
Flutter Weather It's All Widgets!
Yet another major storm is on tap in the U.S. this week. Heavy snow, winds, flooding rain and severe weather could hit many of the same parts of the central and eastern U.S. just affected by.

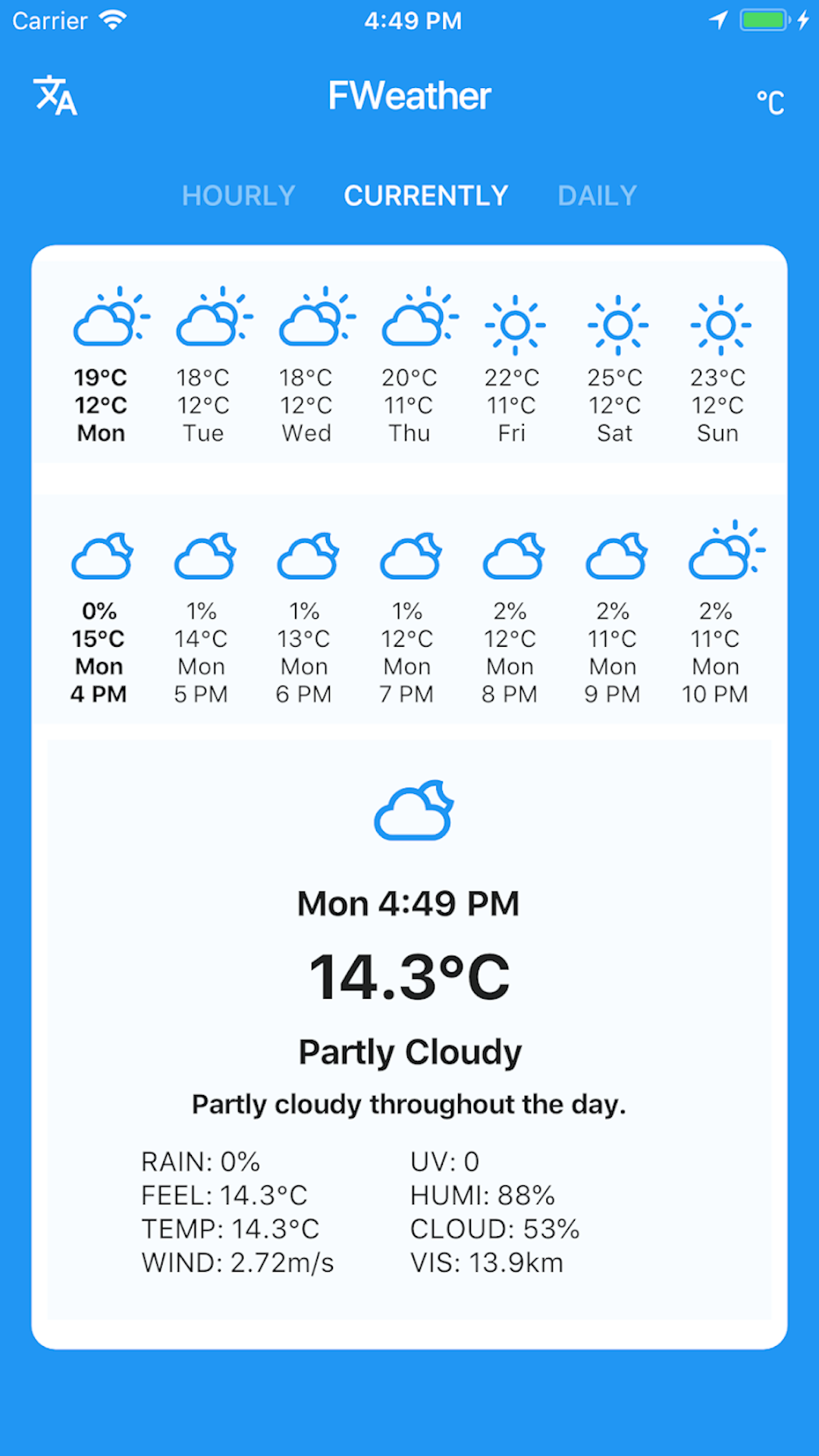
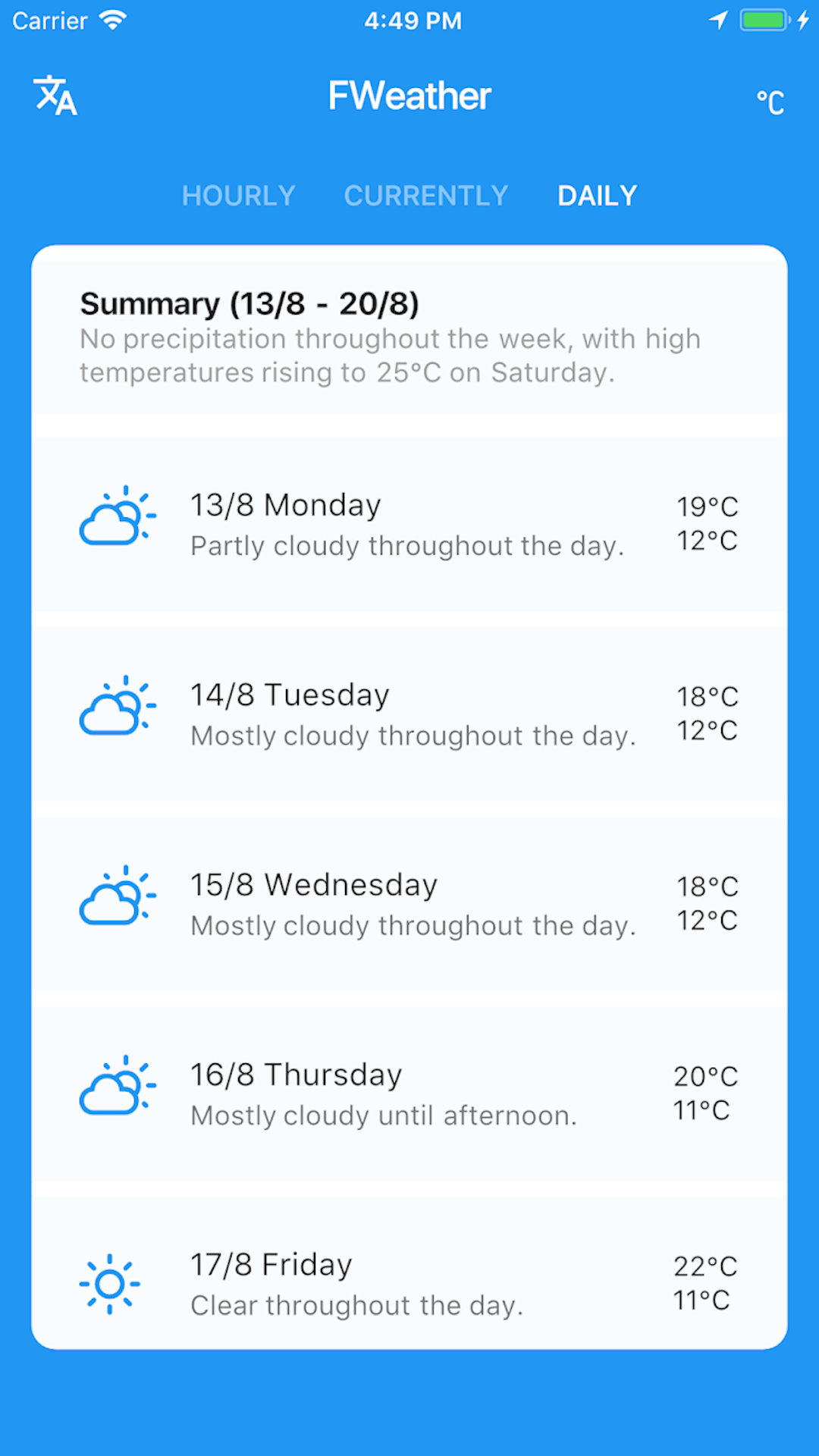
Flutter Weather . A Flutter application to view current weather status
A Flutter library for using Weather Icons. Note: All of the icon data is auto-generated based on the latest release of Weather Icons. Installation. Add the dependency to your pubspec.yaml. dependencies: weather_icons: 2.0.x # Use the latest version. Null safety.

Flutter Weather Smart Cai
An icon pack with over 200 weather themed icons. Open Source Flutter Apps & Projects that use weather_icons package. reaper47/plant-sense. 8. An Arduino project with an Android app to measure the soil moisture of your plants. Click here to submit an open source Flutter app or project that uses this package.

