Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

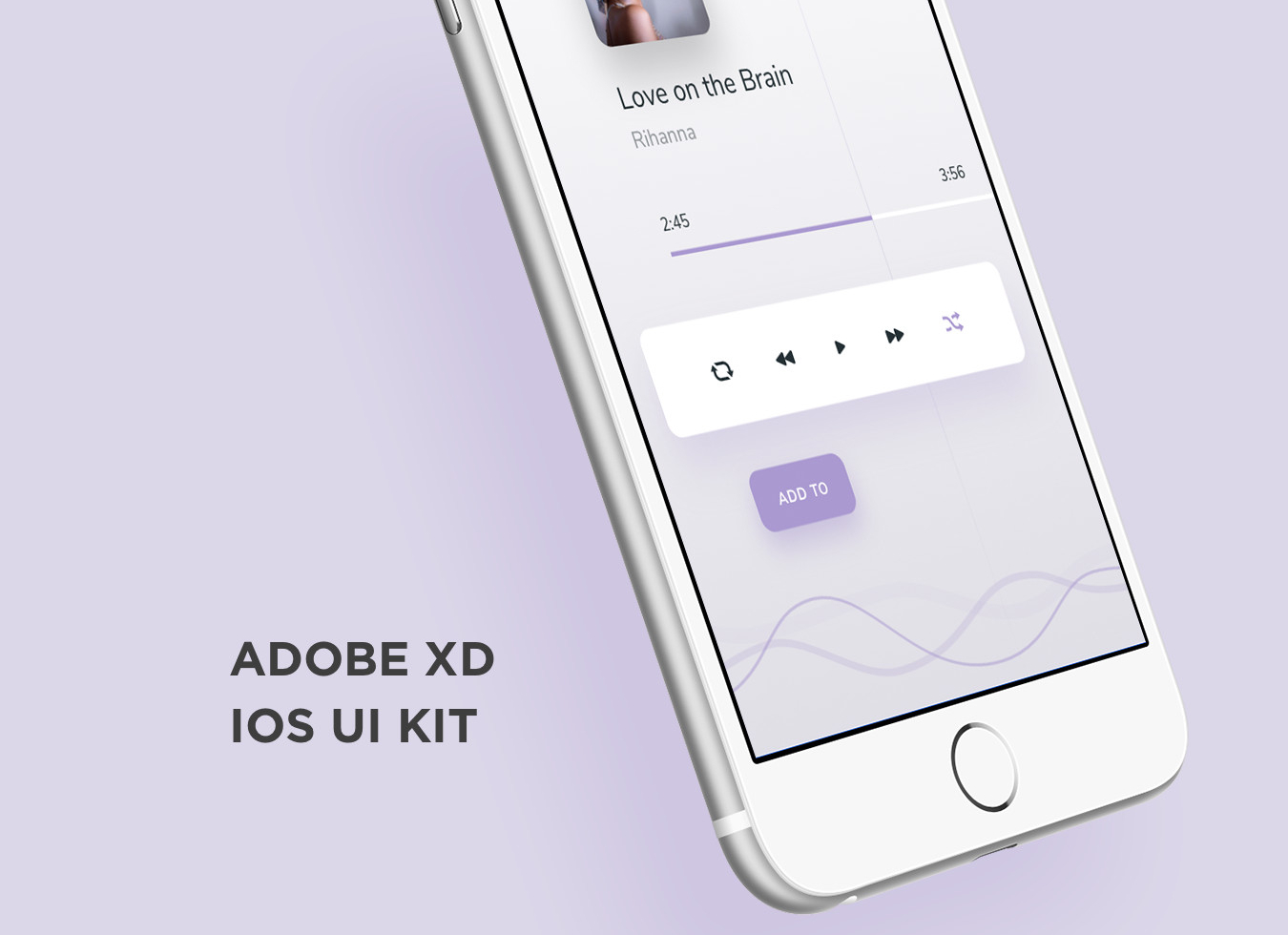
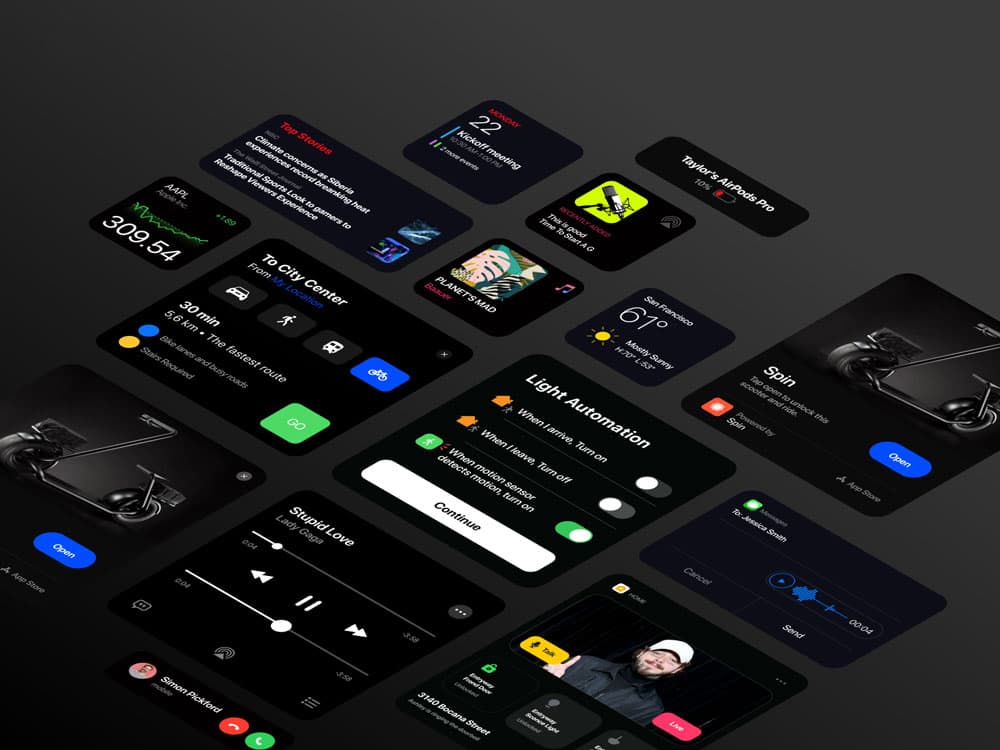
Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

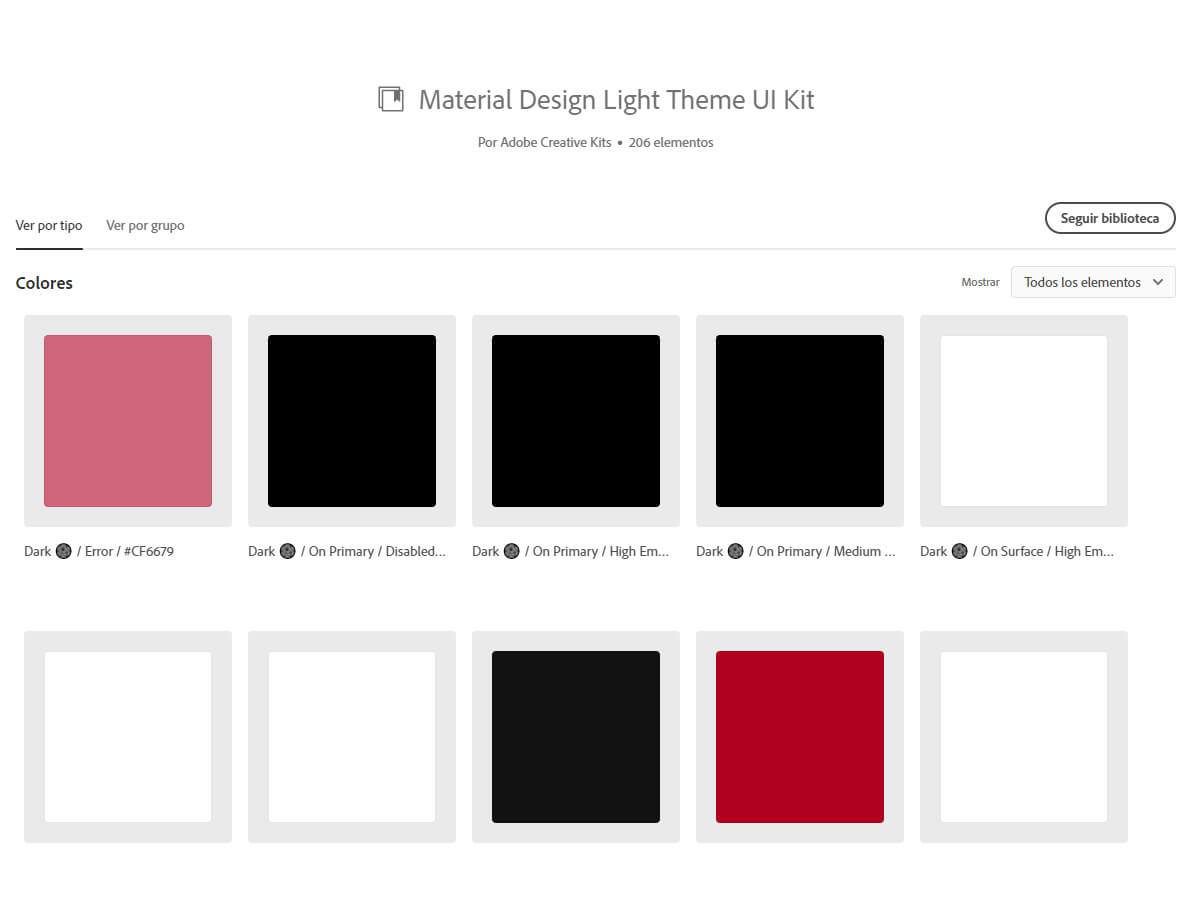
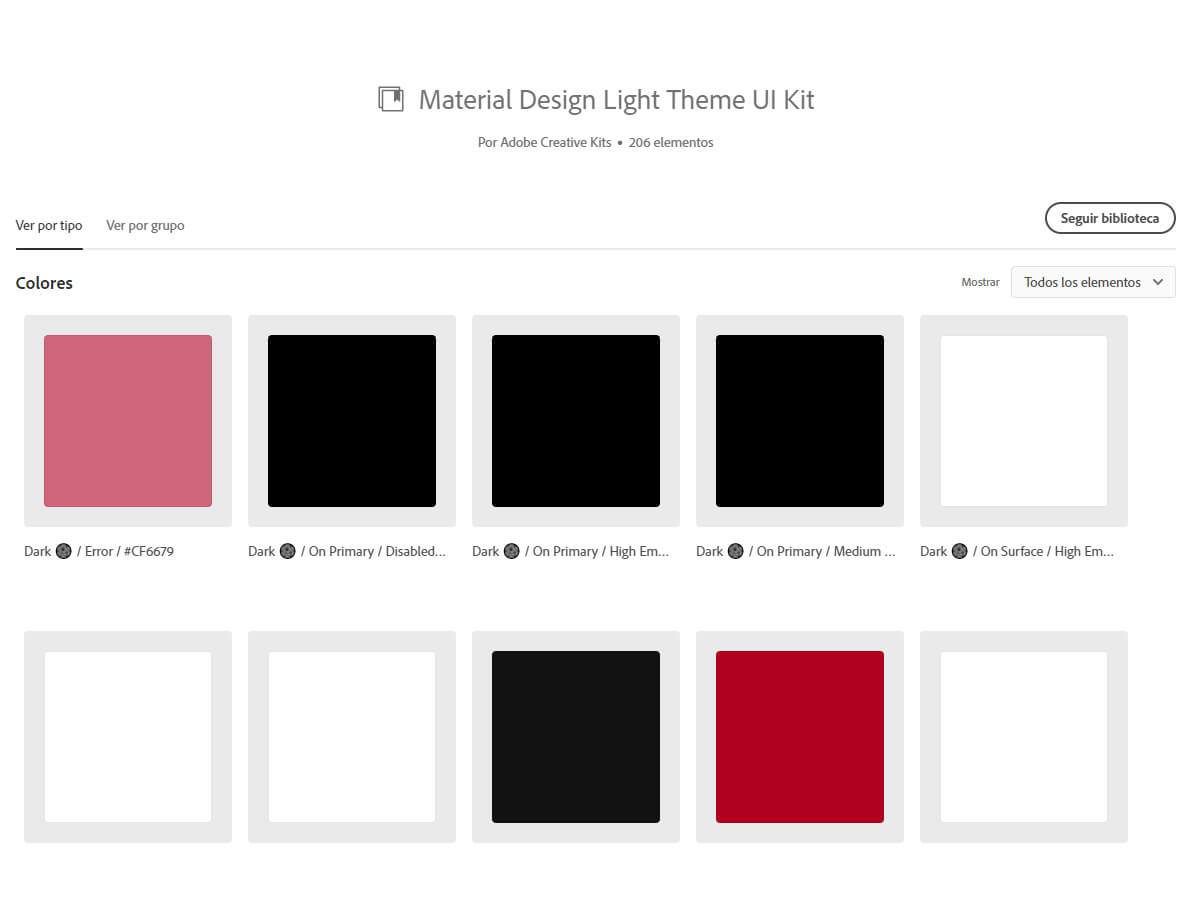
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Adobe XD Android UI Kits Adobe XD Elements
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

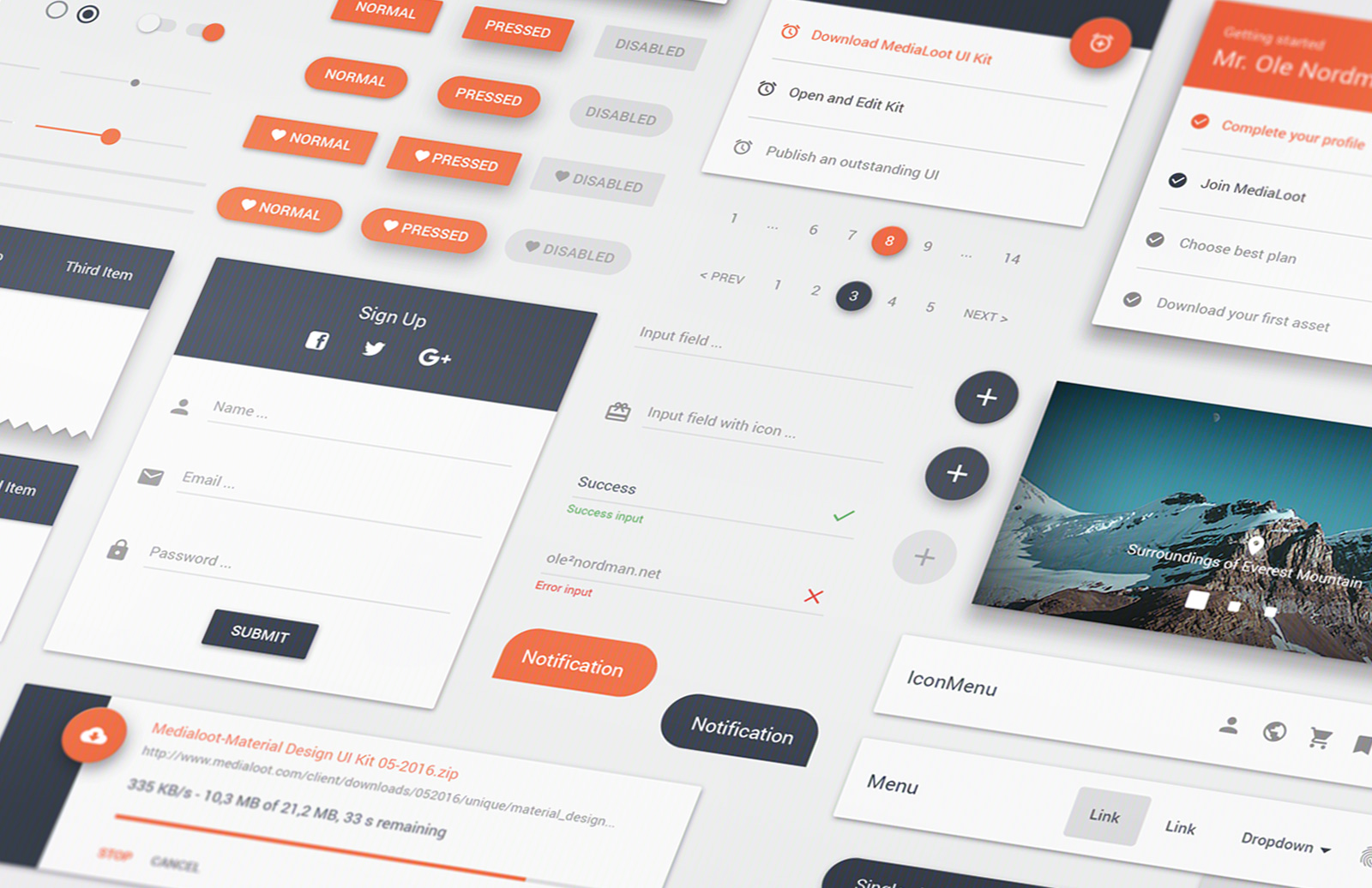
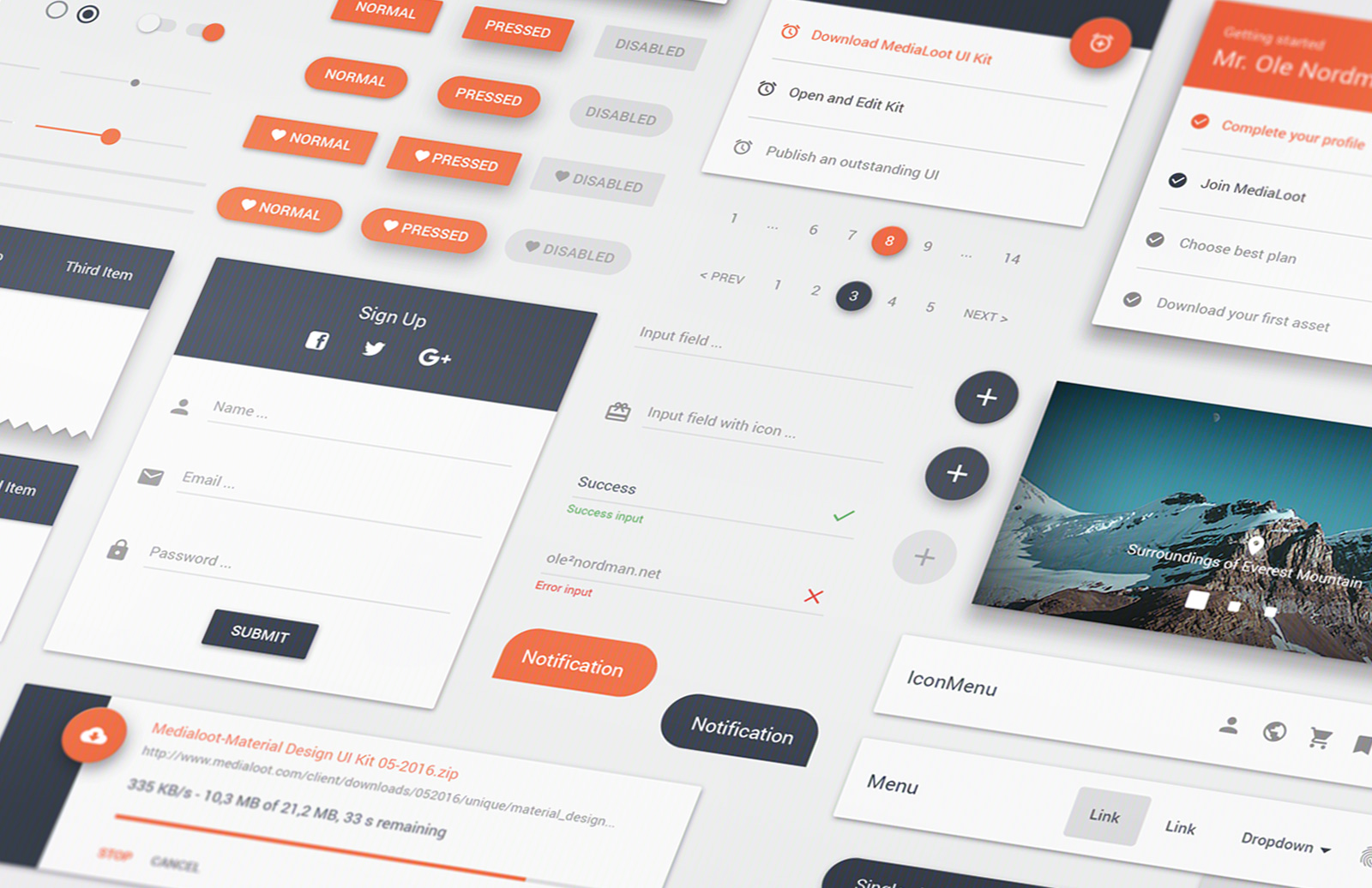
Material UI Kit — Medialoot
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Adobe Releases New UX Design Tool Adobe Experience Design XD
