
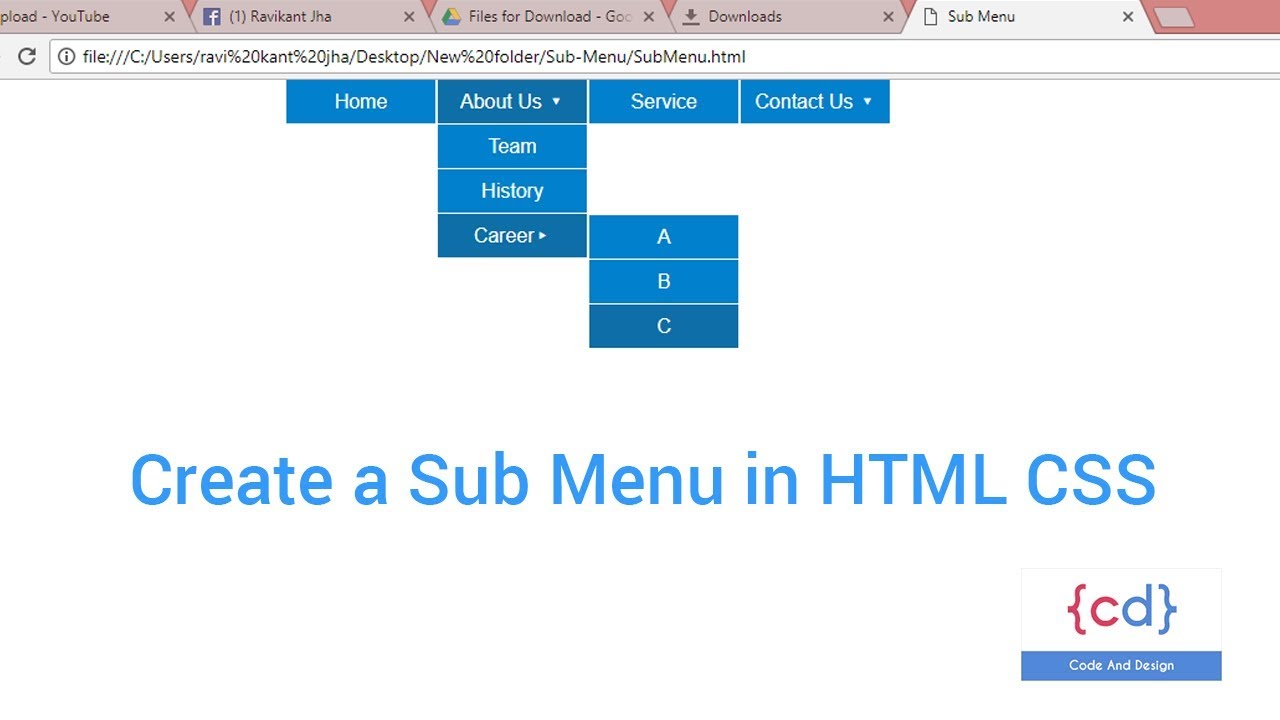
Pure CSS Dropdown Menu With Submenu Simple HTML CSS Menu
A responsive, mobile-friendly, cross-device, multi-level hamburger navigation written in JavaScript and CSS/CSS3.

Pure CSS Dropdown Menu With Submenu Simple HTML CSS Menu YouTube
How to Create Horizontal CSS Menu with Submenu in HTML. 1.First of all, create a div element with a class name "cm-e-menu" and place the ul element inside it. Define the "topmenu" class for the very first li tag and place another ul inside it with a class name "submenu".

Awesome Dropdown Navigation Menu with HTML and CSS How to create Dropdown Menu with Submenus
CSS Only Fold Out Mobile Menu Author: Cyd Stumpel (Sidstumple) Links: Source Code / Demo Created on: December 29, 2019

Bootstrap Vertical Menu with Submenu on Click — CodeHim
Centered CSS menu with submenu Ask Question Asked 7 years ago Modified 7 years ago Viewed 3k times 0 I want to have a centered CSS menu with submenu. I could do a part of it (main menu) but I have problems on showing submenu. When I hover main menu items to show their submenu, problem starts.

Sidebar Menu With SubMenus Using HTML, CSS & JQuery
July 5, 2019 56642 6 Facebook Twitter Pinterest WhatsApp Want to create a dropdown menu with only HTML & CSS? Solution: Pure CSS Dropdown Menu With Submenu,Simple HTML CSS Menu with Multi Submenu. I am sure that you know what is a dropdown menu, A drop - down menu is a list of links or items that appear whenever the button is clicked or hovered on.

Pure CSS Vertical Menu with Submenu Accordion Menu — CodeHim
Simple, CSS only, responsive menu. This is a fully responsive simple horizontal menu, coded by John Urbank. By hovering over one of the options, a dropdown menu appears, giving more choices. It is an ideal choice for websites with few choices that can be shown as block elements.

Create a drop down menu / navigation bar with sub menus using html and css web zone YouTube
I start building my click menu as a CSS-only hover menu that uses li:hover > ul and li:focus-within > ul to show the submenus. Then, I use JavaScript to create the

Sidebar Menu with Submenu Using HTML CSS & JavaScript Toggle Sidebar Javascript
Learn how to create a subnavigation menu with CSS. Subnav Home About Services Partners Contact Subnav/dropdown menu inside a Navigation Bar Hover over the "about", "services" or "partners" link to see the sub navigation menu. Try it Yourself » Create A Subnav Step 1) Add HTML: Example

Responsive Side Navigation Bar With SubMenu Using HTML And CSS YouTube
we're changing the submenu's max-height from 0 to 200px; */ .mainmenu li:hover .submenu { display: block; max-height: 200px; } /* we now overwrite the background-color for .submenu links only. CSS reads down the page, so code at the bottom will overwrite the code at the top. */ .submenu a { background-color: #999; } /* hover behaviour for links.

Responsive Dashboard Sidebar Menu Using HTML CSS And JAVASCRIPT
The "Accordion Menu" is a well designed pure CSS vertical menu with submenu. The menu comes with Font Awesome 5 icons library that makes it more attractive. This menu is best to create minimal navigation system for Non-JavaScript web projects. It works like an accordion (using #anchor target).

Horizontal CSS Menu with Submenu in HTML — CodePel
Using pure CSS, one can style the upper level of a navigation menu any which way, and hide the sub levels so that they are revealed only when the visitor hovers on the appropriate area. Many designers are satisfied with leaving as that.

Sidebar Menu With SubMenu Dashboard Template UI Using CSS, HTML & JQuery
Today, we will show you the best example of a sidebar menu with submenu using CSS and a bit of JavaScript.This menu builds in full height which will always be fixed at the left side of the content area. When the user clicks on the hamburger button, The menu will accessible to click.

Responsive Sidebar Menu With SubMenu Using HTML CSS And JavaScript
Now, say we want a sub-menu dropdown on the second navigation item. We can do the same thing there and include a list of links within that list item:

How to create a Drop down Menu with Sub menus in HTML and CSS drop down navigation menu YouTube
To create a submenu, grab the icon and drag the menu to the right. To remove a submenu, grab the icon and drag the menu to the left or to new position. Any menu item can be deleted by clicking on the red cross. Note: If you delete a top menu that has submenus, all of the submenus will also be deleted. To add a new menu, fill in the Menu Label.

Responsive Sidebar Menu using HTML CSS and JavaScript YouTube
How To Create Submenu Under Submenu In HTML And CSS Previous Next