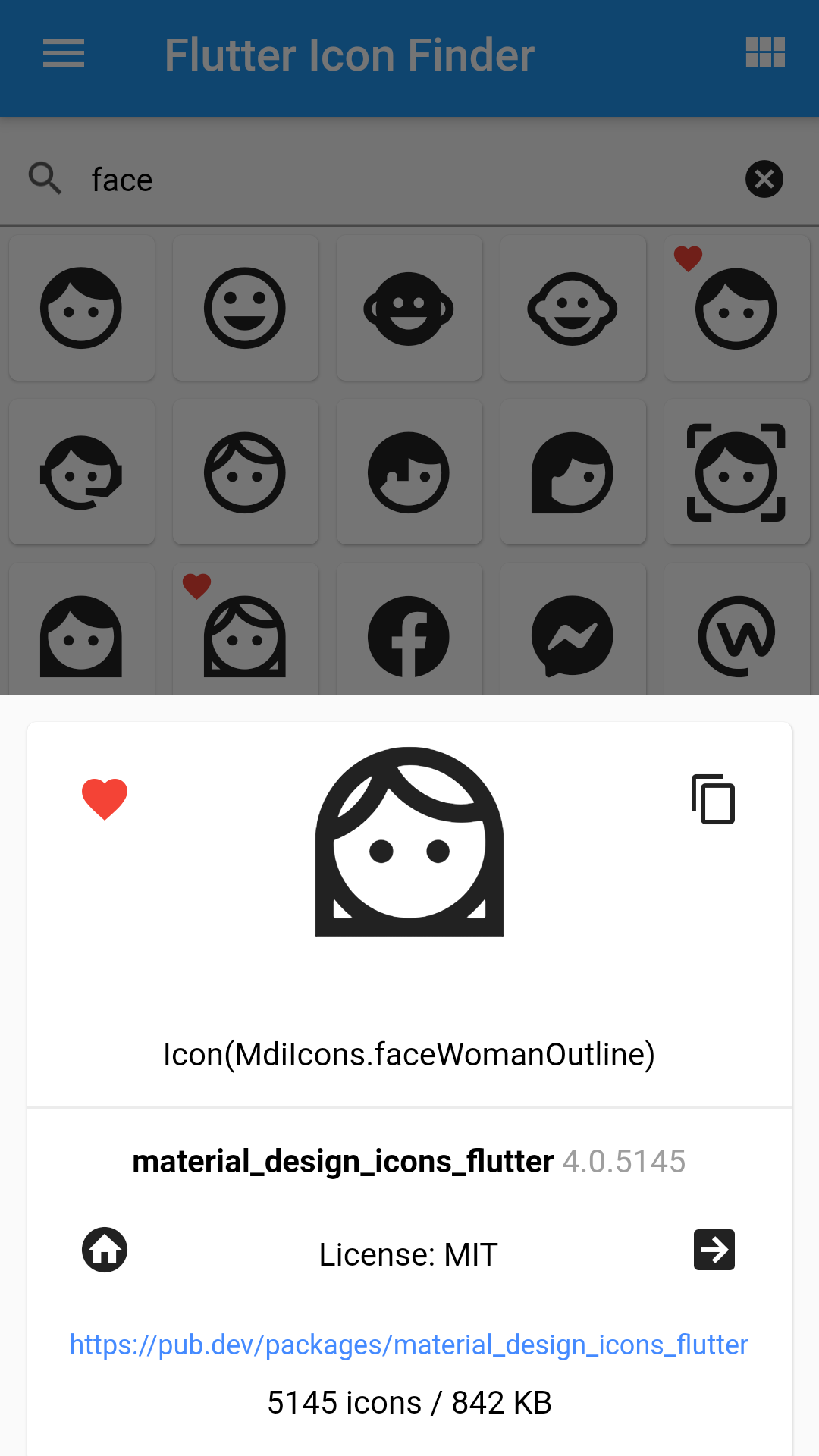
Flutter Icon Finder It's All Widgets!
Whenever you are working on any front-end technology, you can follow this simple trick: Step 1. Think of any app idea (Let's say a weather app in our case) Step 2. Go to dribbble. Step 3. Search for UI designs for that app. Step 4. Implement those designs for practice.
GitHub rshrc/flutter_weather_icons Flutter package for Weather Icons
There are 9 main weather conditions from the API. When the app is open at first, display no icon. If a user searches for a city and the response he gets is a clear sky, display the Clear Sky icon; Otherwise, if the response is Few Clouds in that city, display the Few Clouds icon. Otherwise, if the response is Scattered clouds in that city.

