который призван упростить и.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Вторая жизнь флэт-дизайна и его восхождение в веб-направлении. Преимущества и недостатки плоского дизайна. Основы флэт-дизайна.

Дизайн сайта картинки и фотографии
Плоский дизайн (англ. flat design ) — дизайн интерфейсов программ и операционных систем, представленный как противоположность реализму.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Что такое флэт дизайн? Флэт дизайн (англ. flat design) - это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя. Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft.

Флэт дизайн сайтов преимущества и недостатки стиля WebTune
Флэт дизайн — что это и где его применять ☛ Лучшие примеры и идеи для дизайнеров: от плакатов и искусства xx века до современных лендингов и упаковки.

Detalle 48+ imagen dibujos de personas paradas Thptnganamst.edu.vn
Лучшие флэт-сайты: 20 примеров нестандартного дизайна. Coulee Creative; Bukwild; Appico; Animal Logic; Root Studio; Waaark; Made in Haus; MezzoLab; MADWELL; 360I; Coraline Colasse; Nurture Digital; Paris American Academy; Holm Marcher & Co. 5 примеров «плоского» веб-дизайна

Flat дизайн сайта → Принципы плоского дизайна сайта → Красивые веб цвета для плоского дизайна →
Хотите разработать flat дизайн сайта? Обратите внимание на шаблоны MotoCMS 3.0, созданные с учетом принципов плоского дизайна.

Что такое флэт дизайн 27 лучших примеров Canva
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна - отражать позицию бренда, компании.

Premium Vector Flat design vector female programmer working
Почти плоский дизайн — эволюция флэт-дизайна сайта В 2024 становится популярным полуплоский дизайн. Это небольшое возвращение к относительной объемности, чтобы сделать интерфейс более.