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

Material ui examples, material design ui kit xd
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Material Design UI Kit For Adobe Xd Free PSD Templates
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Adobe XD Google Material UI Kit Nextflow
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Material You UI Kit Adobe Xd
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.</p><img src ="https://sketchfav.com/imgs/free-adobe-xd-templates/0x0_ui-kit-material-design-u24.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-material-design-ui-kit-modèles-adobe-xd-gratuits-télécharger-la-ressource-sketch.webp';"><br><h3>Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch</h3><p>Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://riport.best/uk/the-walled-gardens-of-cannington-tea-room.html">The Walled Gardens Of Cannington Tea Room</a></li><li><a href="https://riport.best/uk/veg-soup-clear.html">Veg Soup Clear</a></li><li><a href="https://riport.best/uk/iron-man-mug.html">Iron Man Mug</a></li><li><a href="https://riport.best/uk/bray-wyatt-kids.html">Bray Wyatt Kids</a></li><li><a href="https://riport.best/uk/drusilla-of-mauretania-the-elder.html">Drusilla Of Mauretania The Elder</a></li><li><a href="https://riport.best/uk/my5-tv-activate-code.html">My5 Tv Activate Code</a></li><li><a href="https://riport.best/uk/pattern-japanese-knot-bag.html">Pattern Japanese Knot Bag</a></li><li><a href="https://riport.best/uk/50th-wedding-anniversary-invitations.html">50th Wedding Anniversary Invitations</a></li><li><a href="https://riport.best/uk/black-dress-denim-shirt.html">Black Dress Denim Shirt</a></li><li><a href="https://riport.best/uk/50000-free-spins-coin-master-2022.html">50000 Free Spins Coin