
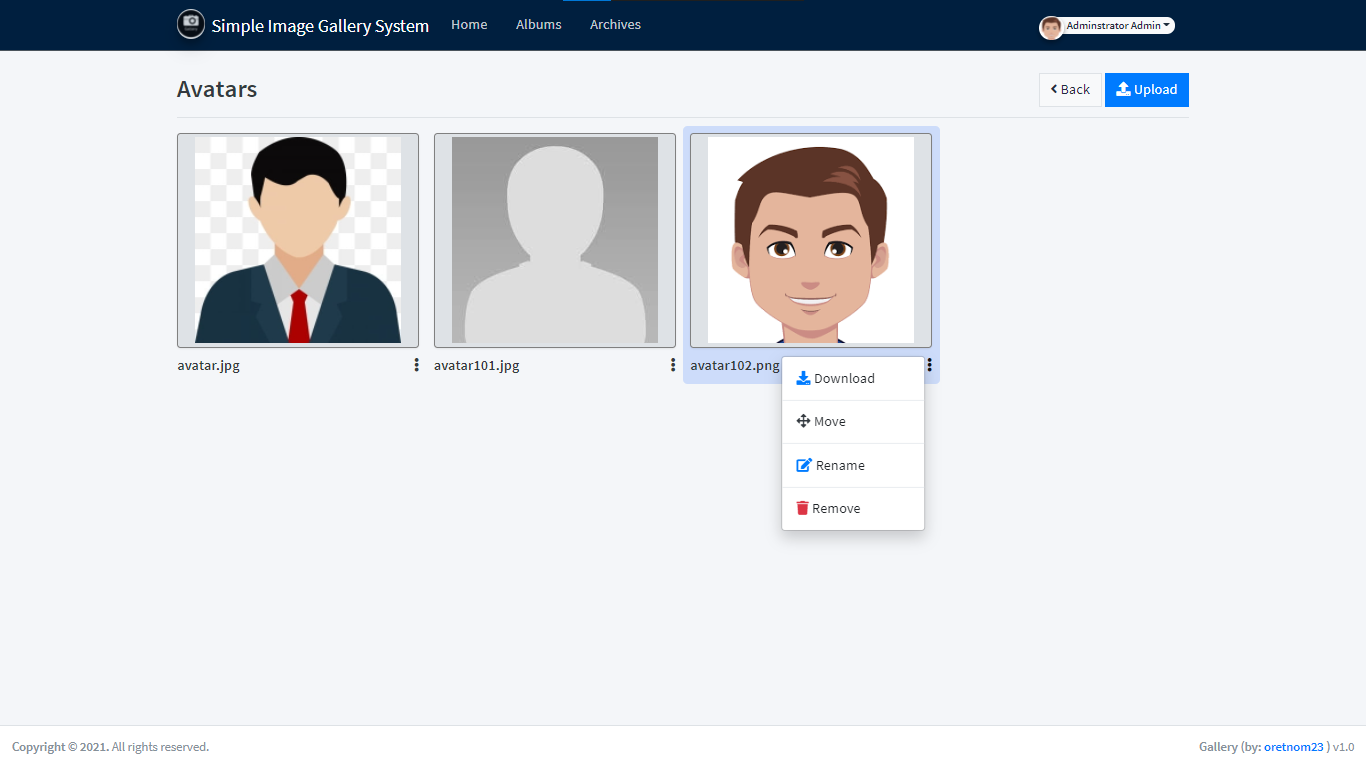
Simple Image Gallery Web App using PHP Free Source Code SourceCodester
The "gallery" class is the basic wrapper for the photos/thumbnails that you need to display as a flexbox. Likewise, set the "wrap" value for the flex-wrap property in order to arrange the images in a responsive grid layout. .gallery { display: flex; flex-wrap: wrap; }