Weather App Flutter
FLUTTER: How can I show the weather Icon from Open Weather Map? Ask Question Asked 3 years, 7 months ago. Modified 3 years, 7 months ago. Viewed 7k times 3 I Would like to show open weather icons on my app but I'm not sure how I can do so. A sample of the data I'm getting from openweather map is below, and I've also included.

Flutter How to use SVG Icons in Flutter Material Design SVG Icons
A Flutter package for displaying animations created with Lottie, a library for Android, iOS, and the web that parses Adobe After Effects animations. Iconsax: A collection of high-quality and customizable icons for Flutter projects, offering a wide range of icons to enhance the app's visual appeal. Flutter Local Notifications:
GitHub Abduraimoff/flutter_weather_app weather app using flutter
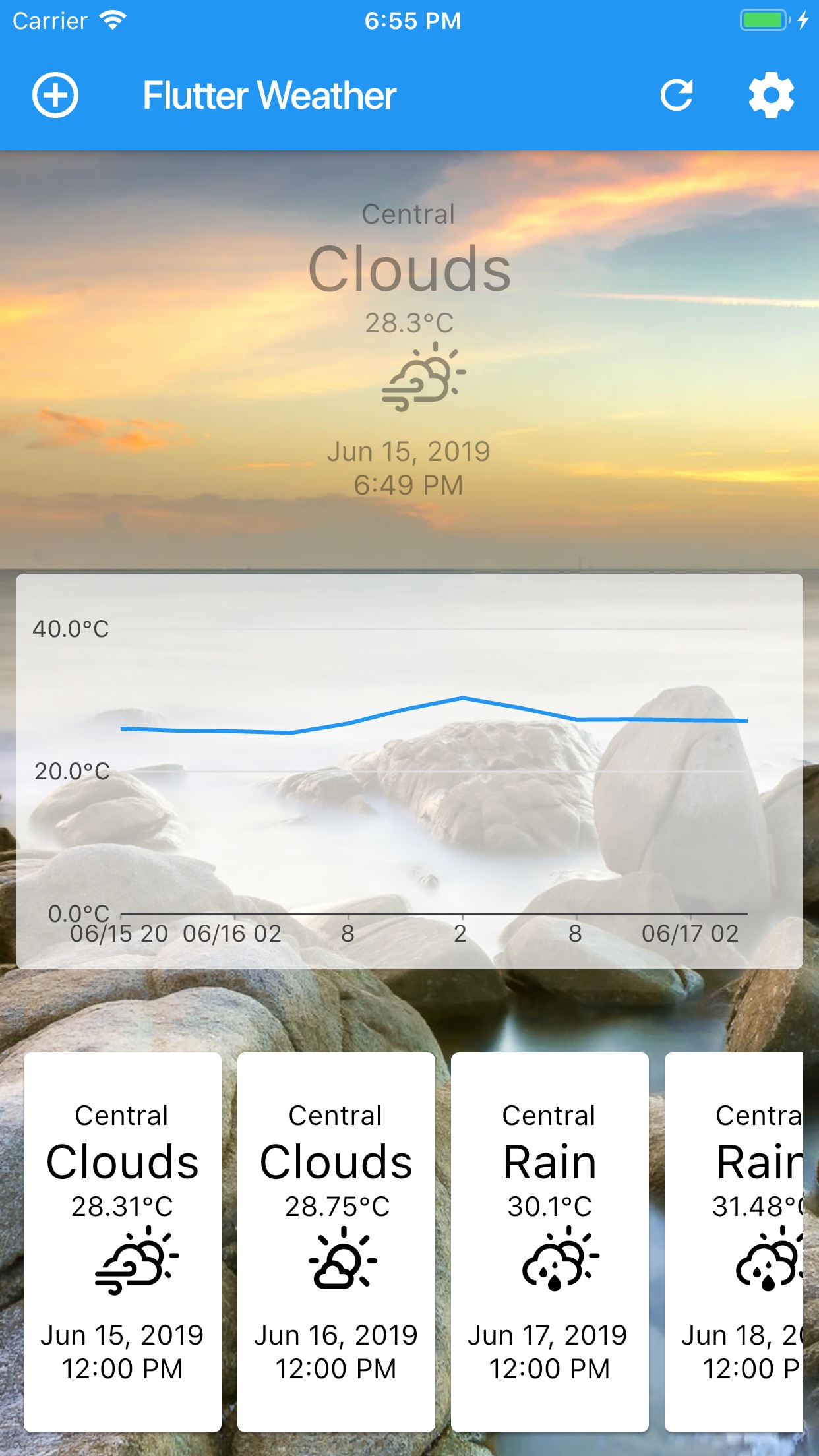
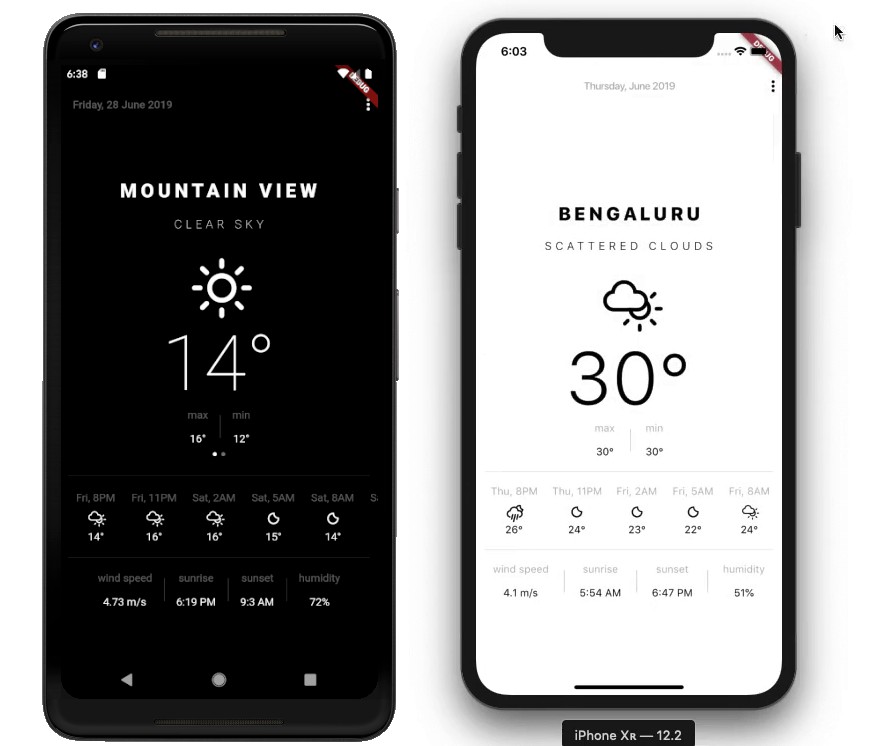
Features. Beautiful minimal UI. Dark and Light themes. Current temperature, max and min temperature, sunset, sunrise. Custom icons for each weather condition. 5 day forecast. Beautifully animated transitions. BLoC pattern for API calls. Line graph to show temperature variance.
Flutter icon svg png free download