Master 2022</a></li><li><a href="https://riport.best/uk/wood-wall-decor-panels.html">Wood Wall Decor Panels</a></li><li><a href="https://riport.best/uk/35-99-in-pounds.html">35 99 In Pounds</a></li><li><a href="https://riport.best/uk/actors-in-tears-of-the-sun.html">Actors In Tears Of The Sun</a></li><li><a href="https://riport.best/uk/vintage-sewing-boxes.html">Vintage Sewing Boxes</a></li><li><a href="https://riport.best/uk/ninja-turtle-birthday.html">Ninja Turtle Birthday</a></li><li><a href="https://riport.best/uk/how-big-is-tasmania-compared-to-england.html">How Big Is Tasmania Compared To England</a></li><li><a href="https://riport.best/uk/mens-hairstyles-side-swept.html">Mens Hairstyles Side Swept</a></li><li><a href="https://riport.best/uk/wheelock-hall-farm-shop-photos.html">Wheelock Hall Farm Shop Photos</a></li><li><a href="https://riport.best/uk/gwyneth-paltrow-sexy.html">Gwyneth Paltrow Sexy</a></li><li><a href="https://riport.best/uk/tall-cardboard-boxes.html">Tall Cardboard Boxes</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — <a href='https://kukoos.best'>Riport Best</a> - <a href="https://riport.best/sitemap.xml">Sitemap</a>. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>