the word privacy written in different languages on top of a piece of paper with an image of
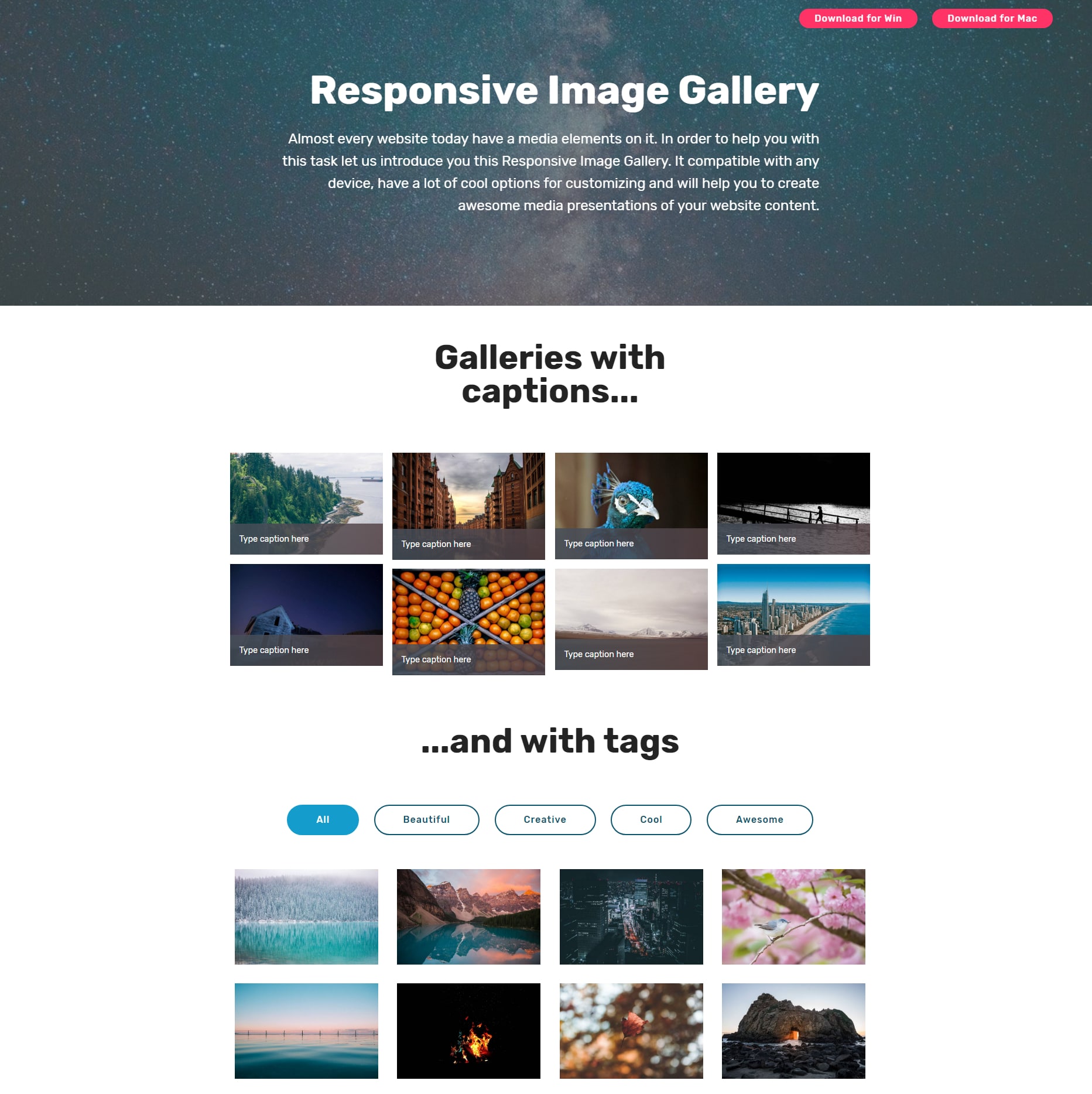
Images are stored and shown via image galleries. Using HTML and CSS, this example creates a responsive Image Gallery. Step 1: Establishing a fundamental gallery structure. Numerous div sections can be found in each gallery. An image and its caption are included in each div section. Details.

Web Gallery Using HTML/CSS Free source code, tutorials and articles
Free JavaScript Galleries Images play a very important role in the design and development of any website. When you want to showcase a collection of products to a user, you need to ensure that the gallery is lightweight and reliable. Fortunately, you have a bunch of free and open-source Javascript galleries to choose from.

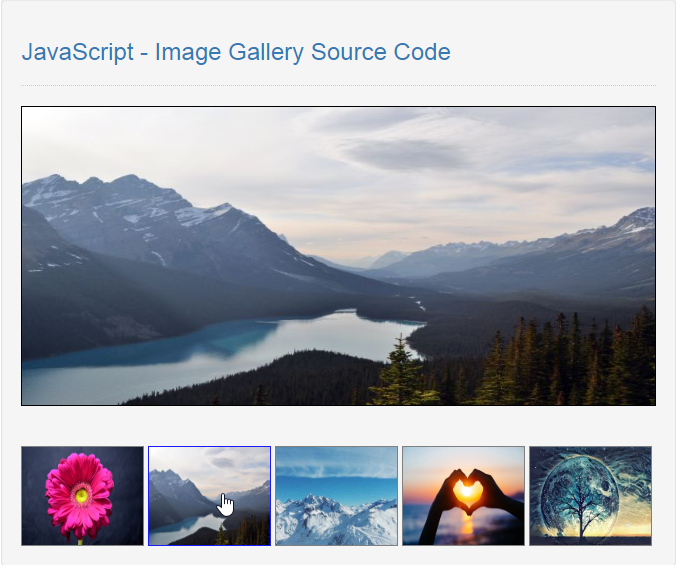
JavaScript Image Gallery Source Code SourceCodester
Welcome to our collection of hand-picked free HTML and CSS gallery code examples. These examples have been carefully selected from a variety of sources including CodePen, GitHub, and other resources. This collection has been updated as of August 2023 with 32 new items.

40+ Top Photo Gallery Website Using Html And Css, Photo Gallery Headshot
Image Gallery
Select a thumbnail below to view the image