weather #. This package uses the OpenWeatherMAP API to get the current weather status as well as weather forecasts.. The weather can currently be fetched by providing a geolocation or a city name. Install (Flutter) # Add weather as a dependency in pubspec.yaml.For help on adding as a dependency, view the pubspec documenation.. Permissions #

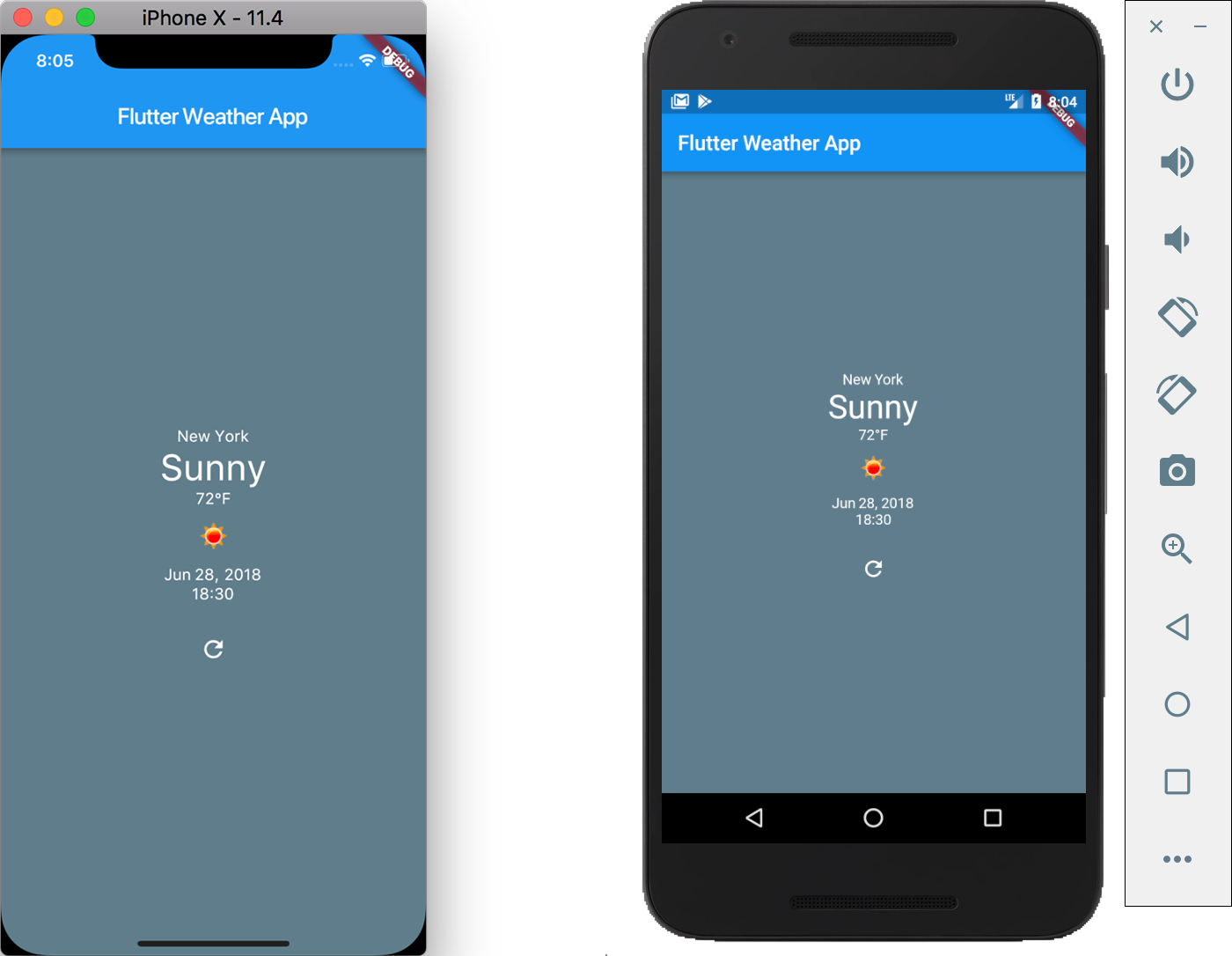
How to Build a Simple Weather App in Flutter Dragos Holban
Flutter weather icon library based on erikflowers/weather-icons with ability to call icons dynamically.

Flutter Weather It's All Widgets!
Flutter package for Weather Icons. Weather Icons is a pack of 222 beautifully crafted Open Source icons for representing weather and climate. Repository (GitHub) View/report issues. License. MIT . Dependencies. flutter. More. Packages that depend on flutter_weather_icons.
Flutter Social media & Logos Icons
weather_icons. A Flutter library for using Weather Icons. Note: All of the icon data is auto-generated based on the latest release of Weather Icons. Installation. Add the dependency to your pubspec.yaml. dependencies: weather_icons: 2.0.x # Use the latest version Null safety. To opt-in to the latest null-safe version use:
Flutter Weather Icons Resources Open Source Agenda
At a Glance. A winter storm will impact the East with snow, ice, rain and wind this weekend. Parts of southern and central New England will see significant snowfall accumulations and gusty winds.

Flutter Weather App Using Provider Weather data, Flutter, Weather
Usage weather icons. You can use weather icons provided by the OWM service. See more about weather conditions. Icons are stored locally in this package at the path assets/weather_icons/. They are ordered according to Declaring resolution-aware image assets. This reflects the following correspondences:
Flutter_weather_icons
Use with the Icon class to show specific icons. Icons are identified by their name as listed below, e.g. Icons.airplanemode_on. Search and find the perfect icon on the Google Fonts website. To use this class, make sure you set uses-material-design: true in your project's pubspec.yaml file in the flutter section.

A Flutter application to view current weather status
Features. Beautiful minimal UI. Dark and Light themes. Current temperature, max and min temperature, sunset, sunrise. Custom icons for each weather condition. 5 day forecast. Beautifully animated transitions. BLoC pattern for API calls. Line graph to show temperature variance.